leaflet-examples a collection of examples of leaflet map usage
The react version can be found at this link react-leaflet-examples.
Here is a working live demo : https://tomickigrzegorz.github.io/leaflet-examples/
Work in progress 😃 Suggestions welcome 💡.
69 simple-jump-marker
68 popup-in-a-fixed-position
67 add-data-attribute-to-marker
66 leaflet-geoman
65 marker-slide-to
64 autocomplete-with-geojson
63 leaflet-routing-machine
62 count-markers
61 bind-more-popups-to-the-same-marker
60 great-circle
59 sidebar-replacing-popup
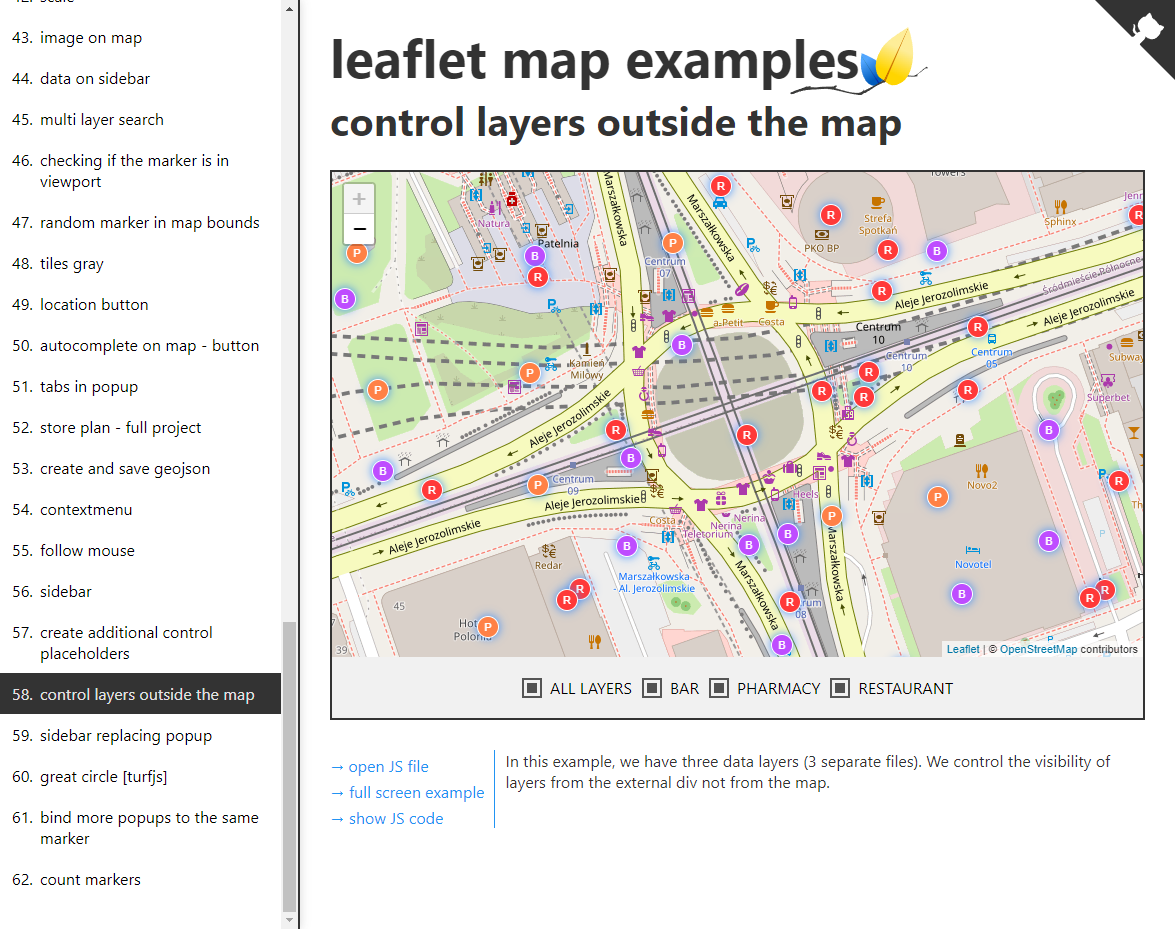
58 control-layers-outside-the-map
57 create-additional-control-placeholders
56 sidebar
55 follow-mouse
54 contextmenu
53 create-and-save-geojson
52 full-project
51 tabs-in-popup
50 autocomplete-on-map-button)
49 location-button
48 tiles-gray
47 random-marker-in-map-bounds
46 checking-if-the-marker-is-in-viewport
45 multi-layer-search
44 data-on-sidebar
43 image-on-map
42 scale
41 back-to-home-button
40 distance-between-cities-on-map
39 coordinates-of-the-center-of-the-visible-map
38 part-of-the-common
37 enlarge-a-polygon-box-by-5%
36 story-maps-IntersectionObserver
35 marker-draggable-on-a-click
34 multiple-tile-layers
33 location
32 image-icons-prev-next
31 awesome-markers
30 mini-map
29 linked-view
28 adding-map-description
27 fullscreen
26 markers-60K
25 fitBounds-with-padding
24 polyline
23 custom-marker-and-popup
22 center-map-when-click-marker
21 geocoding-addresses-search-engine-outside-the-map
20 maxBound-map-restricts-the-view
19 custom-button
18 add-move-and-delete-marker
17 TileLayer
16 geoJson-extended-action
15 geoJson-simple
14 dragable-markers
13 svg-markers-width-legends
12 controling-polygons
11 controlling-the-map-from-outside-the-map
10 matching-all-markers-to-the-map-view
09 marker-grouping-markercluster-plugin
08 controlling-different-groups-of-markers
07 image-instead-of-map
06 coordinates-of-the-visible-map
05 coordinates-after-clicking-on-the-map
04 many-markers
03 adding-one-marker
02 changing-locate-zoom-control
01 simple-map