Phase two will not be completed as planned. Both Chau Tran and I was too busy with some other commitments. View our working in progress Graph QL branch.
You can check the storybook collection of components I wrote for Jira Clone ➡ jira-storybook.trungk18.com 📕
Thanks for your continuous support. Stay tuned! 💪
There have been a handful of cool Jira-cloned apps written in React/VueJS, which makes me wonder Why not Angular? And here you go.
This is not only a simplified Jira clone built with Angular, but also an example of a modern, real-world Angular codebase.
Thank you for your support! -> https://jira.trungk18.com/project/issue/2020
Check out the live demo -> https://jira.trungk18.com
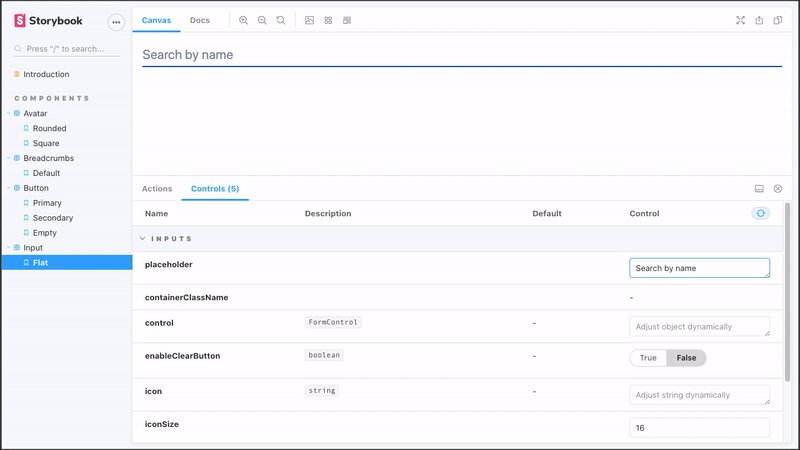
Storybook helps you build UI components in isolation from your app's business logic, data, and context. That makes it easy to develop hard-to-reach states. Save these UI states as stories to revisit during development, testing, or QA.
This is the collection of components that I wrote for jira.trungk18.com, includes:
- Avatar
- Breadcrumbs
- Button
- Input
- More to come...
Check out the storybook demo -> https://jira-storybook.trungk18.com/
If you like my work, feel free to:
Thanks a bunch for stopping by and supporting me!
I am working at Cake Defi. We offer the easiest way to generate consistently high returns from your crypto assets. We are a team of passionate people who are committed to building a better future for everyone.
I built the landing page at cakedefi.com and architect the entire app at app.cakedefi.com.
Sign up using my referral code: 136431 to get started and get $20 FREE.
I have been working with Angular for about four years. I built cool stuff at Zyllem but almost all of them are internal apps which is difficult to show.
This is a showcase application I've built in my spare time to experiment the new library that I wanted to try before: Akita, TailwindCSS, ng-zorro.
There are many Angular examples on the web but most of them are way too simple. I like to think that this codebase contains enough complexity to offer valuable insights to Angular developers of all skill levels while still being relatively easy to understand.
This piece of work is also part of our technical series angular-vietnam/100-days-of-angular which aims at enabling everyone, after 100 days of learning Angular with us, to self-build their application with the similar scale. Our desire is to advocate and grow the Angular developer community in Vietnam.
- Angular CLI
- Akita state management
- NestJS
- UI modules:
- TailwindCSS
- Angular CDK drag and drop
- ng-zorro UI component:
tooltip,modal,select,iconand more. - ngx-quill
- Netlify
- Heroku
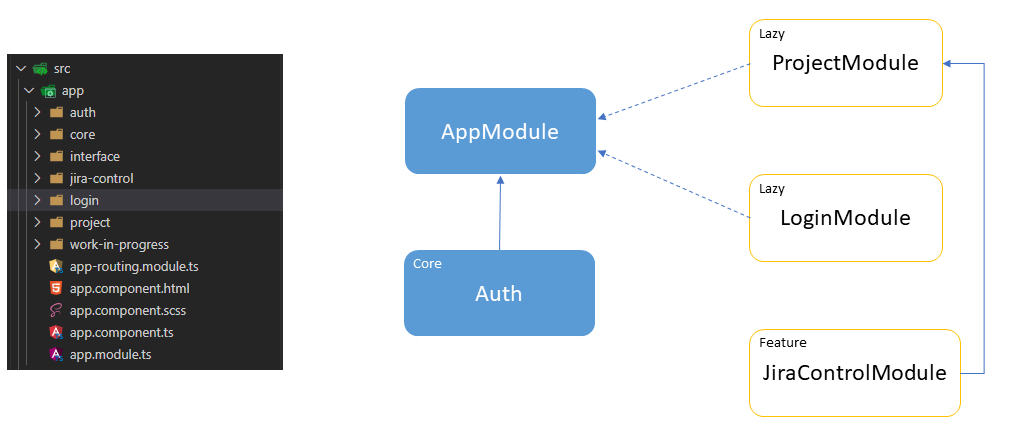
As requested by @eric_cart, I draw a simple high-level design for the application.
I have an AppModule that will import:
- Angular needed modules such as
BrowserModuleand any module that need to runforRoot. - The application core modules such as
AuthModulethat need to available on the whole platform. - And I also configured the router to lazy load any modules only when I needed. Otherwise, everything will be loaded when I start the application.
For instance,
LoginModulewhen I open the URL at/loginandProjectModulewhen the URL is/project. Inside each modules, I could import whatever modules that are required. Such as I need theJiraControlModulefor some custom UI components for theProjectModule
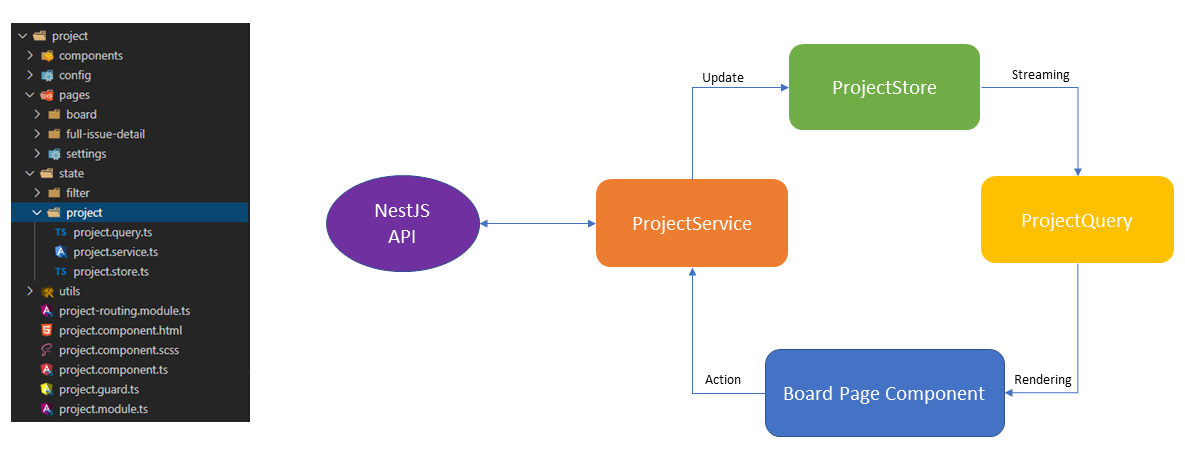
As I am using Akita state management, I follow the Akita documentation for the data flow. I found it is simple to understand comparing with ngrx terms (reducer, selector, effect)
I set up a project state with initial data. The main heavy lifting part I think is the project service, it contains all the interacting with project store. Such as after fetching the project successfully, I update the store immediately inside the service itself. The last lego block was to expose the data through project query. Any components can start to inject project query and consume data from there.
If you are using ngrx, you have to dispatch an action when you started fetching the project, and then there is an effect somewhere that was detached from your context need to handle the action, send a request to the API server. And finally, the effect will tell whether the data was successfully fetched or not. There is nothing wrong with ngrx approach, it is just too much concept and layer that you need to understand. To be honest, I used to afraid of integrating ngrx in my project because of the unnecessary complexity it would bring.
I set the tentative deadline for motivating myself to finish the work on time. Otherwise, It will take forever to complete :)
June 13 - 27, 2020
- Proven, scalable, and easy to understand project structure
- Simple drag and drop kanban board
- Add/update issue
- Search/filtering issues
- Add comments
Noted: All of your interactions with data such as leave a comment or change the issue detail will not be saved to the persistent database. Currently, the application will serve a fixed structure of data every time you open the app. It means if you reload the browser, all of your changes will be gone.
Phase 2 will bring you a proper API where you can log in and save your work.
While working with this application, I have the opportunity to revisit some of the interesting topics:
- TailwindCSS configuration - that's awesome
- Scrollable layout with Flexbox
- Deploy Angular application to Netlify
I will take two weeks break to:
- Fix bugs and UI enhancements for Angular Jira clone.
- Continue working with the typescript-data-structures repo.
TBD
- Refactor the mono repo to use Nx Workspace
- GraphQL API and store data on the actual database
- Authentication
View the current work in progress branch
When I look at the application, it is huge. When the task is huge, you usually don't know where and how to start working with them. I started to break the big task into a simple to-do list on notion. Once I know what needs to be done, what I need is to follow the plan. That's my approach.
I learned a lot of stuff. I know you might also have a curiosity about the process of building the same scale app as well. That's why I am writing a tutorial series on how I built Angular Jira clone from scratch. I hope you guys will learn something from that too :)
I will try to be as detailed as possible. Hopefully through the tutorial, you will get the idea and will start working on your own application soon. Please bear with me.
Its series will also be published in Vietnamese as part of our angular-vietnam/100-days-of-angular.
| Part | Description | Status |
|---|---|---|
| 00 | Behind the 900 stars repository - Slide | Done |
| 00 | Behind a thousand stars repository - Angular Air | Done |
| 00 | Prerequisites | Done |
| 01 | Create a new repository and set up a new Angular application with CLI | Done |
| 02 | Build the application layout with flex and TailwindCSS | Done |
| 03 | Setup Akita state management | Done |
| 04 | Build an editable textbox | Done |
| 05 | Build an interactive drag and drop board | Done |
| 06 | Build a markdown text editor | Done |
| 07 | Build a rich text HTML editor | Done |
| 08 | Create placeholder loading (like Facebook's cards loading) | Done |
It is a side project that I only spent time outside of the office hours to work on. One day, my team and I were fire fighting on PROD until 11 PM. After taking a shower, I continue with Angular Jira clone for another two hours...
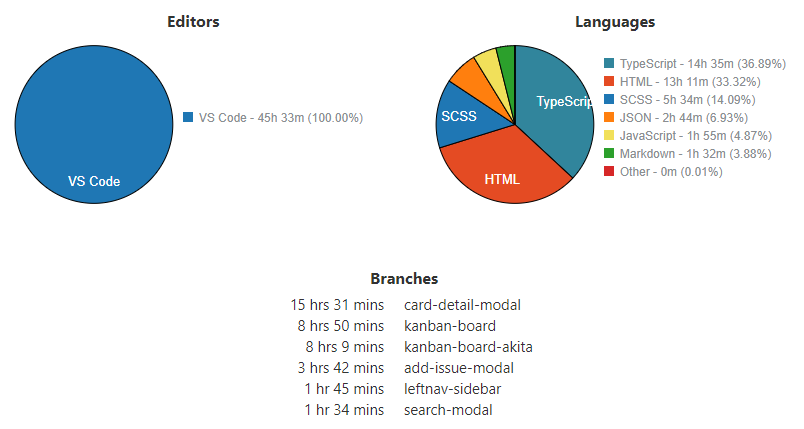
According to waka time report, I have spent about 45 hours working on this project. Which is equivalent to watch the whole Stranger Things series twice.
I really enjoyed working on this project. The interactive kanban board took me sometimes, it is challenging but exciting at the same time.
There are missing features from the live demo which should exist in a real product. All of them will be finished on Phase 2:
I am currently sending the same email and a random password to the server without any check to get the current user back. Phase 2 will also bring a proper authentication system.
Not all components have properly defined aria attributes, visual focus indicators, etc.
git clone https://github.com/trungk18/jira-clone-angular.gitcd jira-clone-angularnpm startfor angular web application- The app should run on
http://localhost:4200/
I skipped writing test for this project. I might do it for the proper backend GraphQL API.
It was being tested on IE 11, Chrome and Firefox. For Safari, there are some minor alignment issues.
- A young and passionate front-end engineer. Working with Angular and TypeScript. Like photography, running, cooking, and reading books.
- Personal blog: https://trungk18.com/
- Say hello: trungk18 [et] gmail [dot] com
If you have any ideas, just open an issue and tell me what you think.
If you'd like to contribute, please fork the repository and make changes as you'd like. Pull requests are warmly welcome.
Inspired by oldboyxx/jira_clone and Datlyfe/jira_clone.
I reused part of the HTML and CSS code from these projects.
Feel free to use my code on your project. It would be great if you put a reference to this repository.