Car Rentals Frontend is a React app that serves as a front end to the Car Rentals project.
To see this project's live demo, please click here.
To view the Kanban Board we built for this project please click here.
To view the issue with the Kanban Board screenshots please click here.
Api documentation can be found here
Api live demo can be found here
There were 4 contributors to this project, you can see their contact information in the Authors section of this document.
This app is build with React and Redux.
React Redux
- The login page where the user logs in to the website.
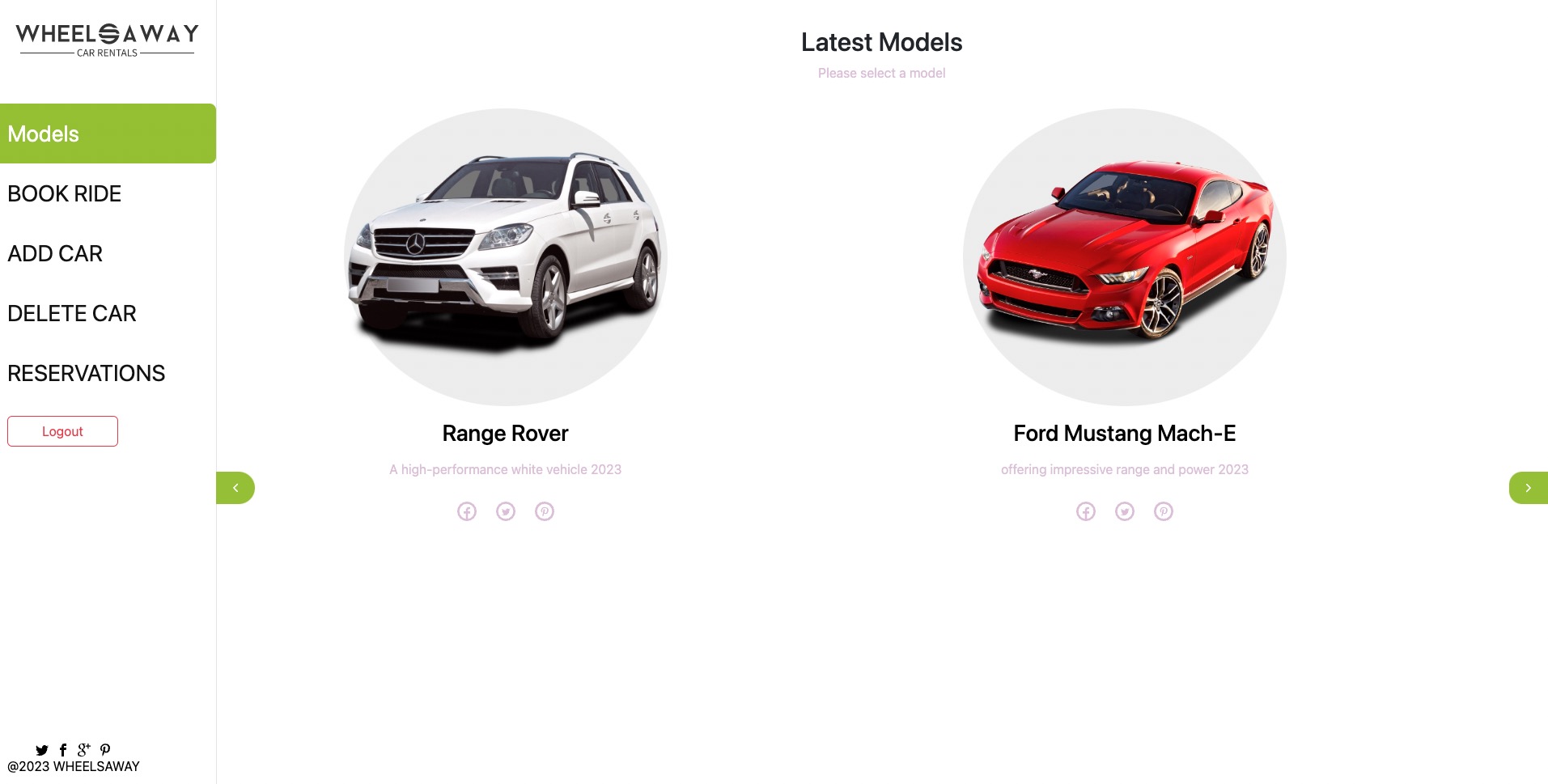
- The home page where the user can see a list of cars and click on any car to display the details of that car.
- The details page is where the user can click on the "Reserve" button to reserve the car.
- The user can see a list of their reservations.
- The user can add a new car.
- The user can click on the delete button from the naviagtion panel and see a list of all cars with the car name and a "delete" button and then delete a particular car.
- The deleted cars are removed from the home page.
In order to run this project you need:
- Mac or PC
- Install node.js
- Use npm as package manager.
- Understanding of React and Redux
- Clone this repository to your desired folder:
git clone https://github.com/houdamzari/Cars-Rental-FrontEnd.git- Navigate into the cloned folder
cd Cars-Rental-FrontEnd
- Install this project with:
npm install- Start the server
npm start👤 Ayodeji Abidemi
👤 Mohamed Hassan Noor
👤 Houda Mzari
👤 Kashif Saleem
- Allow users to choose a language for the application
- Add payment option
- Some UX improvements: include transitions and/or animations, etc.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, please leave a ⭐️
- We would like to thank Microverse for providing the reading materials that aided us to during the project development.
- We would like to give Credit to 🙏 Murat Korkmaz the author of the original Vespa- Responsive Redesign, as required by the Creative Commons License.
This project is MIT licensed.