"Love Your Body (Fasting Treatment)" a digital haven dedicated to the transformative power of fasting for holistic well-being. Our platform is a nurturing guide, offering insights into the profound connection between self-love and the art of intentional fasting. Explore evidence-backed fasting treatments, tailor-made to rejuvenate your body, mind, and spirit. Immerse yourself in a wealth of resources, from expert advice on fasting protocols to delicious and nutritious recipes that support your wellness journey. Join our community of mindful individuals committed to embracing the healing potential of fasting, and embark on a transformative path toward a healthier, more balanced life.
You can view the live site here - LOVE YOUR BODY
- Love Your Body (Fasting Treatment) - Project Portfolio 1 - HTML & CSS
- Contents
- Objective
- User Experience (UX)
- Features
- Future Features
- Technologies Used
- Testing
- Deployment
- Credits
The aim of this project is to practice fasting and stay healthy and full power. Moreover, to improve a person's daily life by increasing the ability to concentrate and increasing the efficiency of the body's systems. However, the Engaging in fasting can evoke a sense of inner strength, making individuals feel powerful as they experience heightened mental clarity and a renewed sense of vitality.
- The website caters to individuals seeking a holistic approach to health, targeting those interested in practicing fasting to enhance mental clarity, boost vitality, and improve overall well-being. It appeals to a diverse audience keen on integrating fasting into their lifestyles for optimal health and increased daily performance.
- A user should be able to determine the site's purpose immediately
- A user should be able to easily and intuitively navigate the site
- A user should be able to identify the content of each page easily
- A user should be able to easily learn more about fasting
- A user should feel comfortable Join using the business for more information or to book an event or visit the clinic
- To increase the user's awareness of how to live a healthy life with a lifestyle that does not require money, but rather requires will
- Explain and share and fasting rules and benefits
- To provide the user with all the information needed to Join us the clinic to book an medical consultation appointment
- To offer a clear method to Join us the fasting compunity
- To improve the sociaty quality in a warm, friendly and inviting manner
- To showcase a visual compilation of completed fasting projects
- To deliver a starting guide to the cost of services
- Share this amazing cure with the whole planet to make the people as much as possible happy, strong and healthy
Design the Episode Love your body- Therapeutic Fasting - Dr.Otto Buchinger (the link is shown below) on the youtube chanel Tips From Europe
The design and structure for this website was created in Video Editor.
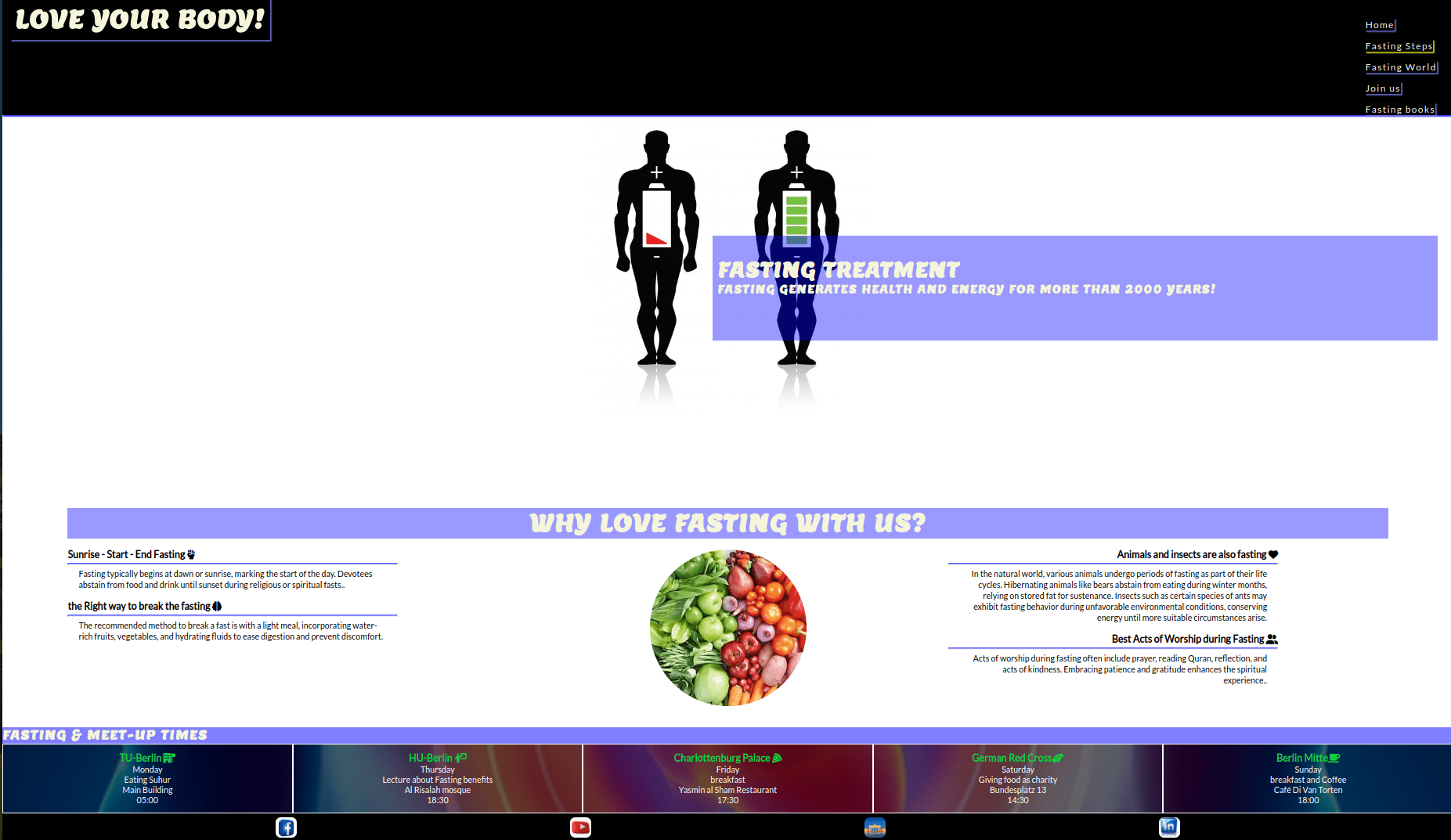
Love Your Body (Fasting Treatment) consists of 6 page website with 5 pages that the user can navigate between via the navigation bar. The Home page is the default loading page. The Logo is centered and is also linked to the Home Page. On the right hand site of the logo are five navigation links of Home , Fasting Steps ,Fasting World , Join us and Fasting books.
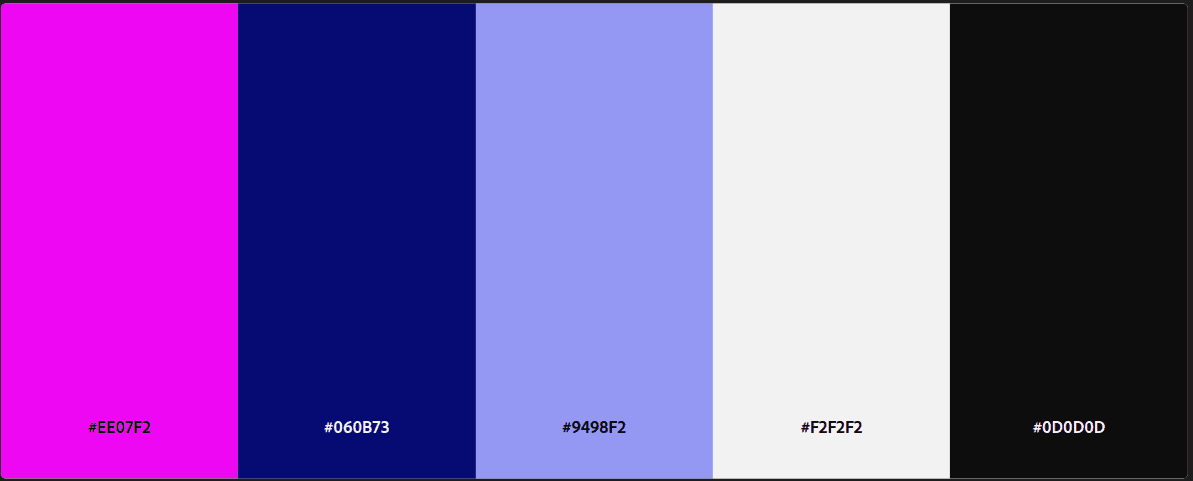
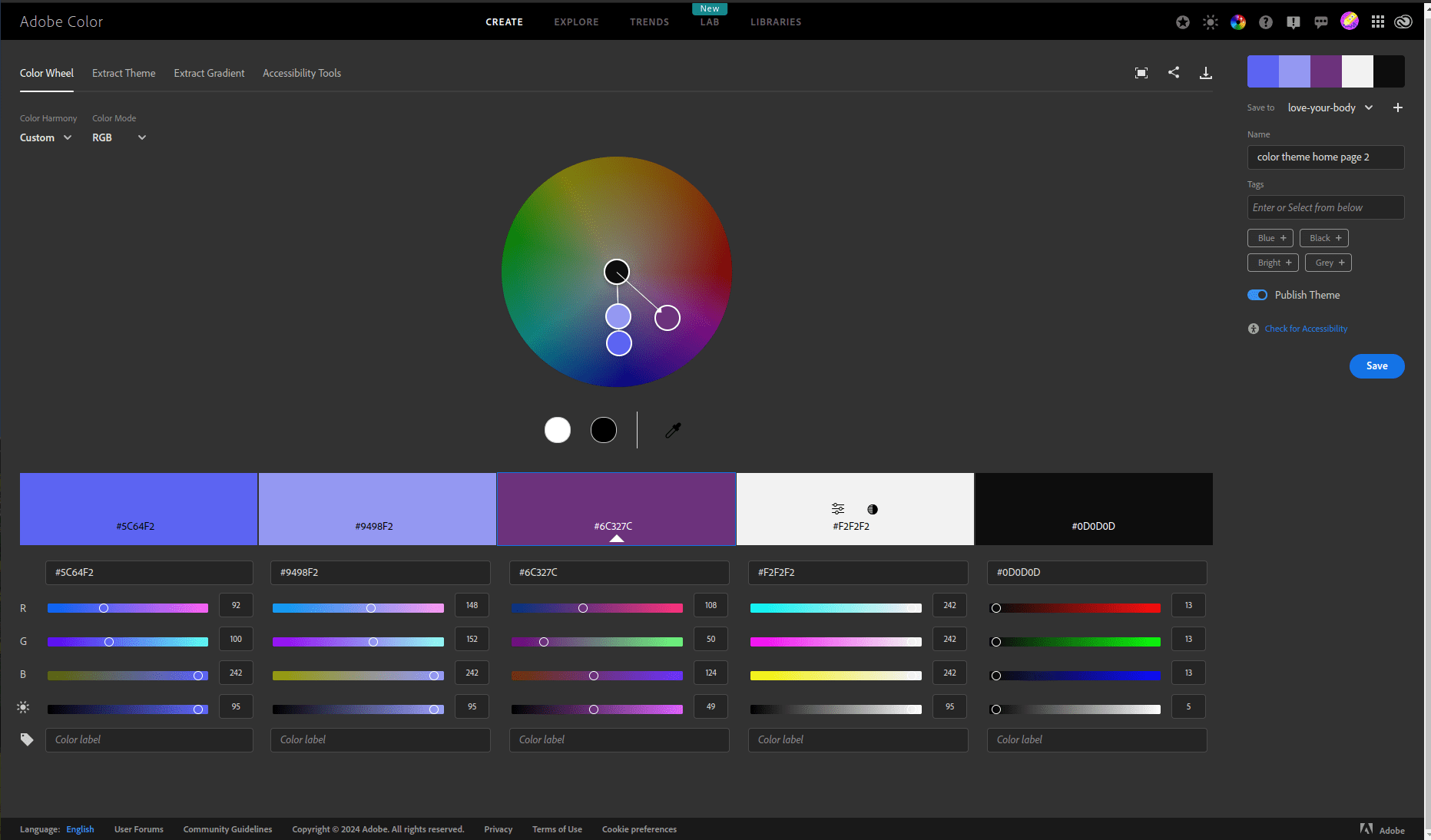
The final color scheme chosen was shades of blue with white accents, as well as light purple and white to divide the pages. In other words, two light blue colors were used on the navigation bar, a yellow effect to highlight the active page and for a scrolling effect, and a beige color for the writing. This color scheme is in keeping with a clean, modern look but still has a touch of warmth by sticking to warmer colors like navy blue, gray, and white.
There were two types of fonts chosen for this website. 'Lemon' was used for the body of the text and 'Lato' for the headings, which is a slightly different version Lemon than the body text to provide emphasis. Besides, sub texts used fonts fall back to 'sans-serif'. The Lemon fonts exude a subtle sense of luxury, enhanced by their sophisticated serifs that introduce a touch of complexity to the design. Through meticulous adjustments in letter spacing and line heights, we maintain a clean aesthetic while infusing a hint of refinement.
Love Your Body boasts a user-friendly and intuitive design, resembling a conventional website layout, thereby inviting users to seamlessly delve deeper into its offerings.
Upon entering each page, excluding the Home Page, visitors encounter a distinct heading accompanied by a concise paragraph introducing the content. The use of friendly language, vibrant colors, and thoughtful design aims to create an easily understandable and approachable environment. Additionally, the website offers unique and valuable insights, providing readers with extraordinary information not commonly found elsewhere.
-
The navigation menu is featured at the top of the page and contains the links to main content.
-
The logo is centered in the navigation bar and is clickable and links back to the homepage.
-
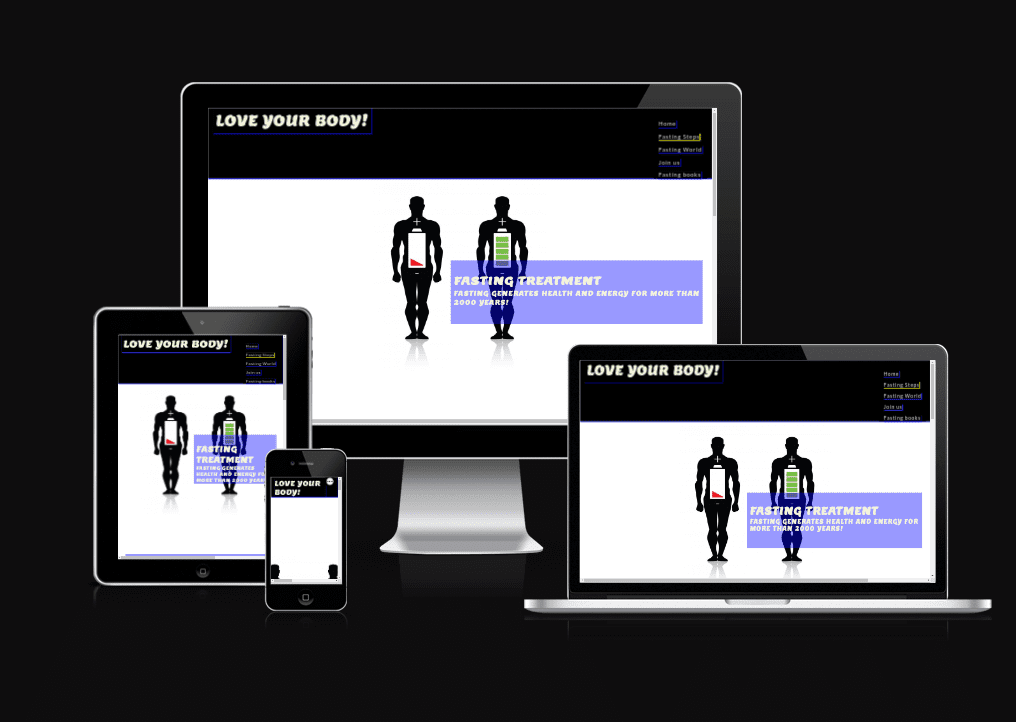
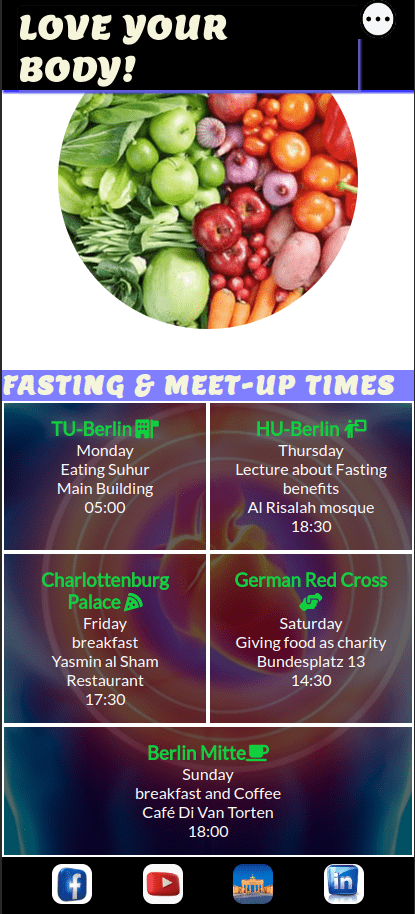
There are three variations of the navigation bar for different screen sizes, and each keep the same colour and design styles with only the structure changing to keep the user experience as smooth as possible.
-
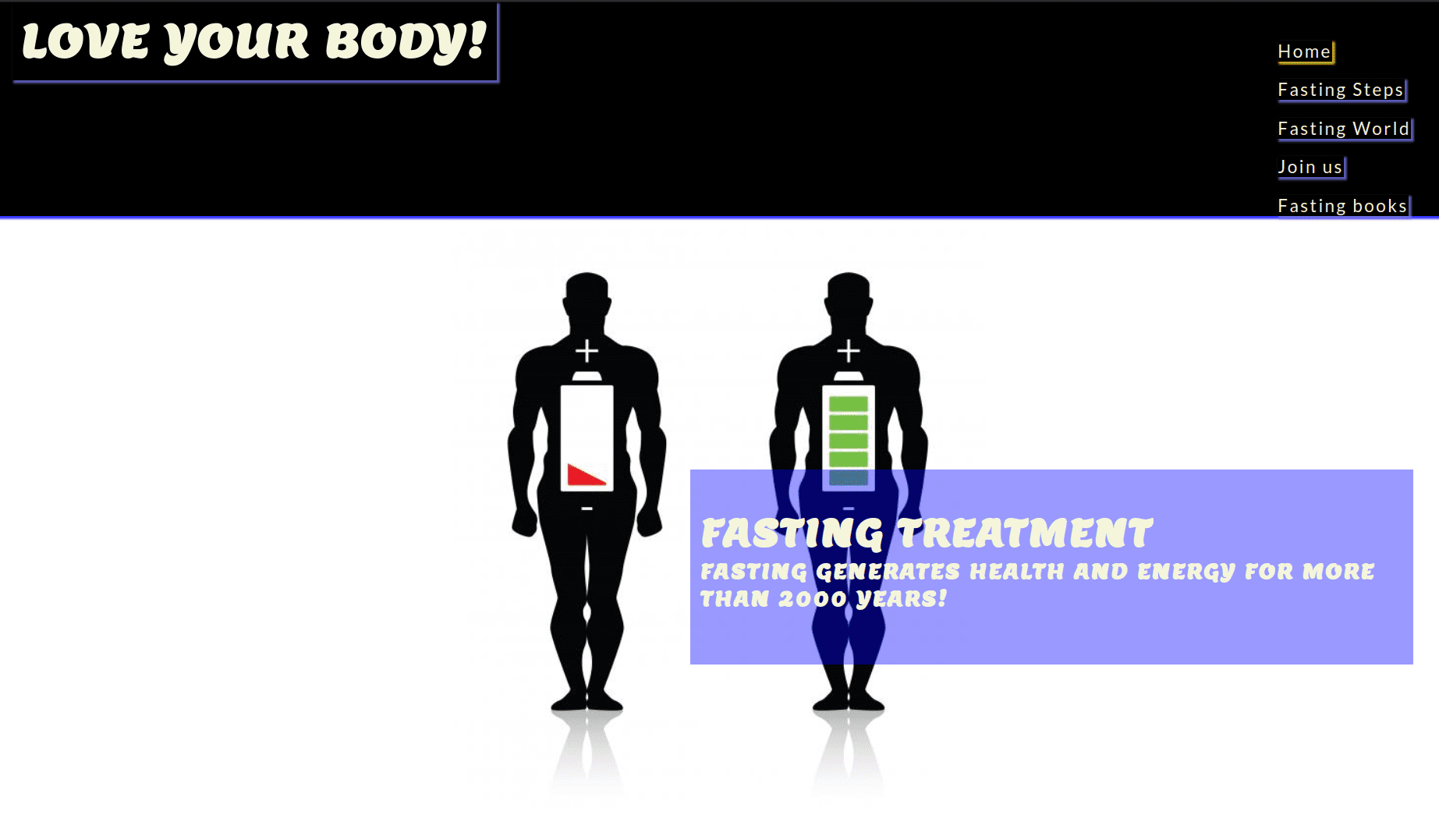
The Home Page serves as the initial landing point for users, offering a warm and inviting design. Its primary objective is to provide a welcoming introduction, ensuring that the purpose of the website is easily discernible to visitors.
-
A prominently featured core image, carefully selected for its style, color scheme, and tone, seamlessly aligns with the overall aesthetics of the website. Overlaid on this captivating image are the site name and a succinct slogan highlighting the fasting treatment, ensuring immediate visibility and impact.
-
A carefully curated quote strategically peeks just above the fold, offering users a glimpse of the depth of information awaiting them on the page. Crafted to convey the essence of the website – centered around the benefits the concept of God's grace and mercy which is the idea of fasting – the quote aims to resonate with users and set the tone for their exploration..
-
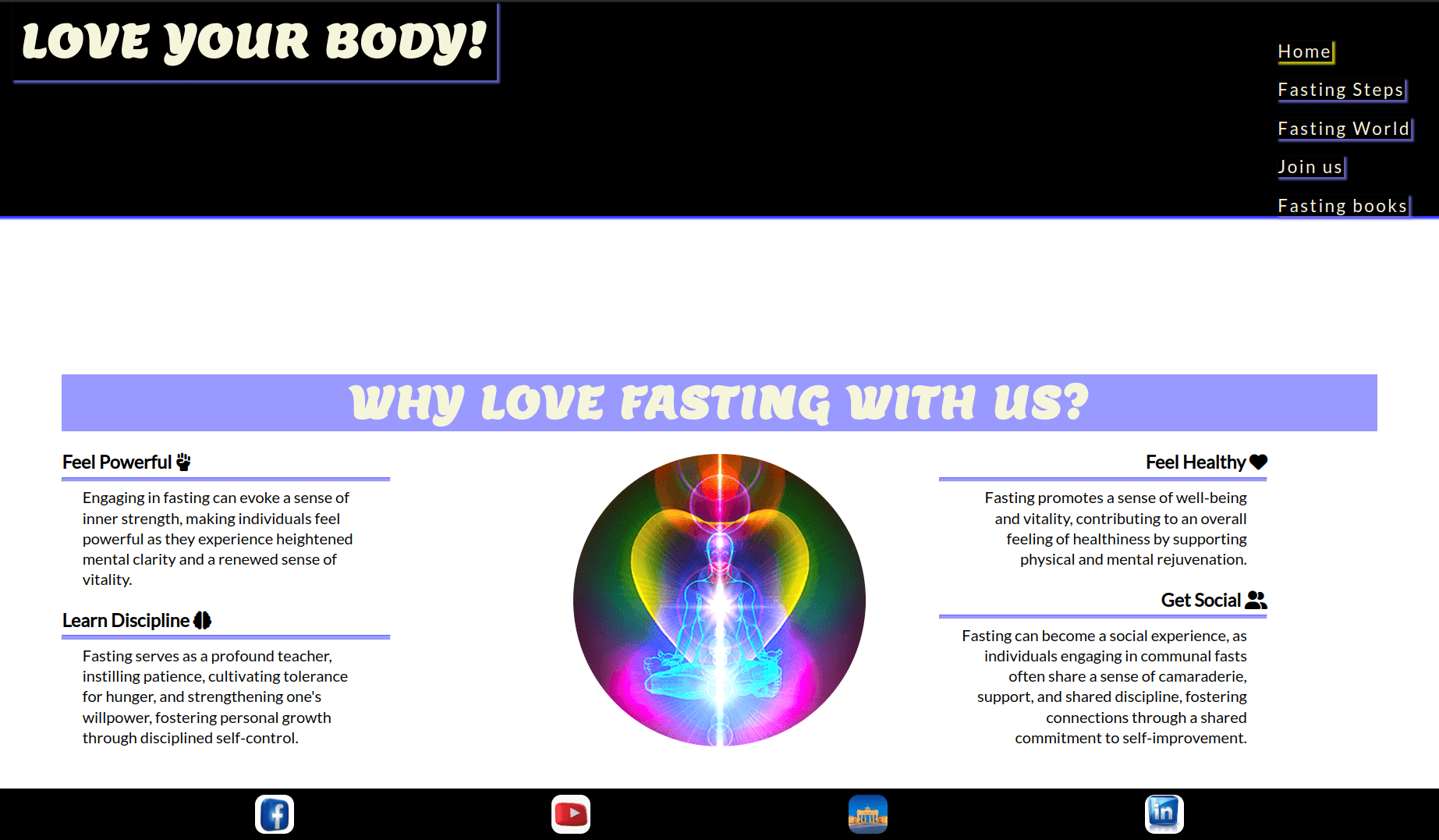
Within the Learn of Discipline section on the home page, fasting emerges as a profound instructor. It imparts valuable lessons, fostering patience, nurturing tolerance for hunger, and fortifying one's willpower. Through disciplined self-control, fasting becomes a catalyst for personal growth.
-
Each section on the Home Page is meticulously crafted to evoke a sense of warmth and friendliness, intending to inspire users to delve into the website with the ultimate goal of navigating to the Join us Page.
-
The Fasting Steps page adheres to its navigation link description, presenting a clear and organized list of available events.
-
Utilizing distinct alternate color designs, along with headings, images, and text, the page effectively distinguishes between different fasting steps.
-
It boasts full responsiveness, with each fasting steps section naturally aligning into a single column, maintaining a consistent and clear color design for easy differentiation.
-
The page aims to convey a welcoming and friendly atmosphere, suggesting it as the perfect fit for users seeking specific events. Users are encouraged to approach the business for additional information tailored to their unique event needs.
-
The Fasting World Page provides the user with some sample photography from the Fasting World, the story, clinic ,fasting plan, Animals which fast.
-
The Fasting World is easy to use, with a hover function on the images drawing the users eye to the cursor.
-
The Fasting World Page is fully responsive and as the screen reduces in size the columns of images reduce until the images are full width in mobile devices.
-
The Join us page is should be where the user ends up. As there is no booking system or online store to purchase a fasting steps the aim is for them to reach out to the health goal.
-
The Join us form is modelled off the usual Join us form layout, with four input fields; First Name, Last Name, Email Address and Your Message.
-
The Join us form cannot be submitted unless the fields are filled correctly using the required attribute.
-
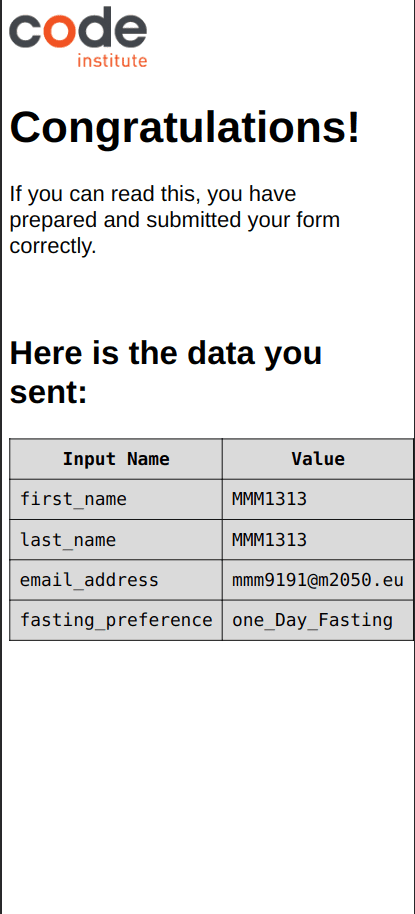
The form also uses a GET function to link to a Thank You page to mimic the effect of actually submitting the form . There is no actual information submitted when the user completes the form and the thank you page is purely to show how the user will interact with the form.
-
Beside the Join us form there are practical Join us details such as a dummy phone number and email. The email has a mailto link which opens to the users default mail software on their device, againing using a dummy email for the purpose of user experience.
-
The page is fully responsive with the sections stacking upon each other as the screen size is reduced, keeping the same design elements which distinguish between the different sections.
-
The Thank You page cannot be accessed by the user from any links on the website. It can only be accessed by submitting the Join us form on the Join us page which uses a GET function to retrieve the page to imitate the Join us form submission.
-
The style and design of the website is consistent, with the navigation bar on top and footer on the bottom so as to allow the user to navigate back to the main website.
-
The Fasting books Page provides the user with some books sample photography from the experters. It gives a mix of different ideas, food and methods in one large Fasting books.
-
The Fasting books is easy to use and to apply.
-
The Fasting books Page is fully responsive and as the screen reduces in size the columns of images reduce until the images are full width in mobile devices.
-
The Footer contains the social media links.
-
For better UX design, each of the social media links open in a new tab.
-
The Facebook, Instagram and Youtube links are purely for the educational purposes of the website and only navigate to the home page of each of the sites.
-
It also contains an email link which uses a mailto function to open the devices preferred email software. The email used is just a dummy email to show how the user interacts with the link.
-
organizion Fast plan online.
-
The fasting world can be expanded whereby a lightbox function can be implemented to achieve a greate user experience and interactivity with the images.
-
The fasting world could also be categorised by event for better UX, to allow the user to navigate directly to photos of interest to them.
-
A Log In could be added whereby clients would have access to the photos of their event in a private fasting world, will will provide a swifter service for the business, cutting out another physical meeting with clients to choose their photos.
-
The mobile navigation menu could be changed into a burger menu.
-
An eccomerce online shop could be added for the sale of stock prints.
- HTML5 - Delivers the structure and content for the website.
- CSS3 - Provides the styling for the website.
- Adobe XD - Used to create wireframes for the website
- Adobe Illustrator - Used to create the Logo and social media assets for the website.
- Adobe Photoshop - used to resize images and export them as progressive JPEG files.
- Adobe Color - Used to test the contrast and a blind safe colour check for the colour palette used.
- Adobe Lightroom - Used to optimise and resize images for screen.
- I love IMG - Used to further compress optimised images.
- Gitpod - Used to develop the website.
- GitBash - Terminal used to push changes to the GitHub repository.
- Github - Used to host and deploy the website.
Love Your Body has been validated via W3C HTML Validator and the W3C CSS Validator. There were 6 minor errors that came up for all of the pages. This was immediately corrected and documented down below in Bugs Fixed.
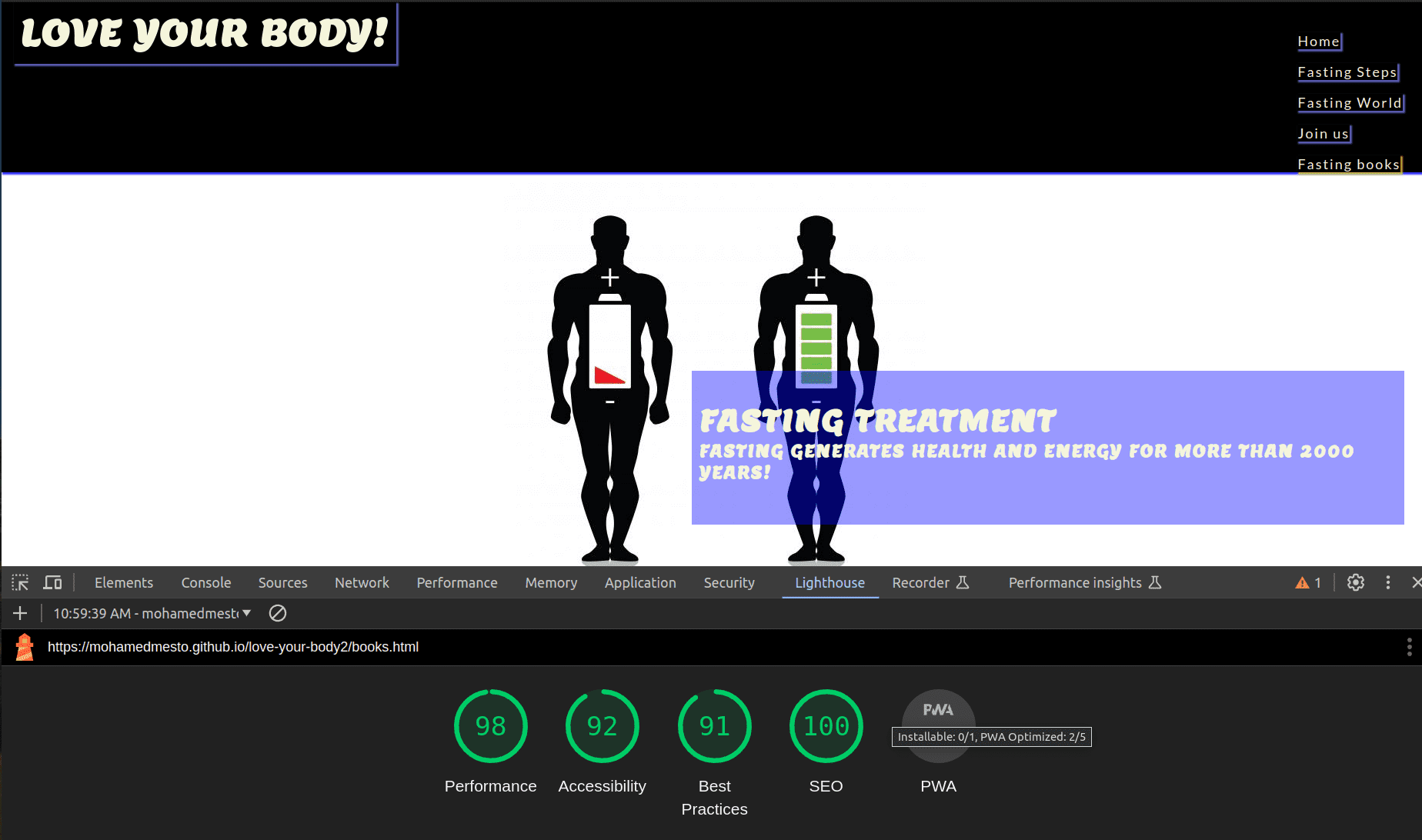
The website was also put through Lighthouse testing via Chrome Devtools which tests a site under 4 different headings; Performance, Accessibility, Best Practices and it tests it under mobile and desktop criteria.
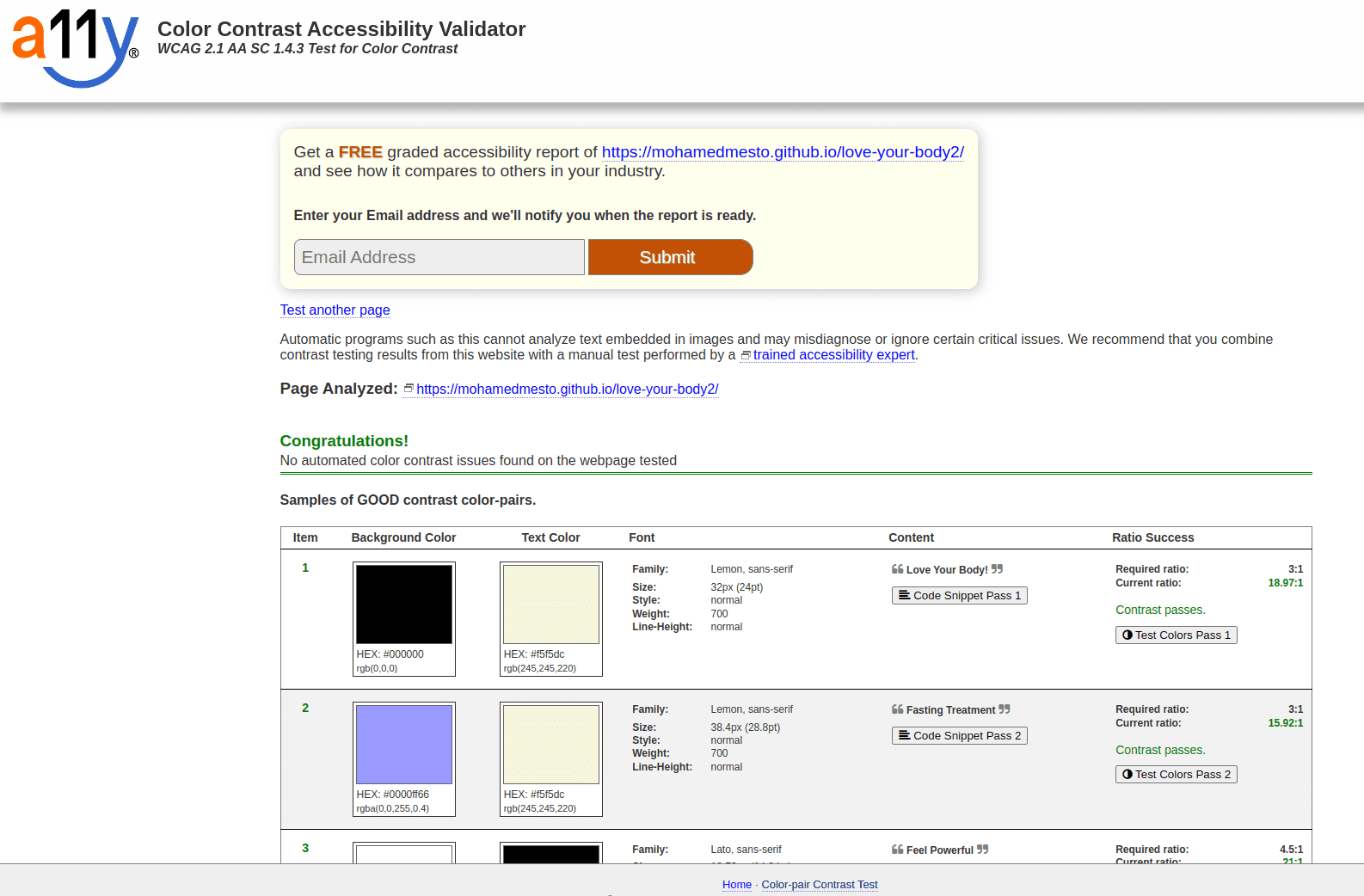
A11y was used to check the colour contrast on the website for accessibility purposes which it passed.
Adobe Color was also used to test that the colour scheme was accessible for those with different types of blindness which it also succeded in doing.
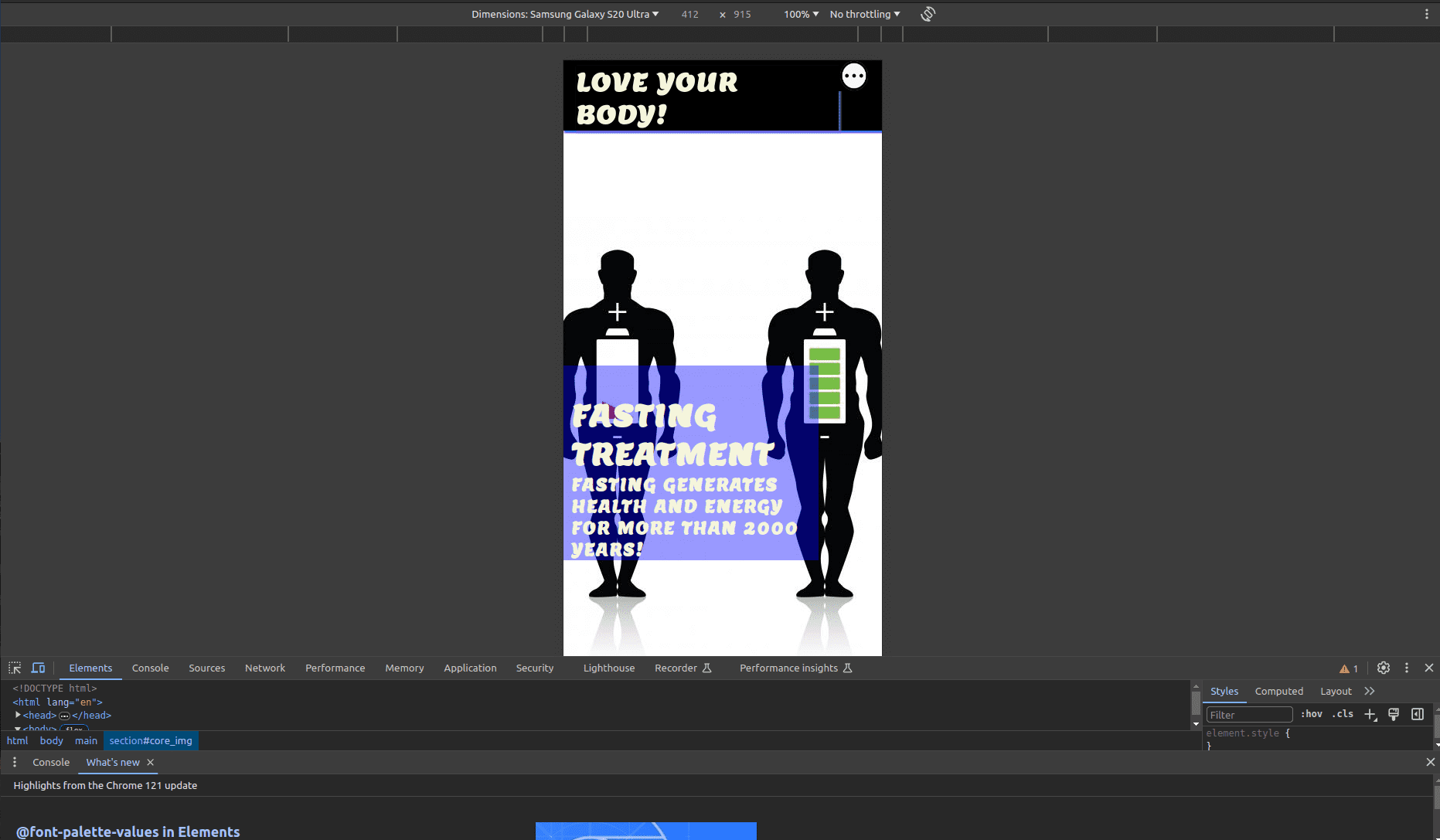
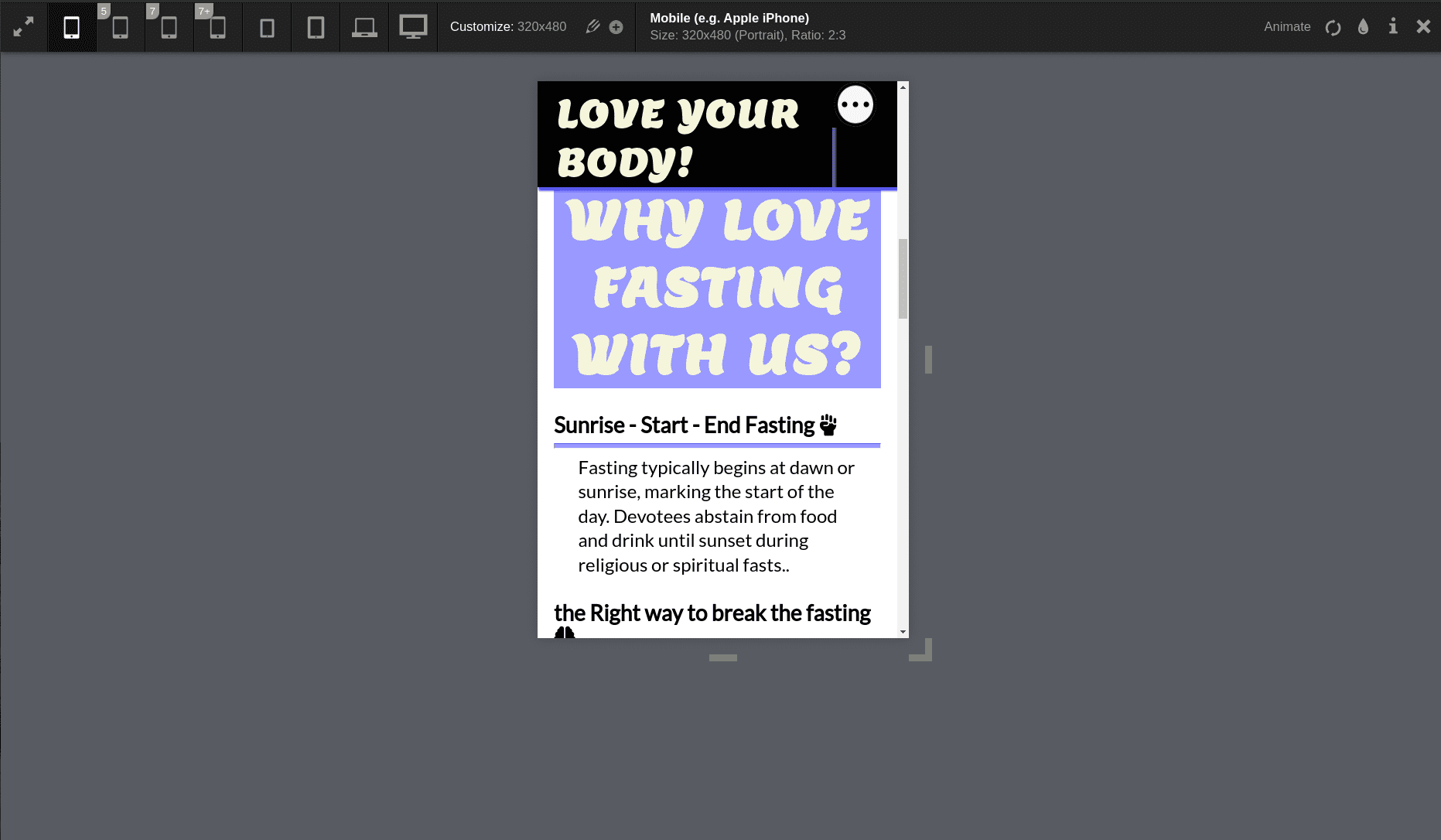
Responsiveness was tested via a few different mediums manually, including Chrome Devtools, The Viewport Resizer chrome extension and The Responsive Design Checker website.
In addition to the automated process above, manual testing was carried out on the site as well.
-
Naviagtion Menu
- Verified that all the links link to the appropriate page with no broken links on all pages.
- Verified that the logo when clicked links back to the Home Page.
- Verified that the logo image has an alt text and fallback image for non browser support of the svg file.
- Verified that the hover effects are consistent on all links.
- Verified that the active page is highlighted.
- Verified that the navigation bar is full responsive.
-
Home Page
- Verified that the Hero image is not pixelated and is fully responsive.
- Verified that all images on the home page are optimised and have alt functions.
- Verified that all the elements are fully responsive
-
fasting steps Page
- Verified that all the images are optimised and have alt texts.
- Verified that all the elements are fully responsive.
-
Fasting World Page
- Verfied all the images are optimised and have alt texts.
- Verified that all elements are fully responsive.
-
Join us Page
- Verified that Join us form cannot be submitted without the required information (First Name, Last Name and Email Address)
- Verified that once the information is submitted via Join us form, that the GET function works correctly and retrieves the thank you page.
- Verified that the mailto function works correctly on the email link.
- Verified that the page is fully responsive.
-
Thank You Page
- Verified that the thank you page is linked correctly to the Join us form.
- Verified that the Thank You Page is fully responsive.
-
Footer
- Verrified that the email asset links properly with the mailto function.
- Verified that the social media links are all linked properly to the releveant social media home pages.
- Verified that all the social media links open in a new tab.
-
Browser Testing
- Love your body has been manually tested in Google Chrome, Microsoft Edge, Mozilla Firefox and Safari on both desktop and mobile.
- Verified that all images worked correctly
- Verified that design and structure was consistent across all browsers.
- Verfied responsiveness across all browsers.
The following error was presented once the website was placed through W3C HTML Validator.
It said that the img id could not be used for each image on th e footer width and height attributes in the footer images produced " Expected a digit but saw p instead". Once I removed the img id from the attributes, it cleared that error up.
The error cropped up when the site was initially put through CSS validation.
While no problems were indicated in the CSS file in using false css attribute represnted in hr - size, I correct it to height and the error cleared.
Chrome Devtools was initially used to test the responsiveness of the website. However it proved to be somewhat inconsistent with results despite no code being changed. Therefore another Chrome extension was used, Viewport Resizer and a website, Responsive Design Checker was used in conjunction with Chrome Devtools to make sure the website was fully responsive.
The website was deployed to GitHub pages via the following methods:
- Navigate to the Settings tab in the GitHub repository for the project.
- On the left hand side, scroll down to the pages tab.
- Under the Source tab, choose the branch called Main and in the dropdown beside it select the folder called Root.
- Click save.
- The page automatically displays the deployed link at the top once save is clicked.
- It can take up to 5 minutes to deploy.
- Fonts were sourced from Google Fonts
- Some images from the website were sourced from Pexels and Unsplash
- Images were compressed by Tiny Png
- Colour palette was created by coolors.co
- Flexbox system was learned via youtube video from LearnWebCode
- Flexbox Image grid from Kweku Adaboh
- CSS Grid code was learned via Traversy Media and CSS Tricks
- Code for CSS transform scale properties comes from Learn with Param
- Code for drawing a border inside a shape/image was from CodeLab
- Link to the quote by Destin Sparks
- Image optimisation was learned from Layout, Flywheel
- Some materials are reserved to the German Navy ,Therapeutic Fasting Prof.Dr. Otto Buchinger, Miracle successful, How to live a happy healthy life.
- Some of the commands, statement are sourced from the our course from Code Institute.
- The story of fasting is taken from the heavenly ,Holy books (the Torah, the Bible, and the Quran)
- The story topic, Materials of therapeutic fasting is taken from the website:
- Dr. Otto buchinger
- Dr. Otto buchinger Clinic
- The images are sourced from the Internet Medical ,Healthy websites:
- Praxisvita
- Rehafit rain
- Snexplores
- Longevity technology
- Educatefitness
- Scmp
- Readme Template is sourced from love-running-2.0