Express Code-Along Workshop 💻
The workshop is composed of a number of steps with source files included in the individual folders. Before we start, let's go through some information about what Express is and why we use it.
Workshop tasks
Let's code along the solutions to the following tasks. A global installation of nodemon may be helpful when completing the tasks: npm i -g nodemon
-
Hello world
- Task
- Setup an Express server serving
Hello worldon port 3000
- Setup an Express server serving
- Notes
- Go to Chrome Dev Tools -> Network; and check if the status code is
200and if the content type istext/html - Go to Chrome Dev Tools -> Elements; and find
Hello worldin the DOM tree
- Go to Chrome Dev Tools -> Network; and check if the status code is
- Task
-
Hello html
- Task
- Serve the following html
<h1>Hello world</h1><p>Cool</p>
- Notes
- Go to Chrome Dev Tools -> Elements; and check the response in the DOM tree
- Task
-
Hello json
- Task
- Serve the following object as json
{ community: 'founders & coders' }
- Notes
- Go to Chrome Dev Tools -> Network; and check if the content type is
application/json. You may need to hard reload chrome.
- Go to Chrome Dev Tools -> Network; and check if the content type is
- Task
-
Routes to cities
- Task
- Serve
Hello [city name](e.g.Hello London) on the/london,/nazareth,/gazapaths
- Serve
- Task
-
One route to cities
- Task
- Serve
Hello [city name](e.g.Hello London) on the/london,/nazareth,/gazapaths. Use only one route handler to handle the requests.
- Serve
- Task
-
new-york newyork
- Task
- Serve
Hello New Yorkon the/new-york,/newyorkpaths. Use only one route handler to handle the requests.
- Serve
- Task
-
My logger middleware
- Task
- Notes
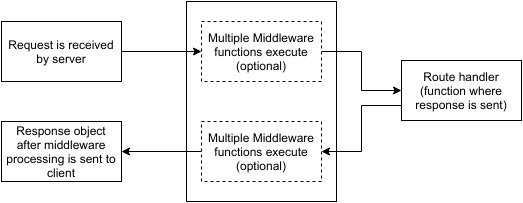
- Middleware and routing functions are called in the order that they are declared. For some middleware the order is important (for example if session middleware depends on cookie middleware, then the cookie handler must be added first). It is almost always the case that middleware is called before setting routes, or your route handlers will not have access to functionality added by your middleware.
- The only difference between a middleware function and a route handler callback is that middleware functions have a third argument
next, which middleware functions are expected to call if they do not complete the request cycle
-
Morgan logger middleware
- Task
- Add a
morganmiddleware to log standard Apache combined server log output - Save logs in the
access.logfile in thelogs-demofolder - Compare the server logs by trying two different browsers
- Add a
- Task
-
Static files
- Task
- Serve static files from the
publicfolder
- Serve static files from the
- Task
-
Post form data
- Task
- Access form data on the server
- Task
-
Handle errors
- Task
- Serve
page node foundwith a status code of 404 - Serve
internal server errorwith a status code of 500, for example when trying to call an undefined function in one of the route handlers
- Serve
- Task
-
Prepare for production
- Tasks
- Set port number
- Disable
Powered by expressheader' (check headers before and after in Chrome Dev Tools -> Network); - Enable compression
- Let browser know to cache static resources for 30 days.
- Tasks
-
Split into modules
- Tasks
-
Split the app into modules
- Create a new starting point:
index.js - First move routes to the
controllers/index.jsfolder - Then seperate routes out into individual files.
13-split-into-modules ├── public └── src └── app.js └── index.js └── controllers └── error.js └── fruit.js └── index.js - Create a new starting point:
-
- Tasks
Tips
- You can run
nodemonin a quiet mode with:nodemon app.js -q