👋 Available on iTop Hub and Molkobain I/O
If you like this project, you can buy me beer, always appreciated! 🍻😁
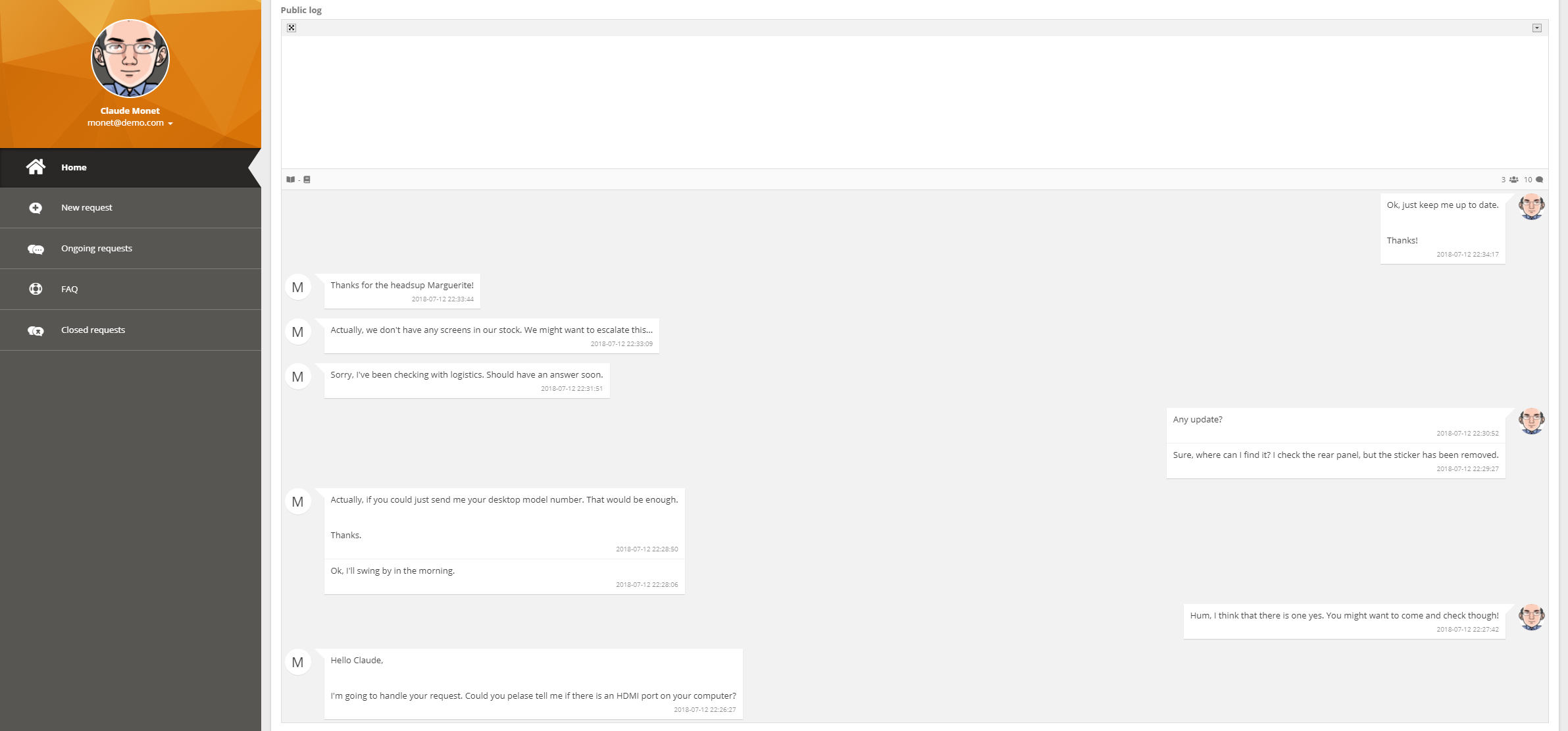
This extension changes the look and feel of the caselogs in both the enhanced portal and the console to make it look like modern messaging applications.
It also allows you to:
- Easily distinguish users of the conversation through colors and profile pictures.
- Open / close all messages at once.
You can try this extension on the online demo. There is already a user request with a detailled public log as an example. Just click on the links below to access it:
- Administration console (admin / admin)
- Enhanced portal (portal / portal)
Note: Mind to logout before switching between console & portal.
Compatible with iTop 2.4 to 2.7
Obsolete for iTop 3.0+ as it is now directly included in iTop 🙌
- Module
molkobain-fontawesome5-pack - Module
molkobain-handy-framework - Module
molkobain-newsroom-provider
Stable releases can be found on Molkobain I/O.
Installation procedure is the same as for any iTop extension, just follow the instruction on the iTop official documentation here.
No configuration needed, the extension can be used out of the box!
Some configuration parameters are available from the Configuration editor of the console:
enabledEnable / disable the extension without having to uninstall it. Value can betrueorfalse.all_entries_openedOpen all messages by default instead of only the first 2. Value can betrueorfalse.reverse_orderDisplay messages in a chronological order. Value can betrueorfalse.disabled_in_backofficeDisable rendering in the admin. console. Value can betrueorfalse.disabled_in_portalsDisable rendering in the end-user portals. Value can betrueorfalse.open_all_iconCSS classes of the open icon, allows you to choose any FontAwesome icon. Value must be a string of CSS classes separated by a space (eg.'fas fa-book-open').close_all_iconCSS classes of the close icon, allows you to choose any FontAwesome icon. Value must be a string of CSS classes separated by a space (eg.'fas fa-book').icons_separatorSeparator of the 2 icons. Value must be a string (eg.'-').
Example:
'molkobain-bubble-caselogs' => array (
'enabled' => true,
'all_entries_opened' => false,
'reverse_order' => false,
'disabled_in_backoffice' => false,
'disabled_in_portals' => false,
'open_all_icon' => 'fas fa-book-open',
'close_all_icon' => 'fas fa-book',
'icons_separator' => '-',
),
I would like to give a special thank you to those who contributed to this project, including:
- @pcadeot
This extension is bound by the license you purchased. A license grants you a non-exclusive and non-transferable right to use and incorporate the item in your personal or commercial projects. There are several licenses available.