👋 Available on iTop Hub & Molkobain I/O!
If you like this project, you can buy me beer, always appreciated! 🍻😁
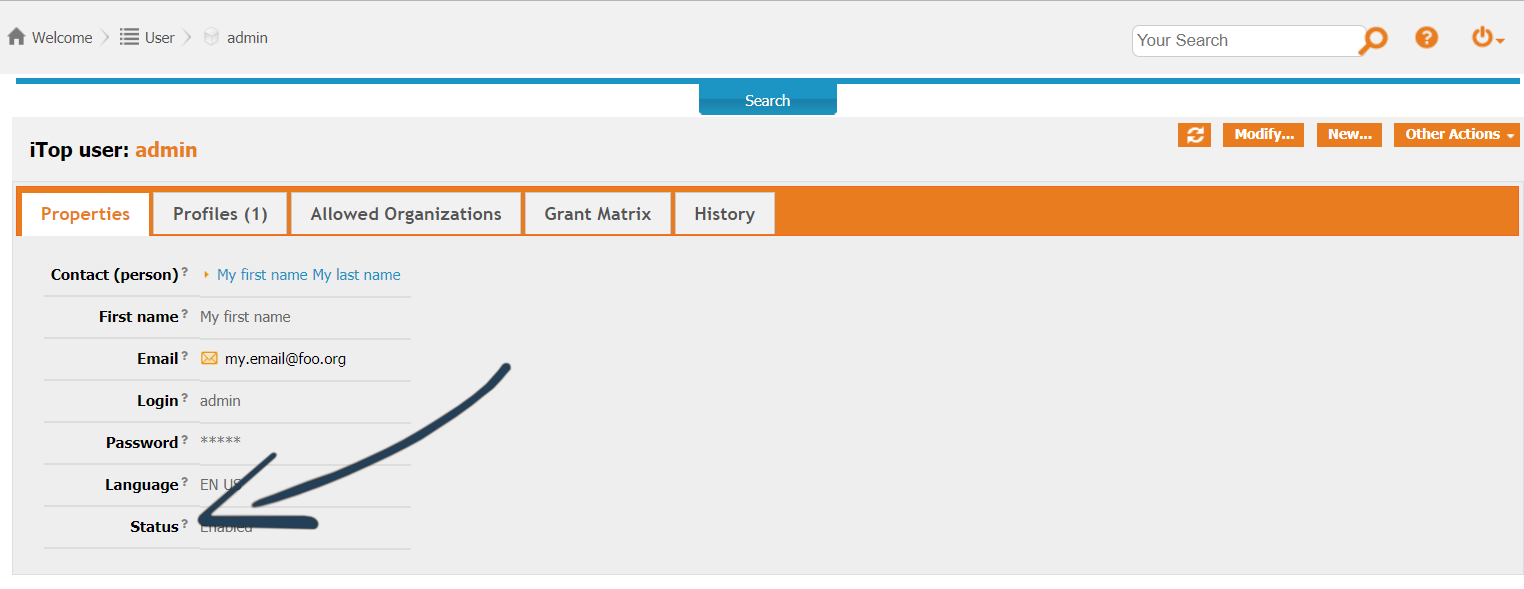
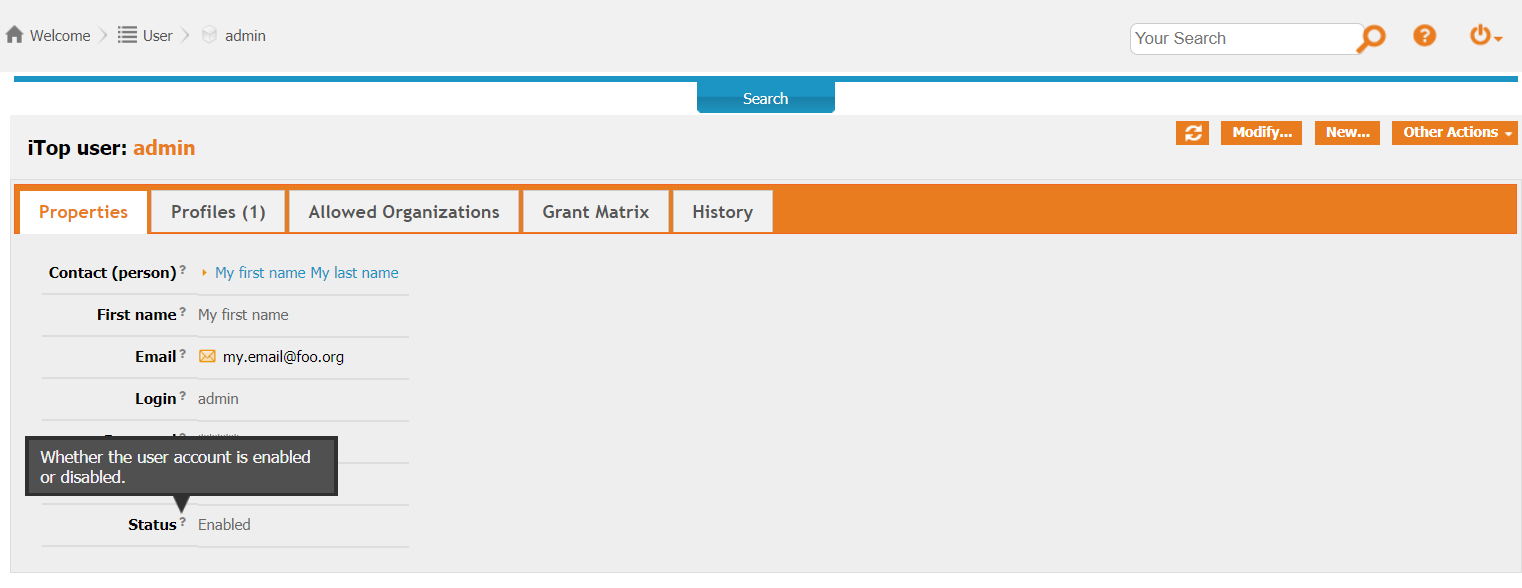
Display a tooltip on object's attributes (console only). A ? is added next to the attribute's label to indicate that a description is available for an attribute.
Works with all objects (standard / from extensions / custom made), but only attributes for which a description exists will be affected.
Can be set on any field, to provide a long description to explain the usage of a particular field. This description can be more explicit to explain the meaning and expected usage of the field.
Description comes from iTop's dictionary entry 'Class:<CLASS_NAME>/Attribute:<ATTRIBUTE_CODE>+' => 'Some description about the attribute'.
As part of the standard datamodel, only few fields have such description documented, especially because it is specific to the way an organization uses iTop. But with this extension, it's a good opportunity to enrich your dictionnary with business tooltips for online guidance to your users.
Note: By default iTop has not much descriptions, if you want to add some, you have to add dictionary entries.
Compatible with iTop 2.3 to 2.7
Obsolete for iTop 3.0+ as it is now directly included in iTop 🙌
- Module
molkobain-handy-framework - Module
molkobain-newsroom-provider - Module
molkobain-fontawesome5-pack
Note: All dependencies are included in the dist/ folder, so all you need to do is follow the installation section below.
Stable releases can be found either on the releases page, iTop Hub or on Molkobain I/O.
Downloading it directly from the Clone or download will get you the version under development which might be unstable.
Installation procedure is the same as for any iTop extension, just follow the instruction on the iTop official documentation here.
No configuration needed, the extension can be used out of the box!
Some configuration parameters are available from the Configuration editor of the console:
enabledEnable or disable extension. Possible values aretrueorfalse, default istrue.decoration_classChange tooltip icon by setting any Font Awesome 5 icon classes (see here for examples). Default isfas fa-question.
Example:
'molkobain-console-tooltips' => array (
'enabled' => true,
'decoration_class' => 'fas fa-question',
),
For multi-line tooltips, just put regular line breaks (not HTML) in your dictionnary file:
'Class:Rack/Attribute:nb_u+' => 'Height in units (U) of the rack
Note: Standard racks have 42U',
This extension is under AGPLv3.
This extension embeds the Font Awesome 5.15.3 library. For more information visit its website.