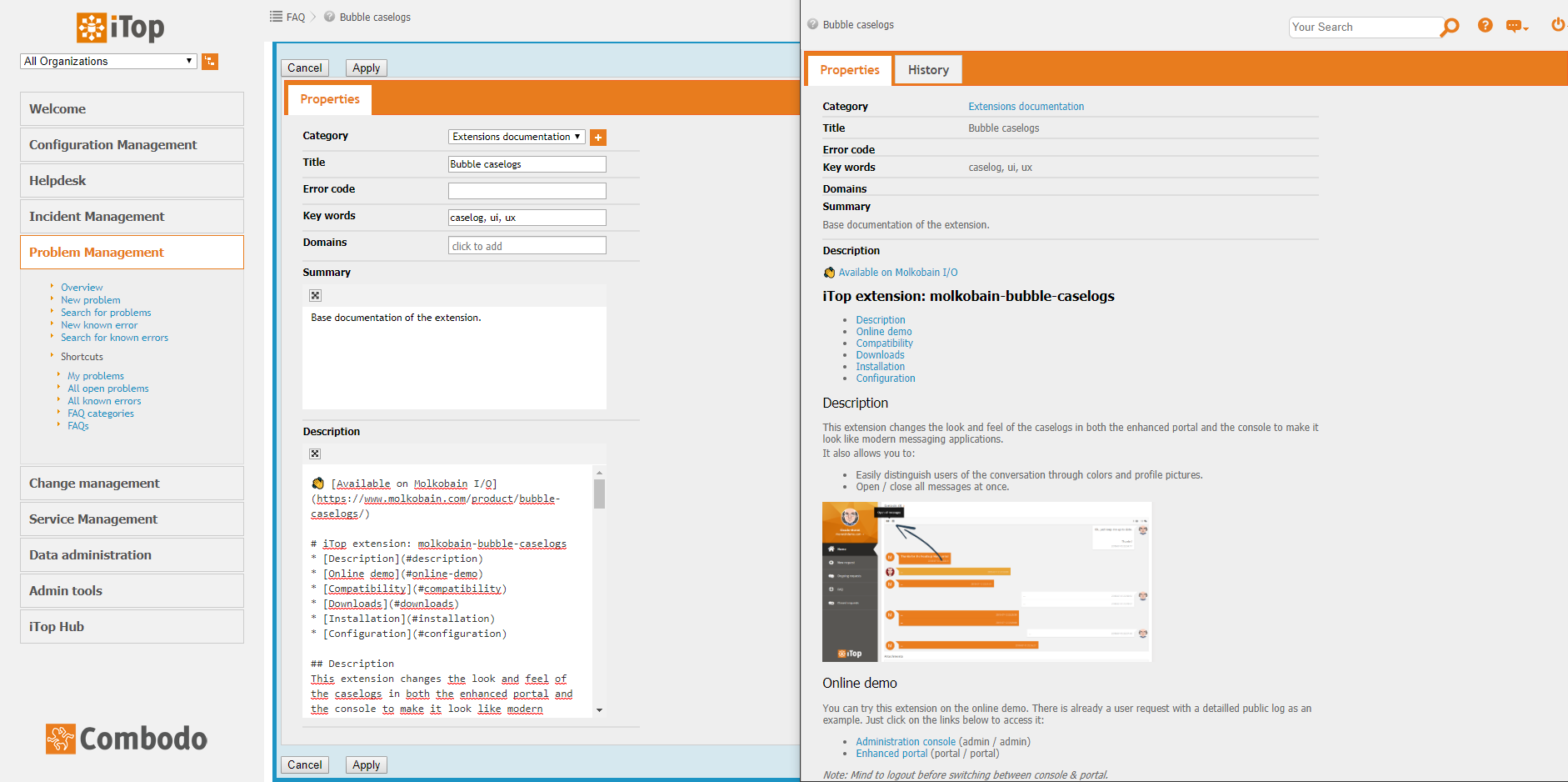
Easily edit fields in Markdown without any modification to your datamodel! Perfect for FAQs and many others objects 👌
Advanced features support such as headings, emphasis, lists, images, hyperlinks, highlighting, code formatting...
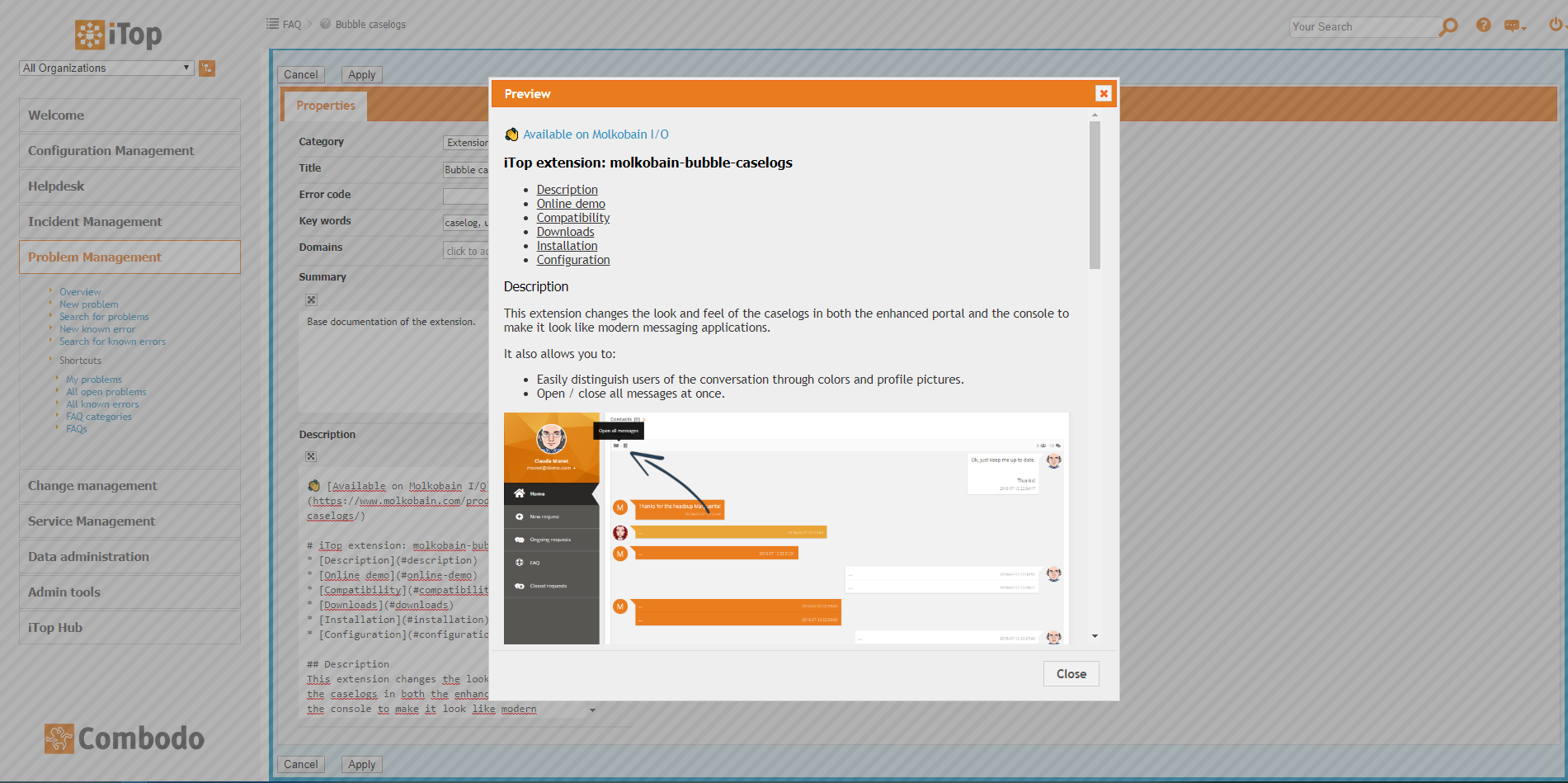
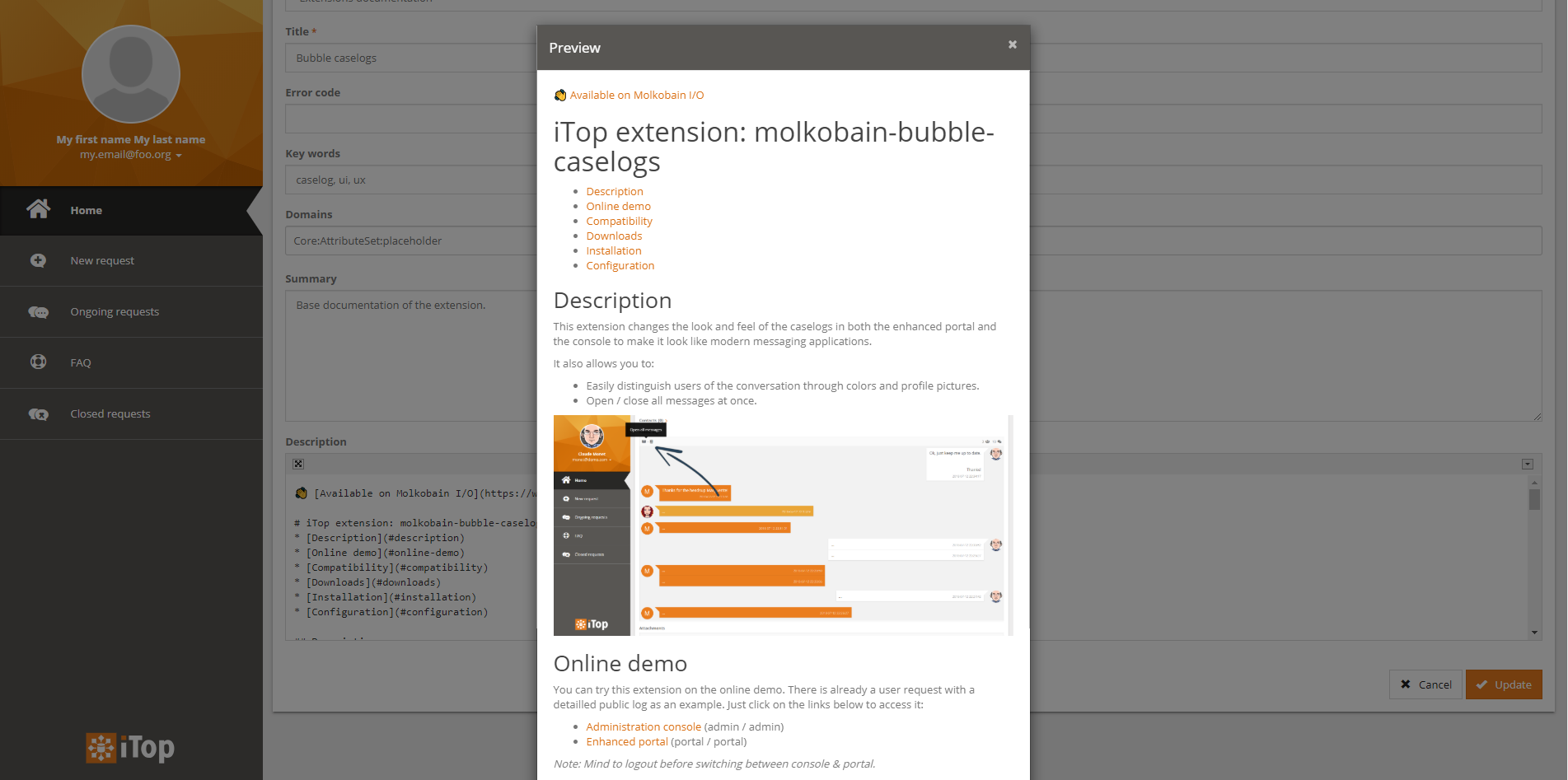
Instant preview of Markdown rendering while editing

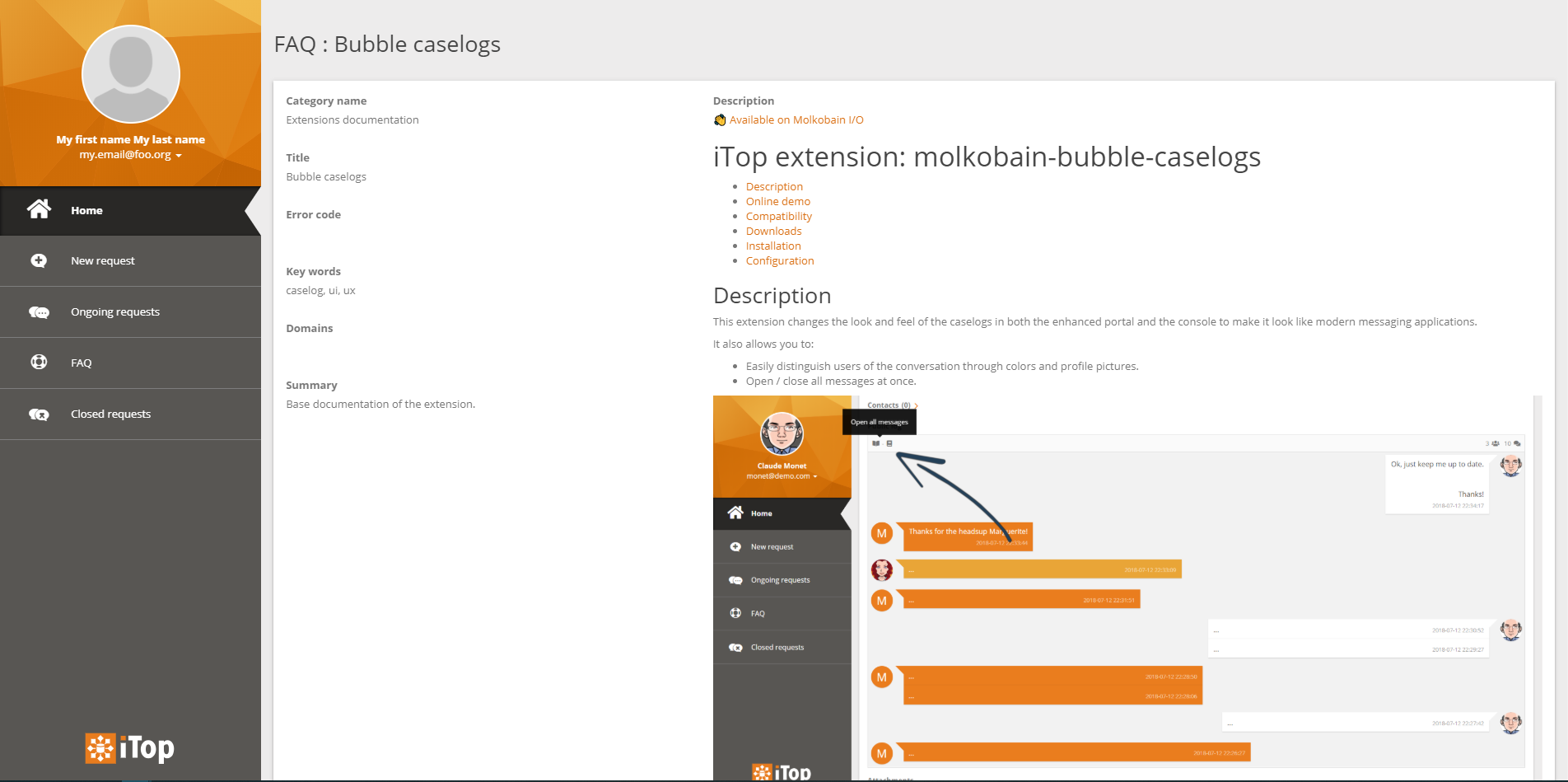
Fully compatible with the enhanced portal in both visualization...

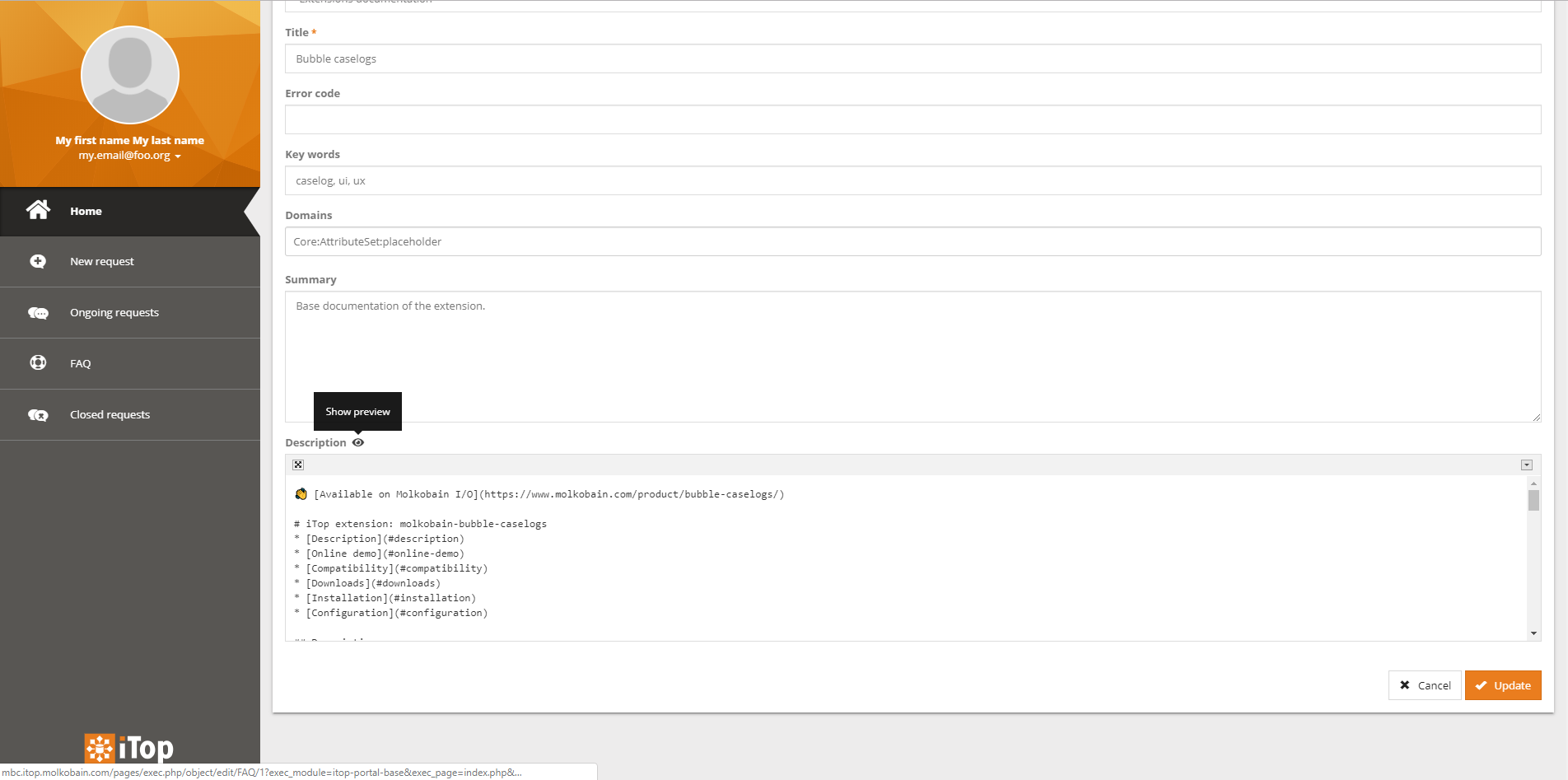
... and edition with instant preview


You can try this extension on the online demo. There are already some FAQs with a markdown description as an example. Just click on the links below to access it:
- Administration console (admin / admin)
- Enhanced portal (portal / portal)
Note: Mind to logout before switching between console & portal.
Compatible with iTop 2.7+
- Module
molkobain-handy-framework/1.3.0 - Module
molkobain-newsroom-provider/1.0.1
Note: All dependencies are included in the dist/ folder, so all you need to do is follow the installation section below.
Stable releases can be found on the releases page or on Molkobain I/O.
Downloading it directly from the Clone or download will get you the version under development which might be unstable.
Installation procedure is the same as for any iTop extension, just follow the instruction on the iTop official documentation here.
Out of the box this extension doesn't change any attributes, you have to configure which attributes you want to be rendered as Markdown. To do so, take a look at the markdown_attributes parameter in the next section.
Some configuration parameters are available from the Configuration editor of the console:
enabledEnable / disable the extension without having to uninstall it. Value can betrueorfalse.markdown_attributesClass attributes to enable as Markdown. Value must be an array of classes, each containing an array of the attributes you want to render as Markdown. Default value is none, you have to set which ones you want!markdown_optionsAllow to set the options of the Markdown converter (Showdown.js), check the dedicated wiki page to see them all.
Example:
'molkobain-markdown-viewer' => array (
'enabled' => true,
'markdown_attributes' => array(
'Service' => array('description'),
'ServiceSubcategory' => array('description'),
'FAQ' => array('summary', 'description'),
),
'markdown_options' => array(
'tables' => true,
),
),
I would like to give a special thank you to the people who contributed to this:
- Bostoen, Jeffrey a.k.a @jbostoen
This extension is under AGPLv3.
This extension is based on the awesome Showdown library. For more information visit its website.