PullToRefreshSwiftUI package contains PullToRefreshScrollView and PullToRefreshListView controls, that allows to add pull to refresh to ScrollView and List SwiftUI containers.
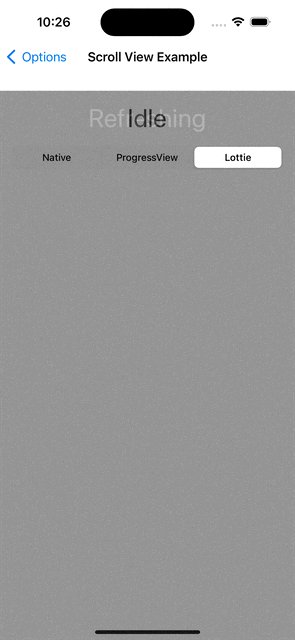
A PullToRefreshScrollView is a custom control that alows to put some content on scroll view with pull to refresh action.
PullToRefreshScrollView example:
PullToRefreshScrollView(
options: PullToRefreshScrollViewOptions(pullToRefreshAnimationHeight: 100,
animationDuration: 0.3,
animatePullingViewPresentation: true,
animateRefreshingViewPresentation: true),
isRefreshing: $isRefreshing,
onRefresh: {
debugPrint("Refreshing")
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + DispatchTimeInterval.seconds(5), execute: {
isRefreshing = false
})
},
animationViewBuilder: { (state) in
switch state {
case .idle:
Color.clear
case .pulling(let progress):
ProgressView(value: progress, total: 1)
.progressViewStyle(.linear)
case .refreshing:
ProgressView()
.progressViewStyle(.circular)
case .finishing(let progress, let isTriggered):
if isTriggered {
ProgressView()
.progressViewStyle(.circular)
} else {
ProgressView(value: progress, total: 1)
.progressViewStyle(.linear)
}
}
},
contentViewBuilder: { _ in
Color(.lightGray)
.frame(height: 1000)
})A PullToRefreshListView is a custom control that alows to add some content to list view with pull to refresh action.
PullToRefreshListView example:
PullToRefreshListView(
options: PullToRefreshListViewOptions(pullToRefreshAnimationHeight: 100,
animationDuration: 0.3,
animatePullingViewPresentation: true,
animateRefreshingViewPresentation: true),
isRefreshing: $isRefreshing,
onRefresh: {
debugPrint("Refreshing")
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + DispatchTimeInterval.seconds(5), execute: {
isRefreshing = false
})
},
animationViewBuilder: { (state) in
switch state {
case .idle:
Color.clear
case .pulling(let progress):
ProgressView(value: progress, total: 1)
.progressViewStyle(.linear)
case .refreshing:
ProgressView()
.progressViewStyle(.circular)
case .finishing(let progress, let isTriggered):
if isTriggered {
ProgressView()
.progressViewStyle(.circular)
} else {
ProgressView(value: progress, total: 1)
.progressViewStyle(.linear)
}
}
},
contentViewBuilder: { _ in
ForEach(0..<5, content: { (item) in
Text("Item \(item)")
})
})- iOS 15.0+
- Xcode 15.0+
- Swift 5.9+
App dependency
Select File > Add Package Dependencies and enter the repository URL (Adding Package Dependencies to Your App)
Package dependency
Add PullToRefreshSwiftUI as a dependency in your Package.swift manifest:
dependencies: [
.package(url: "https://github.com/shakurocom/PullToRefreshSwiftUI.git", from: "1.5.0")
]To integrate PullToRefreshSwiftUI into your Xcode project with CocoaPods, specify it in your Podfile:
pod 'Shakuro.PullToRefreshSwiftUI'Then, run the following command:
$ pod installIf you prefer not to use CocoaPods, you can integrate Shakuro.PullToRefreshSwiftUI simply by copying it to your project.
Have a look at the PullToRefreshSampleiOS
Shakuro.PullToRefreshSwiftUI is released under the MIT license. See LICENSE for details.
Star this tool if you like it, it will help us grow and add new useful things. Feel free to reach out and hire our team to develop a mobile or web project for you.