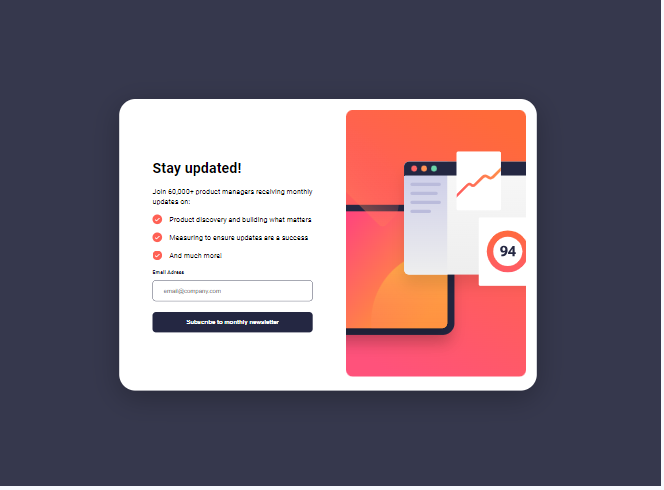
This is a solution to the Newsletter sign-up form with success message challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- Add their email and submit the form
- See a success message with their email after successfully submitting the form
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: GitHub url
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
<h1>Some HTML code I'm proud of</h1>.proud-of-this-css {
color: papayawhip;
}const proudOfThisFunc = () => {
console.log('🎉')
I learned a better way to create a form and master screen resizing with react.js. In addition, I have improved my use of props and its power
}I will continue to practice to improve my knowledge and discover new syntaxes, new methods and increase my level of mastery in react.js
- Stackoverflow - This forum helped me understand screen resizing in react.js
- Frontend Mentor - @moulaye_dagnon