WebXR emulator extension is a browser extension which helps your WebXR content creation. It enables you to responsively run WebXR applications on your desktop browser without the need of any XR devices.
Blog post / YouTube / Slides (in Japanese)
- WebXR API polyfill
- Multiple XR devices emulation
- Both VR and AR support
- Graphical device emulator control with Three.js
- Cross browsers support with WebExtensions API
- Based on WebXR device API draft issued on 10 October 2019
- No device specific emulation yet
- Supports only trigger and squeeze buttons, not other buttons
This extension is built on top of WebExtensions API. It works on Firefox, Chrome, and other browsers supporting the API.
-
Go to WebXR application page (for example WebXR examples). You will notice that the application detects that you have a XR device (emulated) and it will let you enter the immersive (VR、AR) mode.
-
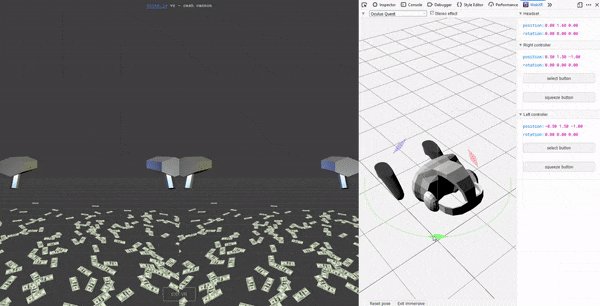
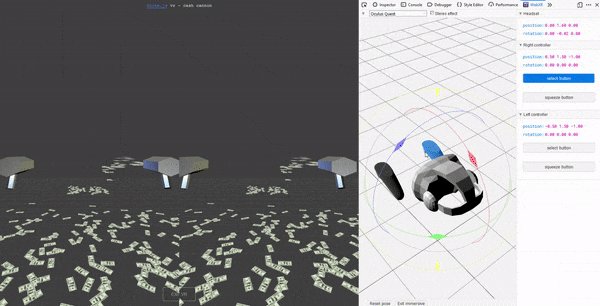
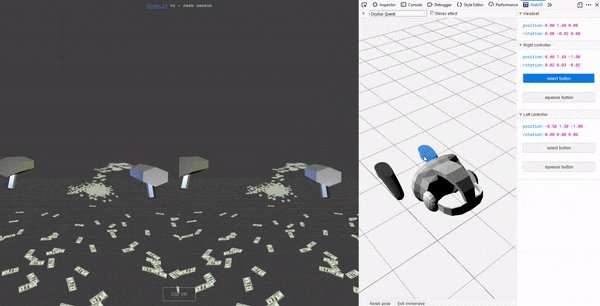
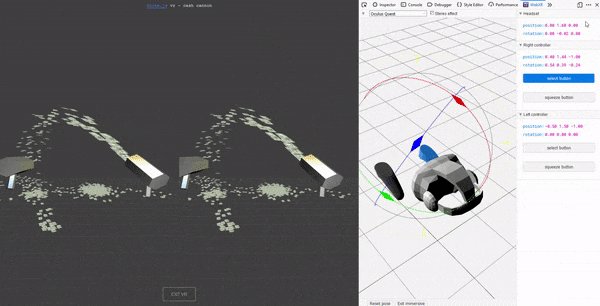
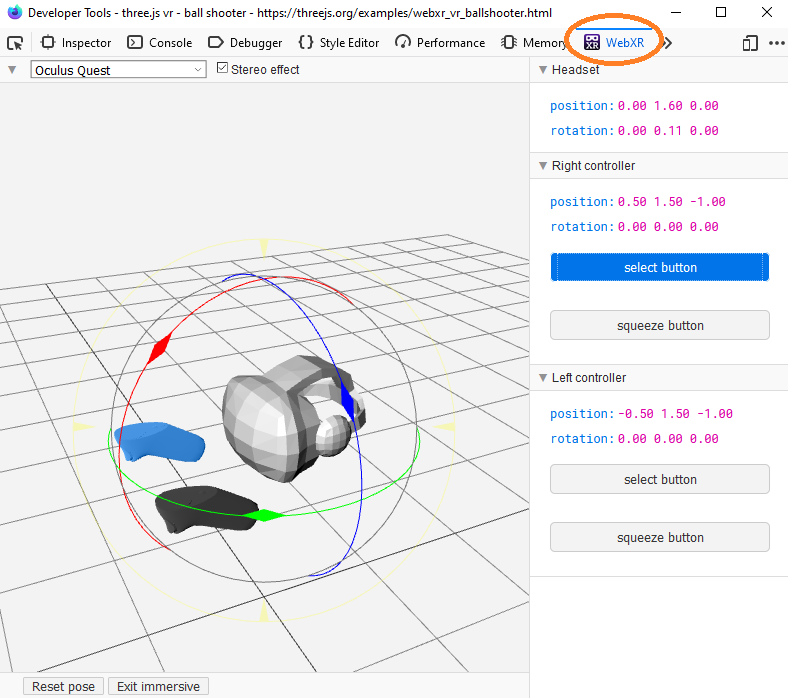
Open "WebXR" tab in the browser developer tool (Firefox, Chrome) to controll the emulated devices. You can move the headset and controllers, and trigger the controller buttons. You will see their transforms reflected in the WebXR application.
By clicking a device in the devtool panel, you can select gizmo mode of the device. By dragging a gizmo, you can rotate or translate the device.
You can configure some settings from the top in the WebXR tab.
You can switch emulated device. The difference between devices is just degrees of freedom and the number of controllers for now.
| Device | Description |
|---|---|
| None | No device |
| Google Cardboard | 3dof headset and no controller |
| HTC Vive | 6dof headset and two 6dof controllers |
| Oculus Go | 3dof headset and 3dof controller |
| Oculus Quest | 6dof headset and two 6dof controllers |
| Samsung Gear VR | 3dof headset and 3dof controller |
You can enable/disable Stereo Effect which renders two views.
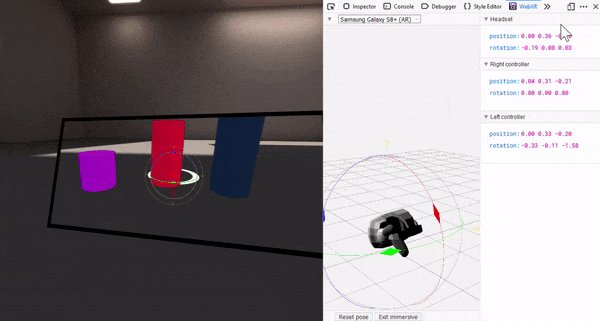
WebXR emulator extension also supports AR. You can test WebXR AR application on an emulated device in a virtual room, on your desktop browser.
-
Download and manually install the newest extension from dev branch
-
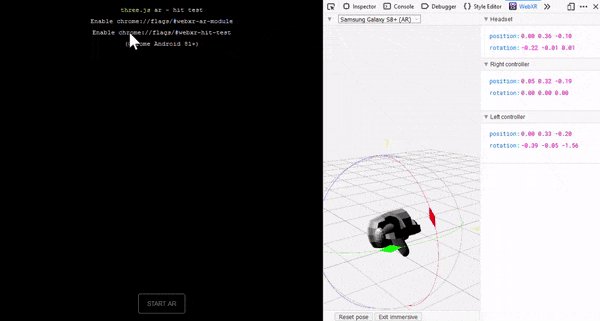
Select "Samsung Galaxy S8+ (AR)" device from the device list on the top of WebXR devtool panel
-
Go to WebXR application page, for example Three.js WebXR AR examples
-
You will notice that the application detects that you have a XR device (emulated) and it will let you enter the immersive (AR) mode
-
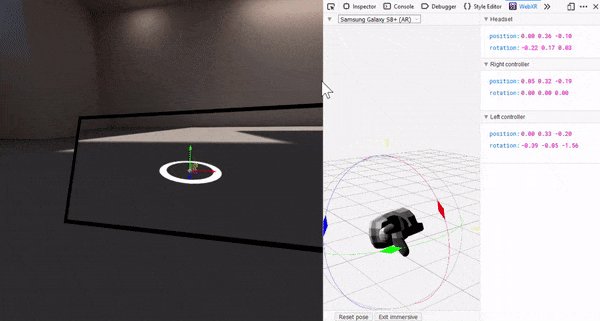
AR application starts on the emulated device in a virtual room
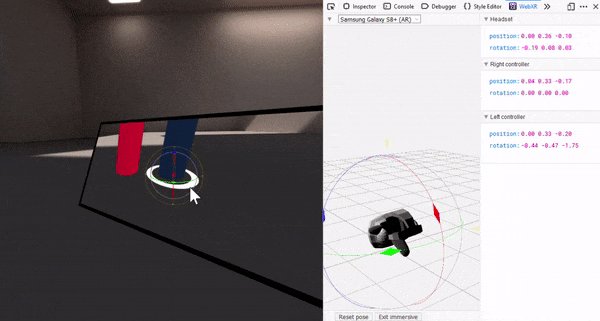
You can control the camera (view) and tablet in the application window.
| user action | camera/tablet control |
|---|---|
| Left mouse button drag | Camera rotation |
| Right mouse button drag | Camera pan |
| Middle mouse button drag or wheel | Move camera forward/backward |
| Mouse click on the tablet | Change the tablet gizmo mode |
| Gizmo on the tablet | Tablet rotation/translation |
| Right mouse button click on the tablet screen | touch input |
You can still control the camera and tablet in the devtool panel similar to VR.
| Devtool panel | AR virtual room |
|---|---|
| Camera | View |
| Right controller | Finger (not shown in the application window) |
| Left controller | Tablet |
If you want to develop or debug this extension or if you want to use the under development (not released yet) version, download this repositoy and install the extension into your browser as developer mode. (Firefox, Chrome)
polyfill/webxr-polyfill.js is created with npm.
$ git clone https://github.com/MozillaReality/WebXR-emulator-extension.git
$ cd WebXR-emulator-extension
$ npm install
$ npm run build- Even if native WebXR API is available the extension overrides it with WebXR polyfill
Thanks to WebVR-Extension project, it was a true inspiration for us when building this one.
Mozilla Public License Version 2.0