In this project I tried to experiment with some features such as pinned views in section, .coordinateSpace(name:) view modifier, .matchedGeometryEffect(id:in:) view modifier.
This project is mostly inspired by a video by Kavsoft on YouTube with some changes and additions.
Just open StickyHeader.xcodeproj and change the bundle identifier and set the development team if necessary.
To see the final result, use a simulator or a real device since SwiftUI Previews' behavior is sometimes unexpected.
Build, run and enjoy.
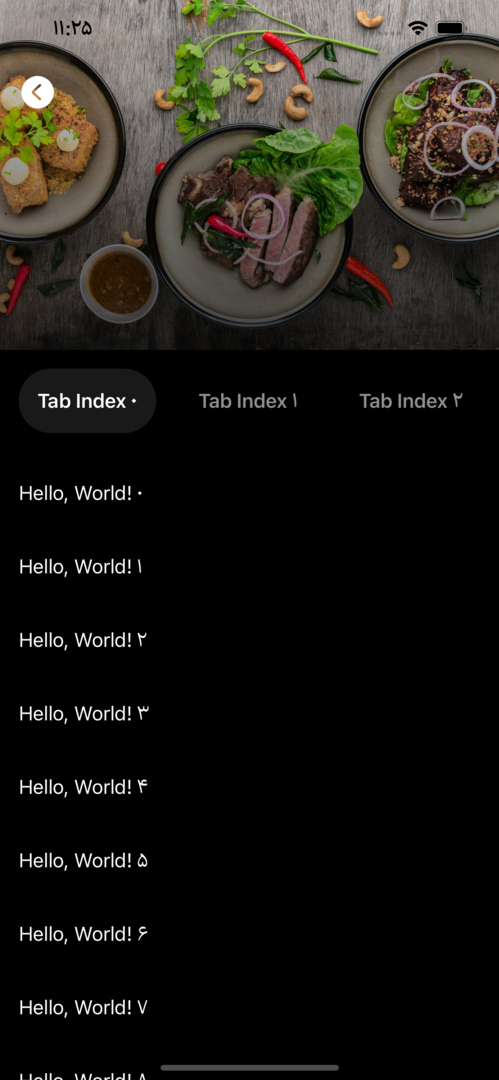
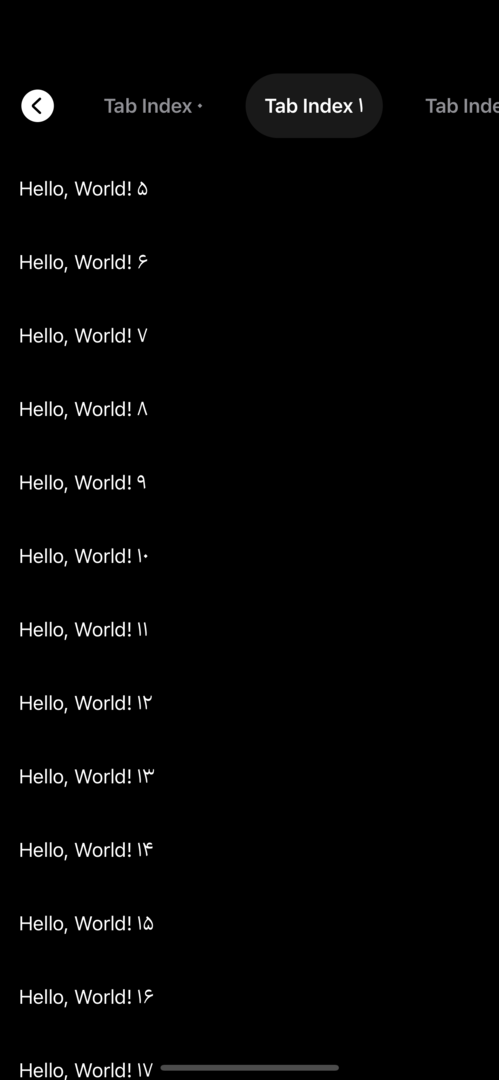
| Expaneded Header | Sticky Tab Bar |
|---|---|
 |
 |
- This project is not an example of how to prepare your design for dark mode.
- Not all views and other design elements are designed based on Apple's Human Interface Guideline.
- The image used for testing purposes is a Photo by Lily Banse on Unsplash