SkiaSharp.TextBlocks adds text block and rich text layout to SkiaSharp. Tested on iOS, Android, and Windows, and likely to perform on other SkiaSharp supported platforms.
SkiaSharp.TextBlocks is available as a convenient NuGet package, to use install the package like this:
nuget install SkiaSharp.TextBlocks
NOTE: DrawTextBlock returns the SKRect that contains the text. The sample project draws a green box around this rect. See the source for details.
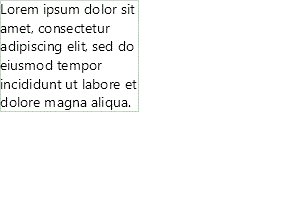
Hello World:
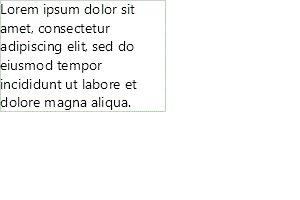
canvas.DrawTextBlock("Hello world!", new SKRect(0, 0, 100, 0), new Font(14), SKColors.Black);FlowDirection.RightToLeft:
var text = new TextBlock(new Font(14), SKColors.Black, "Hello world!");
canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0), null, FlowDirection.RightToLeft);Word Wrap:
var text = new TextBlock(new Font(14), SKColors.Black, "Hello world!");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 50, 0));LineBreakMode.Center:
var text = new TextBlock(new Font(14), SKColors.Black, "Hello world!", LineBreakMode.Center);
return canvas.DrawTextBlock(text, new SKRect(0, 0, 50, 0));LineBreakMode.MiddleTruncation:
var text = new TextBlock(new Font(14), SKColors.Black, "Hello world!", LineBreakMode.MiddleTruncation);
return canvas.DrawTextBlock(text, new SKRect(0, 0, 50, 0));Word Wrap - Tight:
var text = new TextBlock(new Font(14), SKColors.Black, "Hello world!");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 20, 0));Courier New:
var text = new TextBlock(new Font("Courier New", 14), SKColors.Black, "Hello world!");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Color and Size:
var text = new TextBlock(new Font(20), SKColors.Red, "Hello world!");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0)); New line:
var text = new TextBlock(new Font(14), SKColors.Black, @"
(leading) new- line support...
Hello World!
SkiaSharp Rocks!");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 150, 0));New Line - Trailing:
var text = new TextBlock(new Font(14), SKColors.Black, @"Trailing new- line support:
");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 150, 0));Non-latin:
var text = new TextBlock(new Font(14), SKColors.Black, "年");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Cyrillic:
var text = new TextBlock(new Font(14), SKColors.Black, "yči");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Symbols:
var text = new TextBlock(new Font(14), SKColors.Black, "↺");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Unicode:
var text = new TextBlock(new Font(14), SKColors.Black, "🌐🍪🍕🚀");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Mixed:
var text = new TextBlock(new Font(14), SKColors.Black, "年či↺🚀مر");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Rtl Support:
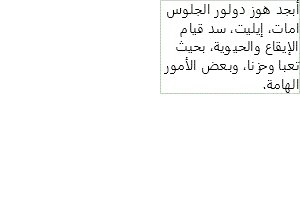
var text = new TextBlock(new Font(14), SKColors.Black, "مرحبا بالعالم");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0), null, FlowDirection.RightToLeft);Multi glyph:
var text = new TextBlock(new Font(20), SKColors.Black, "น้ำ");
return canvas.DrawTextBlock(text, new SKRect(0, 0, 100, 0));Rtl Word Wrap:
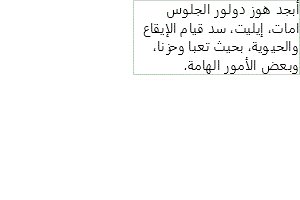
var text = new TextBlock(new Font(14), SKColors.Black, "مرحبا بالعالم");
return canvas.DrawTextBlock(text, new SKRect(50, 0, 100, 0), null, FlowDirection.RightToLeft);Shorter:
var text = new RichTextBlock(
new TextBlock(new Font(10), SKColors.Black, "Hello "),
new TextBlock(new Font(20, true), SKColors.Black, "world! (bold)"),
new TextBlock(new Font(16), SKColors.Green, "SkiaSharp Rocks!")
);
return canvas.DrawRichTextBlock(text, new SKRect(0, 0, 200, 0));Longer:
var text = new RichTextBlock(
new TextBlock(new Font(16), SKColors.Green, "SkiaSharp Rocks!"),
new TextBlock(new Font(10), SKColors.Black, "Hello "),
new TextBlock(new Font(20, true), SKColors.Black, "world! "),
new TextBlock(new Font(14), SKColors.Black, @"Trailing new-line support:
"),
new TextBlock(new Font(16), SKColors.Green, "SkiaSharp Rocks!"),
new TextBlock(new Font(14), SKColors.Black, "مرحبا بالعالم"),
new TextBlock(new Font(16), SKColors.Green, "SkiaSharp Rocks!"),
new TextBlock(new Font(14), SKColors.Black, "年"),
new TextBlock(new Font(16), SKColors.Green, "SkiaSharp Rocks!"),
new TextBlock(new Font(14), SKColors.Black, "↺")
);
return canvas.DrawRichTextBlock(text, new SKRect(0, 0, 200, 0));default line spacing:
1.5x line spacing: