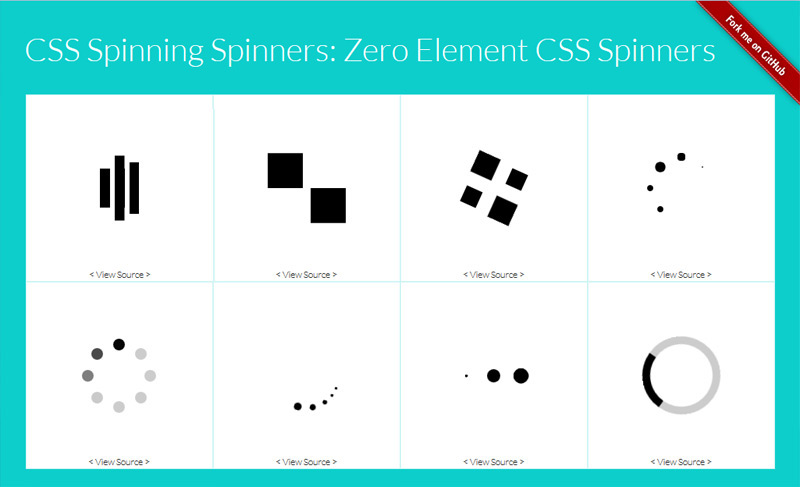
This is a collection of loading spinners animated by CSS only.
Each spinner is applied to elements with a class of loading by utilizing the :before pseudo-element.
The aim of this project was to create a set of minimal loading spinners that are visually appealing and also convey their intended meaning.
A strict limit of no additional elements was placed on this project based on the belief that something as simple as a loader shouldn't need more.
Each loader is given a font size of 10px and all other sizes are in ems. To change the size of a loader, just adjust the font-size.
Load the stylesheet of the spinner you want into the head of your page:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/css-spinning-spinners/1.1.0/load2.css" />Apply the class loading to any element within the body of your page:
<div class="loading"></div>Or when doing an AJAX request in jQuery:
$('el').addClass('loading').load('someurl.ext', function() {
$(this).removeClass('loading');
});
To change the size of the spinner set the font-size in your stylesheet:
.loading:before { font-size: 20px; }
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 10+ ✔ | Chrome 4.0+ ✔ | Firefox 16.0+ ✔ | Opera 15.0+ ✔ | Safari 4.0+ ✔ |
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :)
For detailed changelog, check Releases.