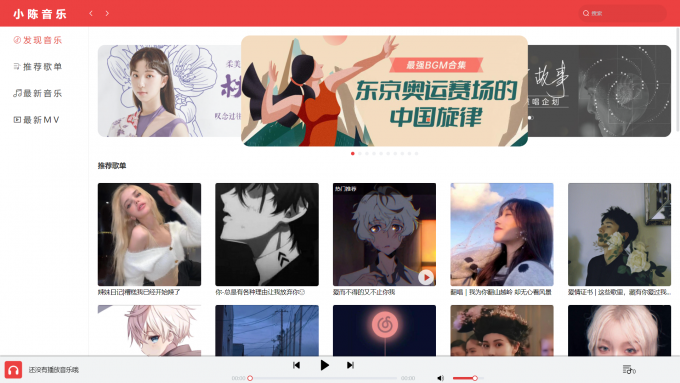
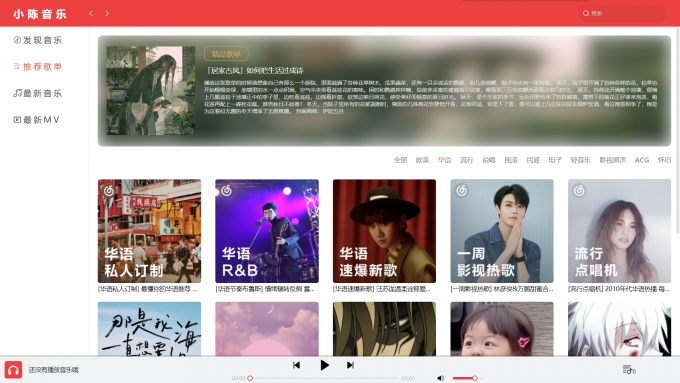
一款在线音乐播放器,是我个人练手的小项目,使用Vue2全家桶编写,部分UI风格参考网易云音乐。目前暂未做移动端适配。
路过的朋友们麻烦点个 "⭐Star" ~
请使用PC访问 在线演示 (最好用Chrome)
- Vue
- Vue Cli
- Vue Router
- Vuex
- ElementUI
- Axios
# 克隆项目到本地
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
# 进入项目文件夹
cd NeteaseCloudMusicApi
# 安装依赖
npm install
# 启动项目(默认3000端口)
node app.js
# 克隆项目到本地
git clone https://github.com/MrRainbowYoo/Music_Player.git
# 进入项目文件夹
cd Music_Player
# 安装依赖
npm install
# 启动项目
npm run serve
- 音乐播放/暂停/下一首/上一首
- 进度条控制
- 音量调节
- 推荐歌单
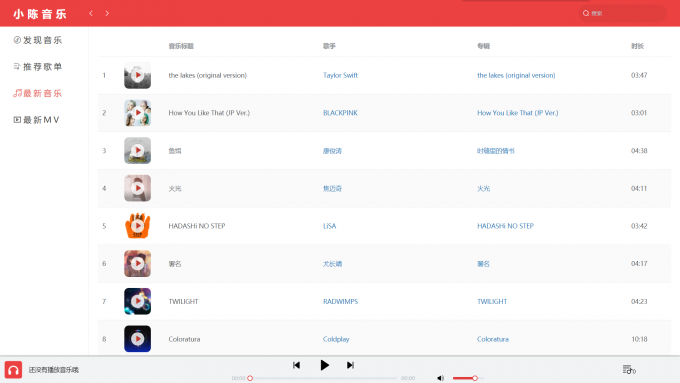
- 最新音乐
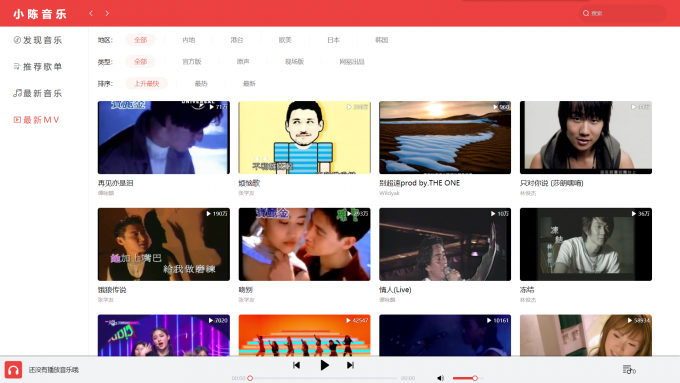
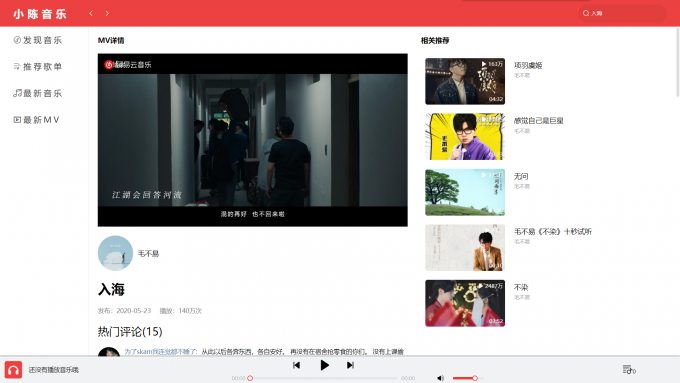
- 推荐MV
- MV播放
- 自动切换下一首
- 列表循环播放
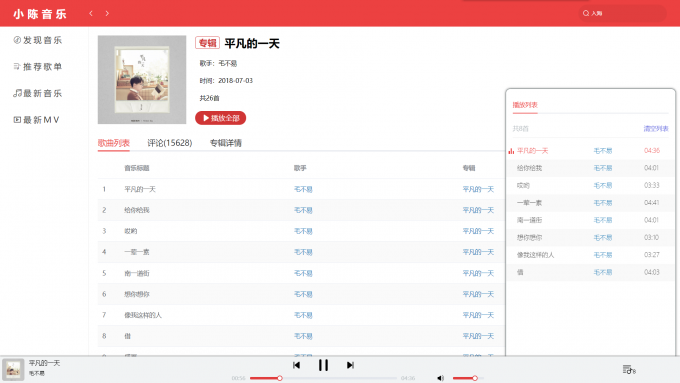
- 播放列表
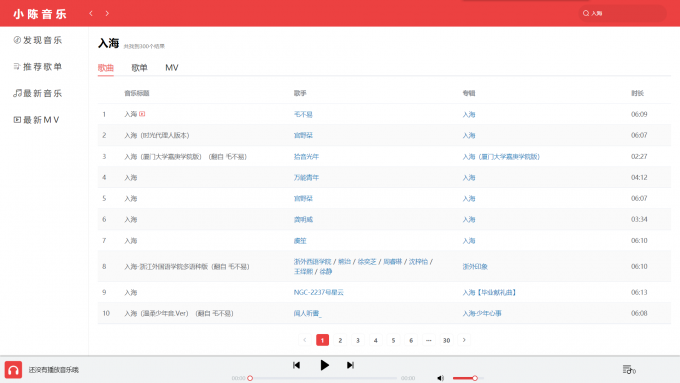
- 模糊搜索
- 热搜榜
- 搜索历史
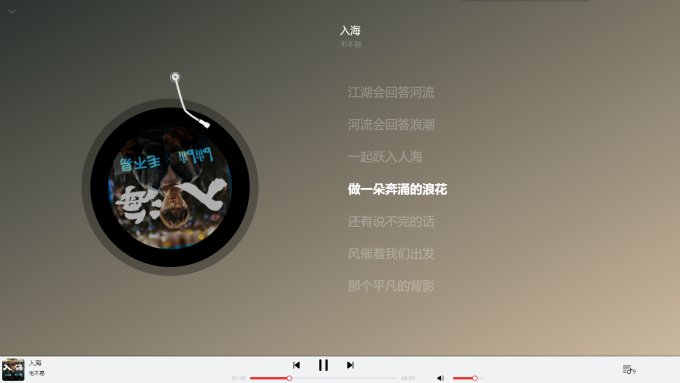
- 歌词滚动
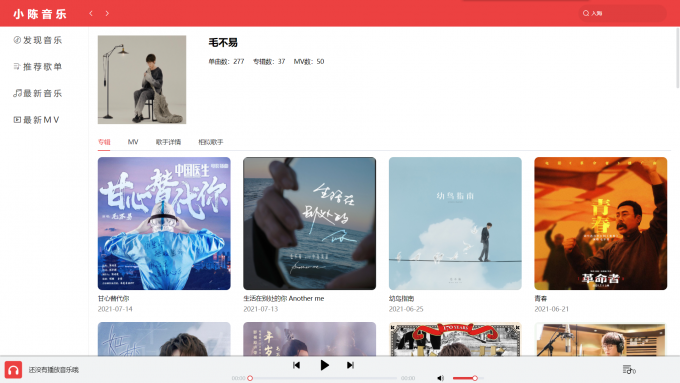
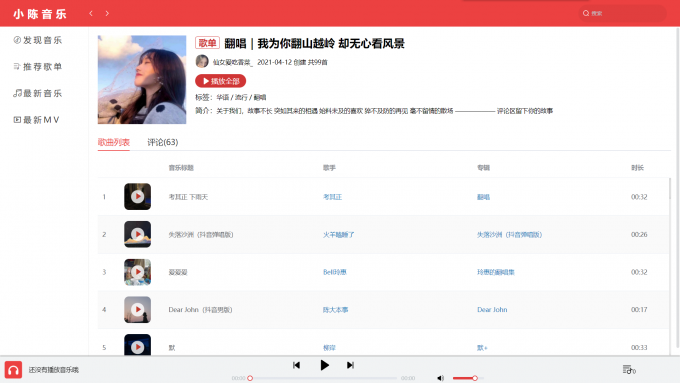
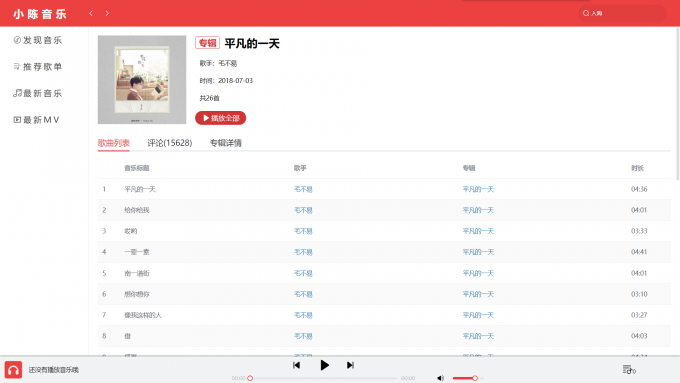
- 歌单/专辑/歌手详情
- 查看评论
- 快捷键操作
- 用户登录
- 收藏歌单
其他界面
| 歌单详情 | 专辑详情 |
|---|---|
 |
 |
- 正式版发布
本项目音视频文件来自各网站接口,不会修改任何音视频文件。
本项目仅为个人前端练手项目。本站音频版权来自各网站,只提供数据查询服务,不提供任何音频存储和贩卖服务。
请勿用作商业用途,请勿通过本项目下载盗版歌曲资源,否则后果自负!
正常使用请选择网易云音乐官方客户端