This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
By default (), [], and {} are matched, however custom bracket characters can also be configured.
A list of colors can be configured, as well as a specific color for orphaned brackets.
Bracket Pair Colorizer will only update during configurable idle time.
Bracket Pair Colorizer will only update iterative changes to the document, caching already parsed lines.
"bracketPairColorizer.timeOut"
Configure how long the editor should be idle for before updating the document.
Set to 0 to disable.
"bracketPairColorizer.contextualParsing"
Contextual parsing will ignore brackets in comments or strings.
Contextual parsing has experimental support for the following languages:
- c
- clojure (partial, wip)
- cpp
- crystal
- crystal
- csharp
- css
- dart
- go
- html
- java
- javascript
- javascriptreact
- less
- php
- powershell
- python
- r
- ruby
- rust
- scss
- sql
- swift
- typescript
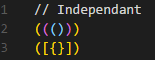
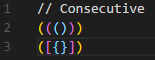
"bracketPairColorizer.colorMode"
Consecutive brackets share a color pool for all bracket types
Independent brackets allow each bracket type to use its own color pool

"bracketPairColorizer.consecutivePairColors"
A new bracket pair can be configured by adding it to the array.
Example for matching '<>'[ "()", "[]", "{}", "<>", // New bracket [ // CSS Color cycle "Gold", "Orchid", "LightSkyBlue" ], "Red" // Orphaned bracket color ]
"bracketPairColorizer.independentPairColors"
A new bracket pair can be configured by adding it to the array.
Example for matching '<>'[ "<>", // New bracket [ // CSS Color cycle "Gold", "Orchid", "LightSkyBlue" ], "Red" // Orphaned bracket color ]