|——— public #发模式下静态资源目录
| |——— favicon.ico #图标
| |——— index.html #首页入口文件,你可以添加一些 meta 信息或同统计代码啥的
|——— node_modules #一些常用安装的依赖
|——— src #前端项目源码目录
| |——— common #公共文件
| |——— components #公共组件
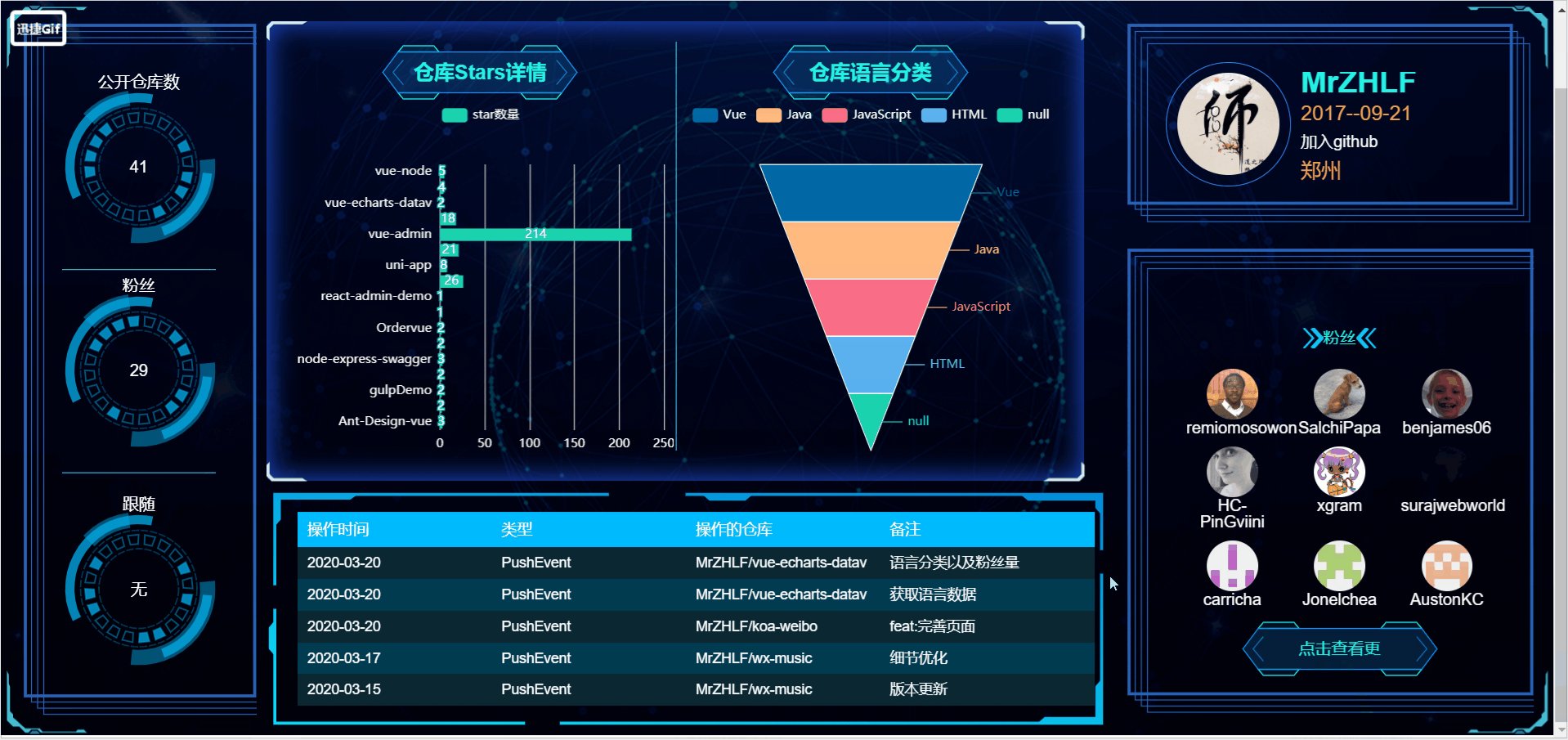
| | ———— app-header #头部
| | ———— fans #获取粉丝
| | ———— lately #操作记录
| | ———— user #个人信息
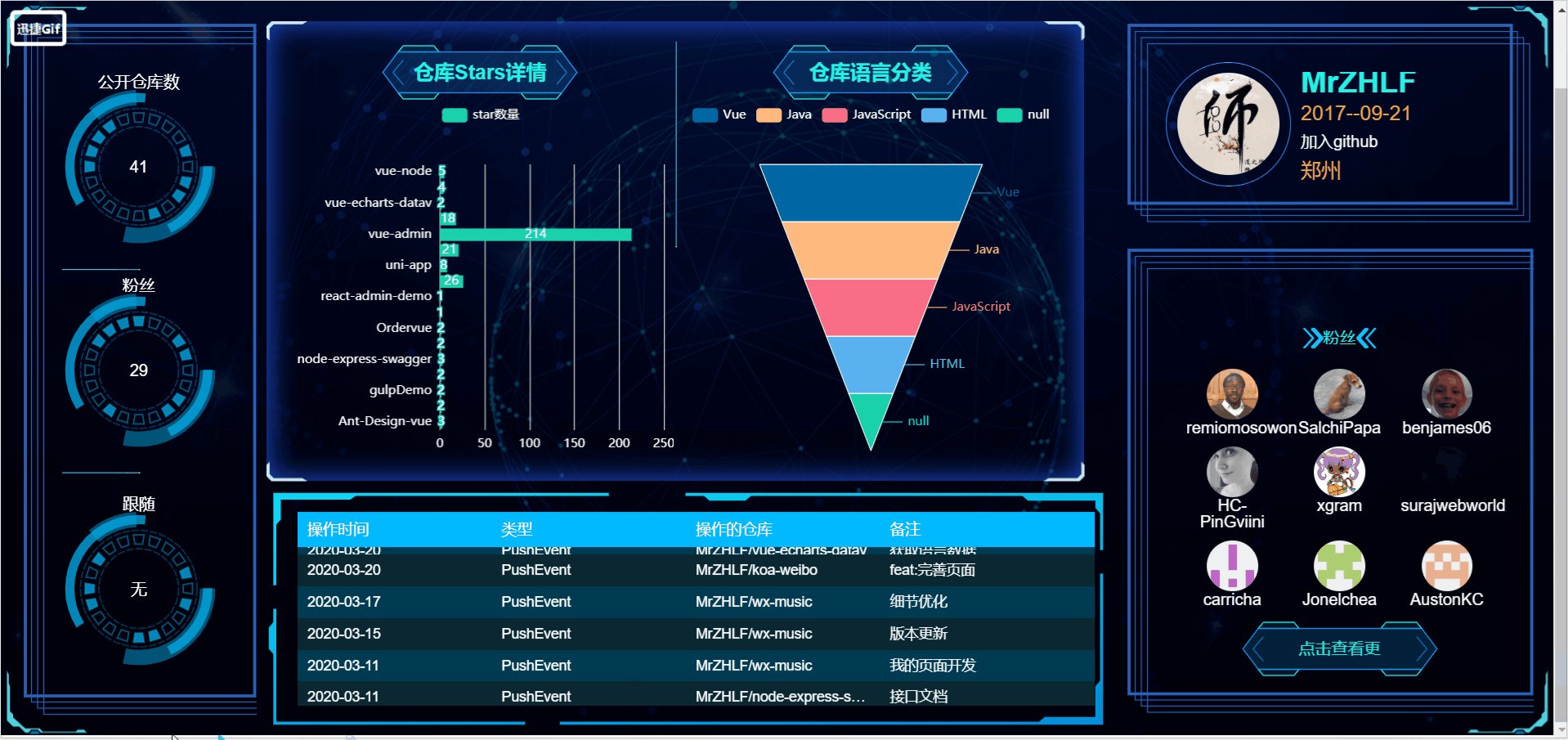
| | ———— warehouse #仓库Stars详情和仓库语言
| |——— styles #静态scss文件
| |——— views #组件
| | ———— center #右边展示内容
| | ———— login #登录页面
| | ———— Home.vue #主页面
| |——— assets #静态文件
| |——— router #路由目录
| |——— store #数据状态管理
| |——— App.vue #项目入口文件
| |——— main.js #项目核心文件
|——— package.json #项目配置文件
|——— babel.config.js #babel配置文件
|——— vue.config.js #vue配置文件
|___ README.md #项目的说明文档