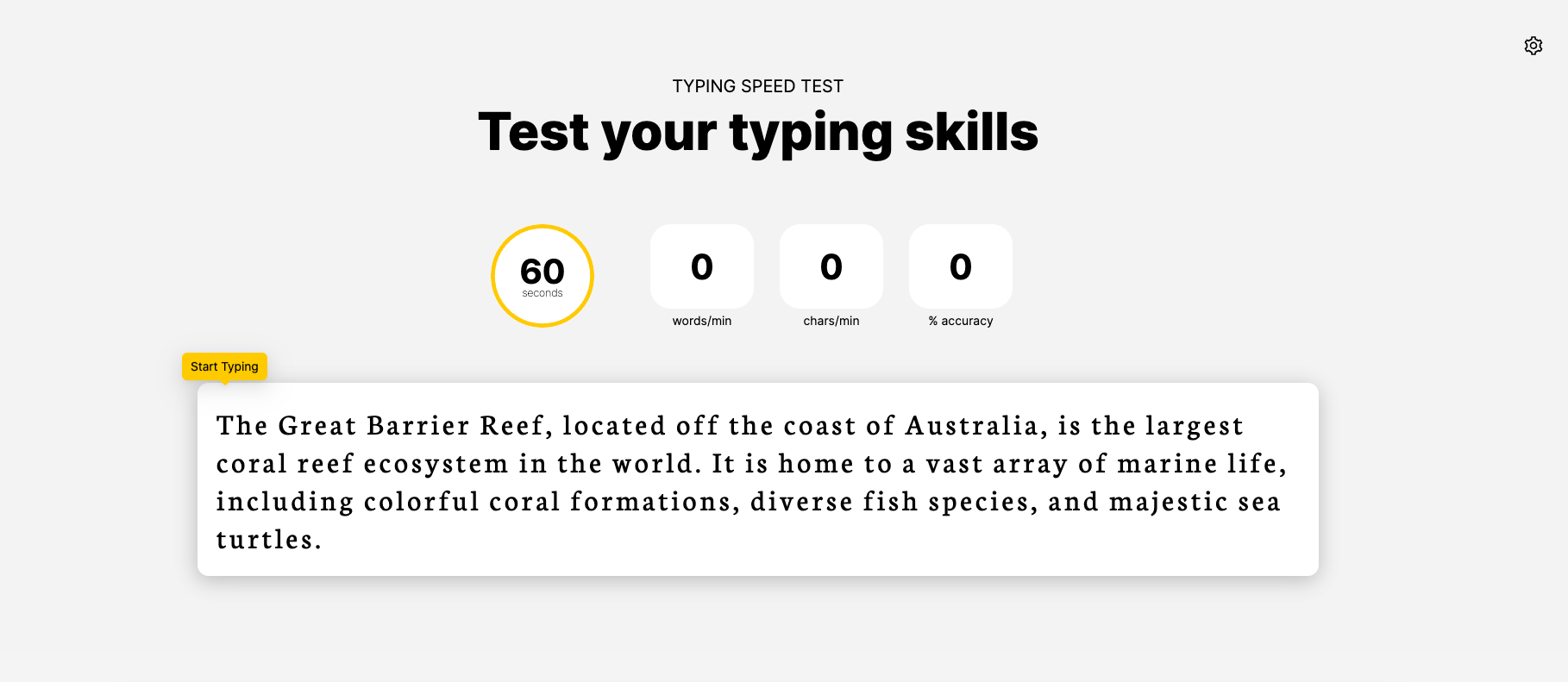
A simple app contains the source code for a dynamic Typing Test application, meticulously crafted using Next.js (App Router) and React.js. The app offers an interactive platform where users can engage in typing tests to enhance their typing skills. The app displays crucial typing statistics including Words Per Minute (WPM), Characters Per Minute (CPM), and overall typing accuracy
View Demo »This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
- Clone the repo
git clone https://github.com/muhammad-zain01/typing-test-app.git
- Install NPM packages
cd typing-test-app npm install - For Starting Server
npm run dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request