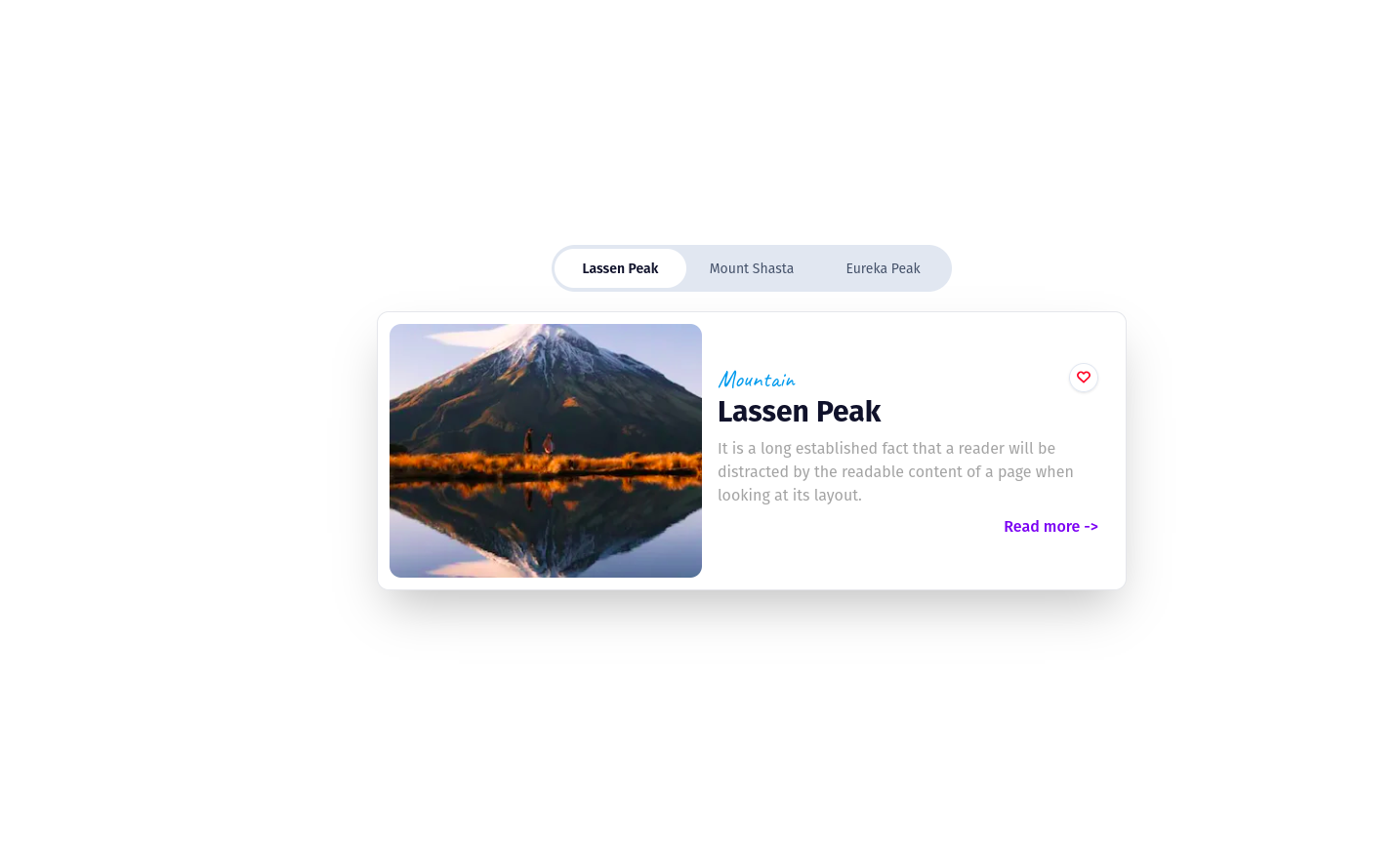
This project is part of an internship task from Hoppscotch, where the goal is to create a tab switcher component using Vue.js and Tailwind CSS. The tab switcher should allow users to navigate between different tabs, each displaying a card with specific information.
- Implement a tab switcher component using Vue.js.
- Each tab should display a card with specific information.
- Use Tailwind CSS for styling the components.
- Make the project structure clean and organized.
- Tab Switcher Component (TabSwitcher.vue):
- Responsible for rendering the tab buttons and managing tab selection.
- Utilizes Vue.js reactivity to update the selected tab.
- Employs Tailwind CSS for styling the tab buttons.
- Card Component (Card.vue):
- Displays detailed information within a card.
- Receives data from the selected tab and renders accordingly.
- Styled using Tailwind CSS classes to achieve a clean and modern look.
- Main App Component (App.vue):
- Integrates the TabSwitcher and Card components.
- Manages the data for tabs and the currently selected tab.
- Implements transition effects for smooth tab switching.
- components/: Contains Vue.js components (TabSwitcher.vue, Card.vue).
- assets/: Stores any necessary assets like images or fonts.
- App.vue: Main component integrating TabSwitcher and Card components.
- main.ts: Entry point for Vue.js application.
- tailwind.config.js: Configuration file for Tailwind CSS.
- package.json: Manages project dependencies and scripts.
- Vue.js: A progressive JavaScript framework for building user interfaces.
- Tailwind CSS: A utility-first CSS framework for quickly building custom designs.
- JavaScript: Programming language used for interactivity and logic.
- HTML/CSS: Markup and styling languages for structuring and presenting the UI.
Clone the project
git clone https://github.com/MunavvarSinan/hoppscotch-assignmentGo to the project directory
cd hoppscotch-assignmentInstall dependencies
pnpm installStart the dev server
pnpm devThis project aims to demonstrate proficiency in Vue.js and Tailwind CSS by implementing a tab switcher component with smooth transitions and clean, modern UI design. It showcases the ability to organize components, manage state, and apply styling effectively to create a functional and visually appealing user interface.