Glide - Android
SDWebImage - IOS
tns plugin add nativescript-image-cache-it
tns plugin add nativescript-image-cache-it@3.0.7
tns plugin add nativescript-image-cache-it@1.6.0
import { ImageCacheIt } from 'nativescript-image-cache-it';
// **new** call in your app.ts/ main.ts/ app.js to enable image-cache to hook into the device's lowmemory events
ImageCacheIt.enableAutoMM();Set image url to load.
load = image;Set placeholder while images are downloading.
placeHolder = '~/assets/images/ph.png';Set placeholder for images are that failed to download.
errorHolder = '~/assets/images/broken.png';Set decoded image size.
decodedWidth = '300';
decodedHeight = '300';Stretch
stretch = "aspectFit" // (optional) aspectFit || aspectFill || fill || nonePrefetch
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.fetchItem('https://source.unsplash.com/random').then(imageUrl =>{}).catch();Delete item from cache
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.deleteItem('https://source.unsplash.com/random').then().catch();Get item from cache
import { ImageCacheIt } from 'nativescript-image-cache-it';
ImageCacheIt.getItem('https://source.unsplash.com/random').then(imageUrl =>{}).catch();e.g
import { ImageCacheIt } from 'nativescript-image-cache-it';
let cache = new ImageCacheIt();
cache.src = image;
cache.placeHolder = '~/assets/images/broken.png';
cache.errorHolder = '~/assets/images/ph.png';
cache.decodedWidth = '300';
cache.decodedHeight = '300';
cache.filter = 'blur(10px);';
cache.stretch = 'aspectFit';
return cache;Xml markup settings
decodedWidth="300"; <!-- (optional) -->
decodedHeight="300"; <!-- (optional) -->
placeHolder="~/assets/images/ph.png" <!-- (optional) -->
errorHolder="~/assets/images/broken.png" <!-- (optional) -->
stretch = "aspectFit" <!-- (optional) -->
src= "http://screenrant.com/wp-content/uploads/The-Flash-vs-the-Reverse-Flash.jpg" <!-- (required) -->
IMPORTANT: Make sure you include xmlns:i="nativescript-image-cache-it" on the Page element
e.g
<i:ImageCacheIt stretch="aspectFit" resize="300,300" placeHolder="~/assets/images/ph.png" errorHolder="~/assets/images/broken.png" src="http://screenrant.com/wp-content/uploads/The-Flash-vs-the-Reverse-Flash.jpg"/>import { TNSImageCacheItModule } from 'nativescript-image-cache-it/angular';
@NgModule({
imports: [
TNSImageCacheItModule
],
declarations: [
AppComponent
],
bootstrap: [AppComponent]
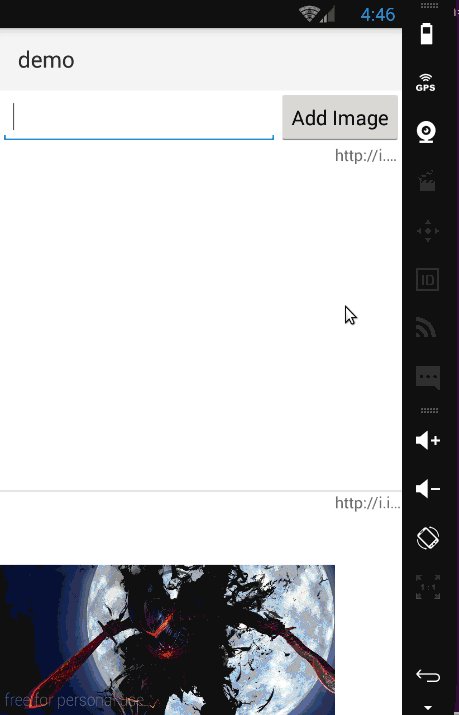
})| Image | ImageCacheIt |
|---|---|
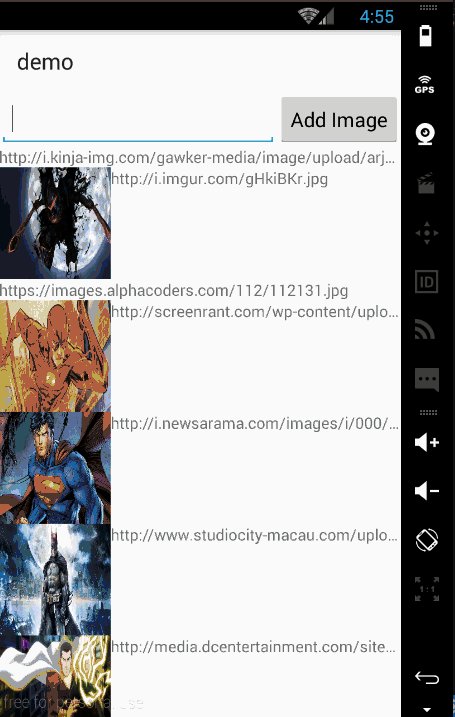
 |
 |
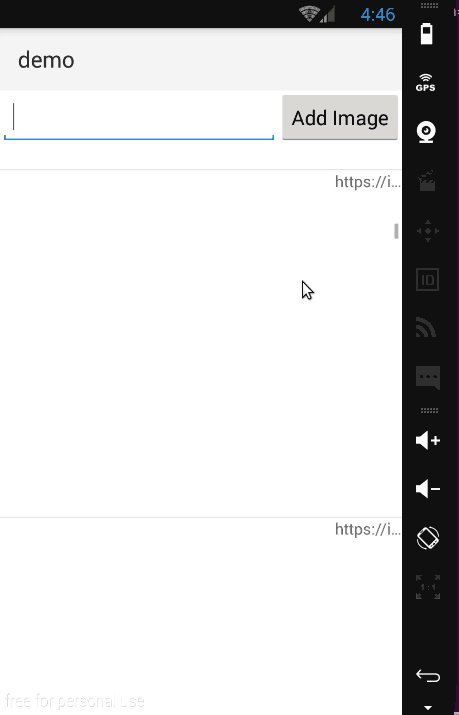
| Image | ImageCacheIt |
|---|---|
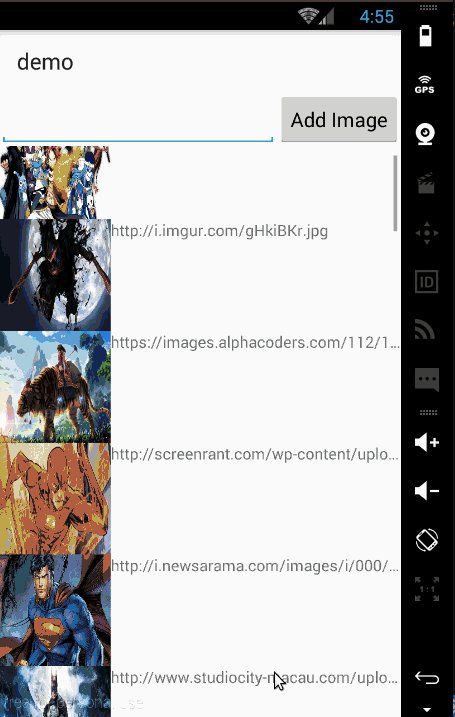
 |
 |

