iinkJS grants you high integration flexibility by letting you choose your favorite framework or components. For this reason, we have decided to focus on iinkJS and to discontinue our ready-to-use Web components.
For more information, please see documentation.
We also provide an example to integrate iinkJS as webcomponent: link.
🚧
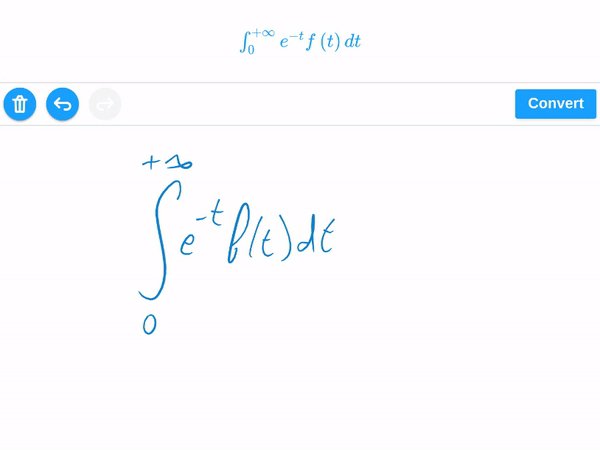
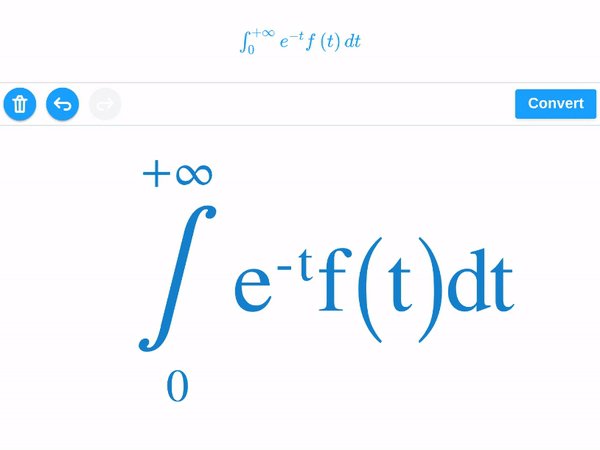
The easy way to integrate mathematical expressions handwriting recognition in your web app.
myscript-math-web is a Web component that can be used in every web application to bring mathematical handwriting recognition and conversion.
It integrates all you need:
- Signal capture for all devices,
- Digital ink rendering,
- Link to MyScript Cloud to bring handwriting recognition.
If you're not familiar with MyScript and Interactive Ink, consider discovering its major features with our math demo.
Simple example of myscript-math-web.
All our examples with the source codes.
- Easy to integrate,
- Digital ink capture and rendering,
- Rich editing gestures,
- Content export,
- Styling,
- Typeset support,
- More than 200 mathematical symbols supported.
You can discover all the math features on our Developer website.
- Have npm or yarn installed.
- Have a MyScript developer account. You can create one here.
- Get your keys and the free monthly quota to access MyScript Cloud at developer.myscript.com
Use an existing project or start a fresh one.
npm initInstall myscript-math-web and use it as showed in the Usage section.
npm install myscript-math-web-
Create an
index.htmlfile in the same directory. -
Add the following lines in the
headsection to import the library and the webcomponents polyfill.
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>- Still in the
headsection, add the following style:
<style>
myscript-math-web {
height: 100vh;
}
</style>- Use the component in the
bodysection with the keys you received by mail.
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>- Your
index.htmlfile should look like this:
<html>
<head>
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
<style>
myscript-math-web {
height: 100vh;
}
</style>
</head>
<body>
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>
</body>
</html>- Launch a local Web server to start using it! We recommend to use the polymer one, you can find more information on the Polymer website.
polymer serve
You can find this guide and a more complete example on the MyScript Developer website.
You can find a complete documentation with the following sections on our Developer website:
- Get Started: how to use myscript-math-web with a full example,
- Editing: how to interact with content,
- Conversion: how to convert your handwritten content,
- Export content: how to export your content,
- Styling: how to style content.
We also provide a complete API Reference.
You can get support and ask your questions on the dedicated section of MyScript Developer website.
Made a cool app with myscript-math-web? We would love to hear about you!
We’re planning to showcase apps using it so let us know by sending a quick mail to myapp@myscript.com
We welcome your contributions: if you wish to contribute to myscript-math-web, feel free to fork it!
Please take a look at our contributing guidelines before submitting your pull request.
This library is licensed under the Apache 2.0.