JHipster is a development platform to quickly generate, develop & deploy modern web applications & microservice architectures.
JHipster Lite will help you to start your project, by generating step by step only what you need.
- The generated code uses Hexagonal Architecture
- The technical code is separated from your business code
- You will only generate the code you want, no additional unused code
- The best quality as possible: 💯% coverage, 0 code smell, no duplication 😎
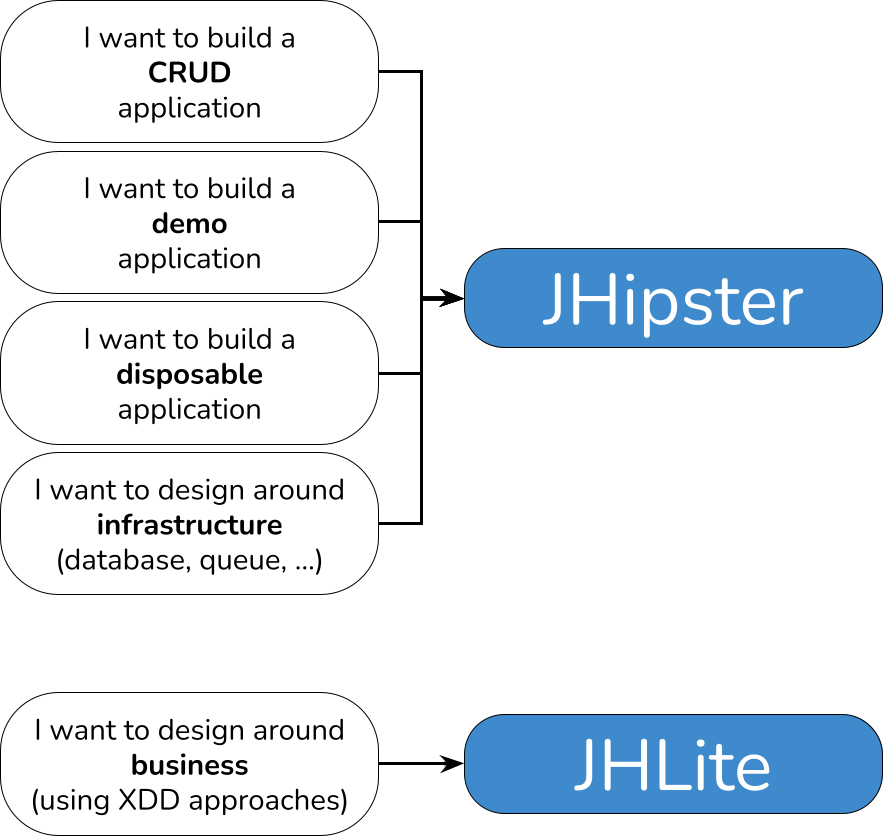
The original JHipster and JHLite are not the same thing, they are not generating the same code and not serving the same purpose! Here are some choice elements you can take into account:
You need to have Java 17 :
- Node.js: we use Node to run a development web server and build the project. Depending on your system, you can install Node either from source or as a pre-packaged bundle.
After installing Node, you should be able to run the following command to install development tools.
npm ci
You will only need to run this command when dependencies change in package.json.
npm install
To launch tests:
./mvnw clean test
To launch tests and integration tests:
./mvnw clean verify
We use multiple linters check and lint your code:
- ESlint for JavaScript/TypeScript
- Prettier for the format
- prettier-java for Java
- Stylelint for style
- stylelint-scss for SCSS
- pug-lint for Pug
To check:
npm run lint:ci
To lint and fix all code:
npm run lint
To launch local Sonar Analysis:
docker compose -f src/main/docker/sonar.yml up -d
Then:
./mvnw clean verify sonar:sonar
So you can check the result at http://localhost:9001
You can run the project using Maven, as spring-boot:run is the default target:
./mvnw
Or, first, you can package as jar:
./mvnw package
Then, run:
java -jar target/*.jar
So you can navigate to http://localhost:7471 in your browser.
To start a local instance of JHipster Lite, go to your desired application folder and run:
docker run --rm --pull=always -p 7471:7471 -v $(pwd):/tmp/jhlite:Z -it jhipster/jhipster-lite:latest
Or with podman:
podman run --rm --pull=always -p 7471:7471 -v $(pwd):/tmp/jhlite:Z -u root -it jhipster/jhipster-lite:latest
Then, go to http://localhost:7471
You need to run the project first. Then, you can run the end-to-end tests:
npm run e2e
Or in headless mode:
npm run e2e:headless
If you need to add a new glyph icon, please notice we are using Fontello. Please read the help Fontello section for any questions.
To add a new glyph using Fontello, please launch:
npm run glyph:openThen, when you've finished, please download the config only and replace it under src/main/glyph/config.json.
Now you're able to launch:
npm run glyph:buildThis will replace the current CSS and font files into the sources.
Once started, go to http://localhost:7471, select your option and generate the code you want, step by step, and only what you need.
We are honoured by any contributions you may have small or large. Please refer to our contribution guidelines and instructions document for any information about contributing to the project.
Support this project by becoming a sponsor! Become a sponsor or learn more about sponsoring the project.
Thank you to our sponsors!

|

|

|

|
Thank you to all our backers!