The aim of this lab is to undertand the working of redux-thunk.
Create a new react-app as react-redux-thunk and fetch the data when clicked on a button ( button name -> Fetch Data ) from the given api using redux-thunk:
Use the following command to install redux-thunk: npm install redux-thunk
https://jsonplaceholder.typicode.com/users
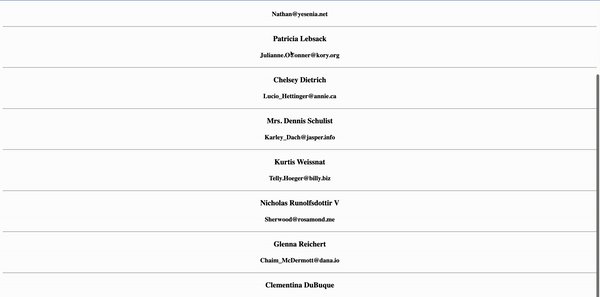
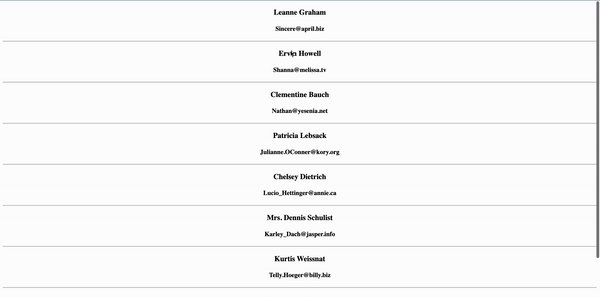
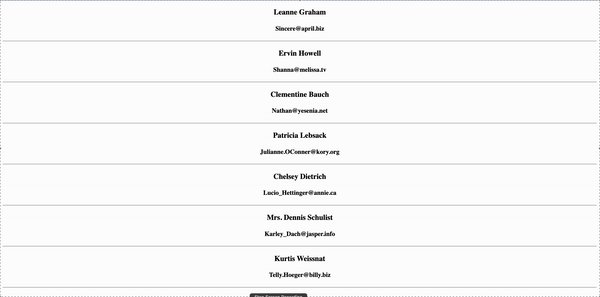
From the given api, you need to display, the following:
- Name of the user.
- Email of the user.
Your output should look something like this:
NOTE: Make sure to use different components for every concepts, for eg: your actions and reducers should not be in the same component.
Happy Coding ❤️!