Pay Pay Full Stack Engineer Challenge
Link to the challenge: https://github.com/paypay/FullStackEngineerChallenge
Default Administrator (ADMIN VIEW)
| Admin | Password |
|---|---|
| admin | admin |
Please use this user to:
- create users (employee or admin)
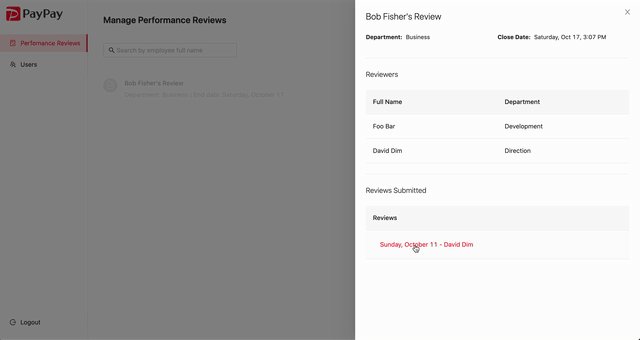
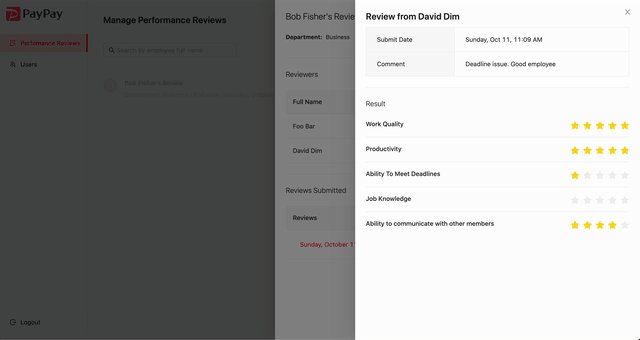
- Assign a performance reviews to a user
Run the application
Requirements:
- NodeJS LTS 12.18.*
- yarn (or npm)
You can use nvm as well and execute this command to get the correct node version
nvm useBack-end
$ node -v # should be 12.18
$ cd ./back
$ yarn install
$ yarn start
# little tests
$ yarn run test:fullBack-end API description
A swagger documentation is available at http://localhost:2020/v1/api/swagger/#/.
To fully try out the API:
- Login through the
/v1/api/auth/loginendpoint (using the credentials below) - Past the
access_tokenin theAuthorizesection (button on the top right).
Front-end
$ node -v # should be 12.18
$ cd ./front
$ yarn install
$ yarn start
## test (needs back-end)
$ yarn cypress:test # without cypress UI
$ yarn ./node_modules/.bin/cypress open # with cypress UIAssumptions, high level description of design & Libraries
Assumptions
- ADMIN & EMPLOYEE are considering as roles in the app
- A user could be both an administrator of the application and an employee (select both roles in the
user creationview).The employee and admin views are therefore combined into one with with an adaptive menu. It is possible to change this specification and separate the two views. Real world case: the admin could be a Human Ressource Manager / Team Manager. He can manage the employee list and the performance reviews list but may wants to review the employees as well.
- Multiple performance reviews can be created for one employee (Ex: one performance review every year)
- Deleting a user delete his performance reviews and reviews made in other performance reviews
- In a performance review, removing an employee from the reviewers list delete his review as well
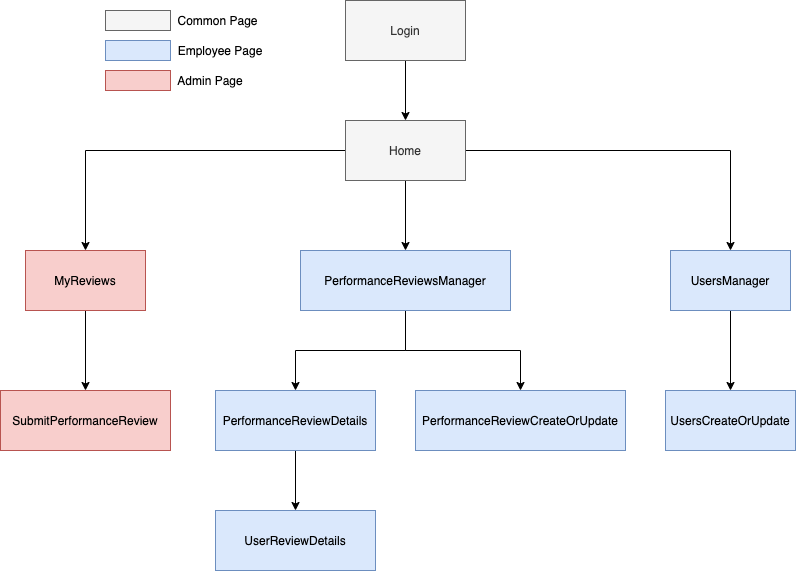
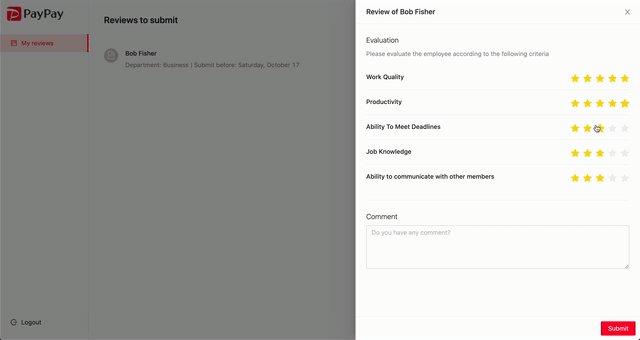
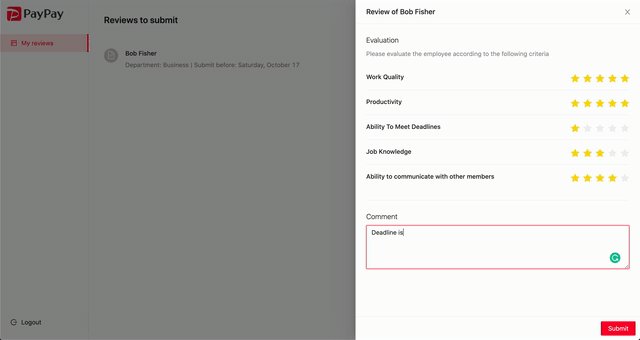
Front-End Pages
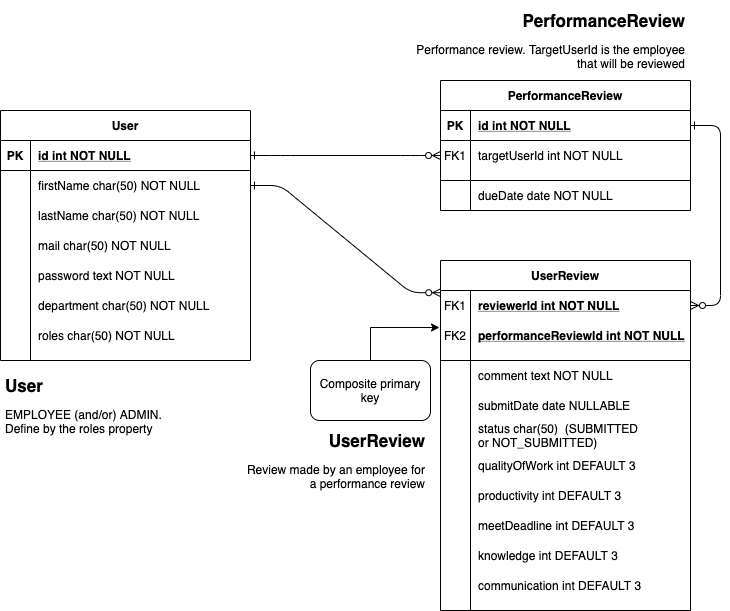
Entities
Main Libraries
Front-End
| Library Name | Quick description |
|---|---|
| ReactJS | UI Library |
| AntDesign | UI Components framework |
| Redux | To manage the state of the application |
| react-i18next | App multiple-language support |
| reach-router | Routing library for react |
| react-infinite-scroller | Used for lazy loading on the Performance Reviews page (Admin view) |
| react-testing-library | Testing library |
| Axios | http request library |
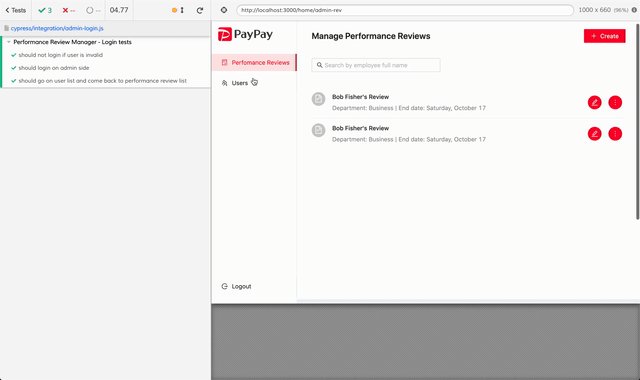
| Cypress | Black Box UI tests framework |
Back-End
| Library Name | Quick description |
|---|---|
| NestJS | Node.js server-side applications framework |
| Sqlite / ORM: TypeORM | Database (to make the app installation easier for this challenge) |
| bcrypt | For password hashing |
| passport & passport-jwt | For managing Authentication on the API |
| class-validator | Auto validation for incoming request including a body object |
Improvment
This application was produced in a short time frame. Some compromises had to be made. If the application had to evolved, here's what could be done to improve it:
- Increase the test coverage of both back-end and front-end. Due to time restriction only few tests have been made, Black Box UI tests & one test file on back-end side. In a real world project, every use case of the application should be tested.
- Instead of using plain text api routes (example), all the route should be move to a config file or a metadata call on the API side
- Use express rate limit for registering new user to avoid performance issues. Indeed, every password is hashed using
bcryptand it takes resources on the server side every time an admin create a user - Reload the app disconnect the user. Should implements a
refresh_tokenwith the currentaccess_tokento avoid this. more details here - The app currently use cookie to authenticate the user. However the security could be improved, especially to avoid
Cross-site request forgery attackby using aCSRF Tokenhttps://portswigger.net/web-security/csrf/tokens - This application is intended to be used internally within a company. It may be relevant to shift the responsibility of the authentication and authorization part to an Identity Provider / Identity Manager / Authorization server. Such kind of service can support multiple authentication protocol and can integrate with existing enterprise applications. Example: Identity Server / Okta