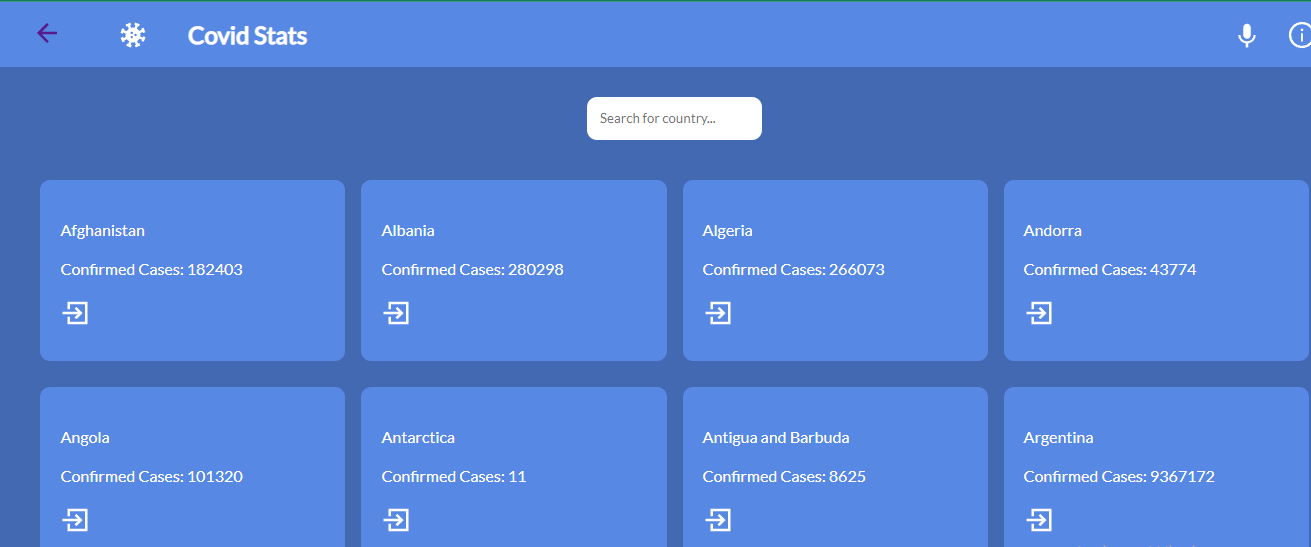
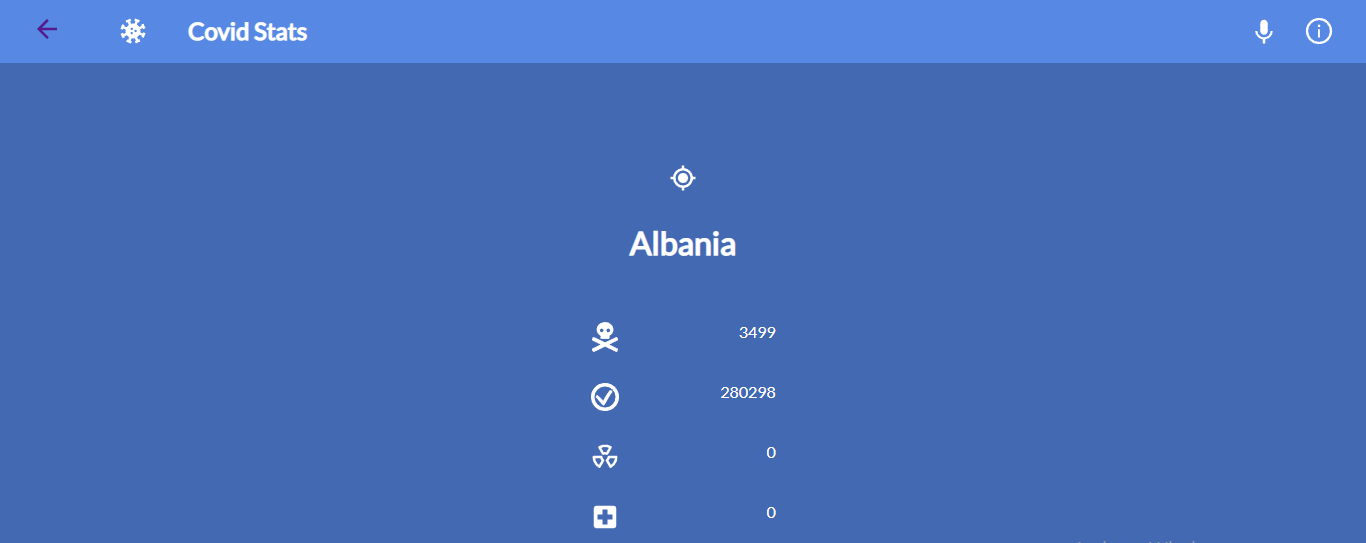
Covid is a web application that gets live data on COVID 19, It contains two pages the first one contains a list of all the countries with the current number of comfirmed covid cases , when you click on any country it updates you with the current covid situation and stats for that country.
- Javascript-CSS
- React - Redux
- npm
- Have a working and updated browser.
- Have a local version control like git install on your computer.
- Have an account and sign in on GitHub, as online/remote version control system.
- Download waves to check project accessibilty.
To get a local copy up and running follow these simple example steps.
-
Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
-
Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
-
Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
-
ESlint (A mighty, modern linter that helps you avoid errors and enforce conventions in JavaScript codes)
- npx hint . : To test html codes
- npx stylelint "/*.{css,scss}"** : To test css code
- npx eslint . : To test Eslint Report
- npm run test : To run the tests.
- Go to settings
- Click on pages
- Choose your source
- Choose folder
- choose a theme(optional)
- Enforce HTTPS
- And then save
👤 NabilHY
- GitHub: https://github.com/NabilHY
- Twitter: https://twitter.com/NeoNabil2
- LinkedIn: https://www.linkedin.com/in/nabil-hayoun/
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- To Nice people in the Microverse community for their continious help and support
- To the BEHANCE template designer : Nelson Sakwa on Behance
This project is MIT licensed.