Start your development with a Design System for Bootstrap 4, React and Reactstrap. It is open source, free and it features many components that can help you create amazing websites.
Fully Coded Components
Argon Design System React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
View all components here.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
View example pages here.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | Angular | Vue | React |
|---|---|---|---|
 |
 |
 |
 |
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
| Login Page | Landing Page | Profile Page | Register Page |
|---|---|---|---|
 |
 |
 |
 |
npm i argon-design-system-react- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install argon-design-system-react. - Clone the repo:
git clone https://github.com/creativetimofficial/argon-design-system-react.git.
The documentation for the Argon Design System React is hosted at our website.
Within the download you'll find the following directories and files:
Argon Design System React
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── jsconfig.json
├── package.json
├── Documentation
│ └── documentation.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-design-system-react.css
│ │ ├── argon-design-system-react.css.map
│ │ └── argon-design-system-react.min.css
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ ├── ill
│ │ └── theme
│ ├── scss
│ │ ├── argon-design-system-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── mixins
│ │ │ ├── utilities
│ │ │ └── vendor
│ │ └── react
│ │ ├── custom
│ │ │ └── vendor
│ │ └── react-differences.scss
│ └── vendor
│ ├── font-awesome
│ │ ├── css
│ │ └── fonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── CardsFooter.js
│ │ └── SimpleFooter.js
│ └── Navbars
│ └── DemoNavbar.js
├── index.js
└── views
├── Index.js
├── IndexSections
│ ├── Alerts.js
│ ├── Buttons.js
│ ├── Carousel.js
│ ├── CustomControls.js
│ ├── Datepicker.js
│ ├── Download.js
│ ├── Hero.js
│ ├── Icons.js
│ ├── Inputs.js
│ ├── Labels.js
│ ├── Login.js
│ ├── Menus.js
│ ├── Modals.js
│ ├── Navbars.js
│ ├── Pagination.js
│ ├── Pills.js
│ ├── Progress.js
│ ├── Tabs.js
│ ├── TooltipPopover.js
│ └── Typography.js
└── examples
├── Landing.js
├── Login.js
├── Profile.js
└── Register.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/argon-design-system-react/#/?ref=adsr-github-readme
- Download Page: https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme
- Documentation: https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview?ref=adsr-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=adsr-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=adsr-github-readme
- Issues: Github Issues Page
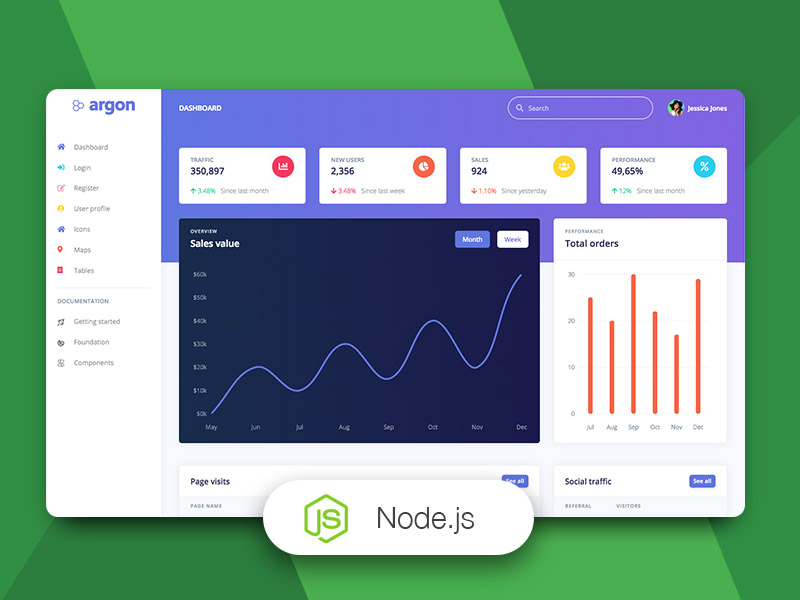
- Dashboard:
| HTML | Angular | Vue | React | Laravel | NodeJS |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Argon Design System React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Design System React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=adsr-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/argon-design-system-react/blob/main/LICENSE.md?ref=creativetim)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim