Allez faire un tour du côté du projet initial par @2ec0b4 : kaamelott-soundboard
« Alors, j'ai fait deux fois le tour des Internets pour être sûr, eh ben croyez-moi, croyez-moi pas, je n'ai pas trouvé de plateforme regroupant des répliques sonores de Kaamelott. »
« Lorem ipsum dolor sit amet. Voilà. Et bien ça, par exemple, ça veut absolument rien dire. Et puis ce n'est pas une réplique de Kaamelott. Du coup vous ne pourrez pas l'écouter. Mais vous pouvez toujours proposer d'autres sons en contribuant à ce dépôt en proposant une fusiodemande. »
« Alors, c'est classe ou c'est pas classe ? Ou c'est classe ? »
Citation de @2ec0b4.
- Ce gros fichier contient le dossier à installer, l'icône, le fichier .desktop et le
Makefile. - Téléchargez le, extrayez l'archive quelque part,
- Allez dans le dossier correspondant, puis faites
make install_app,make test_appet enfinmake register_app. - Tester l'application en la cherchant dans le menu d'application de votre bureau. Et voilà.
Les versions suivantes, seront là.
Presque rien à faire, grâce au gentil fichier
Makefile.
- Vous aurez besoin de node et npm installés, puis installez
electronetelectron-packager. Si besoin,sudo make install_node_npmpeut aider, mais là j'garantis rien. - Ensuite, suivez le
Makefileet faitesmake packagepour construire l'application bureau, - puis
make testpour tester, - et si ça fonctionne, faites
make install_app, puismake test_appet si ça marche, faitessudo make register_apppour l'ajouter à votre bureau, - et enfin si tout marche, nettoyer tout comme un grand avec
make clean_all. - « Merci, de rien, au revoir m'sieur dame... »
- Pour construire sur les autres plateformes, il faut faire
electron-packager --all --force .à la place demake package.
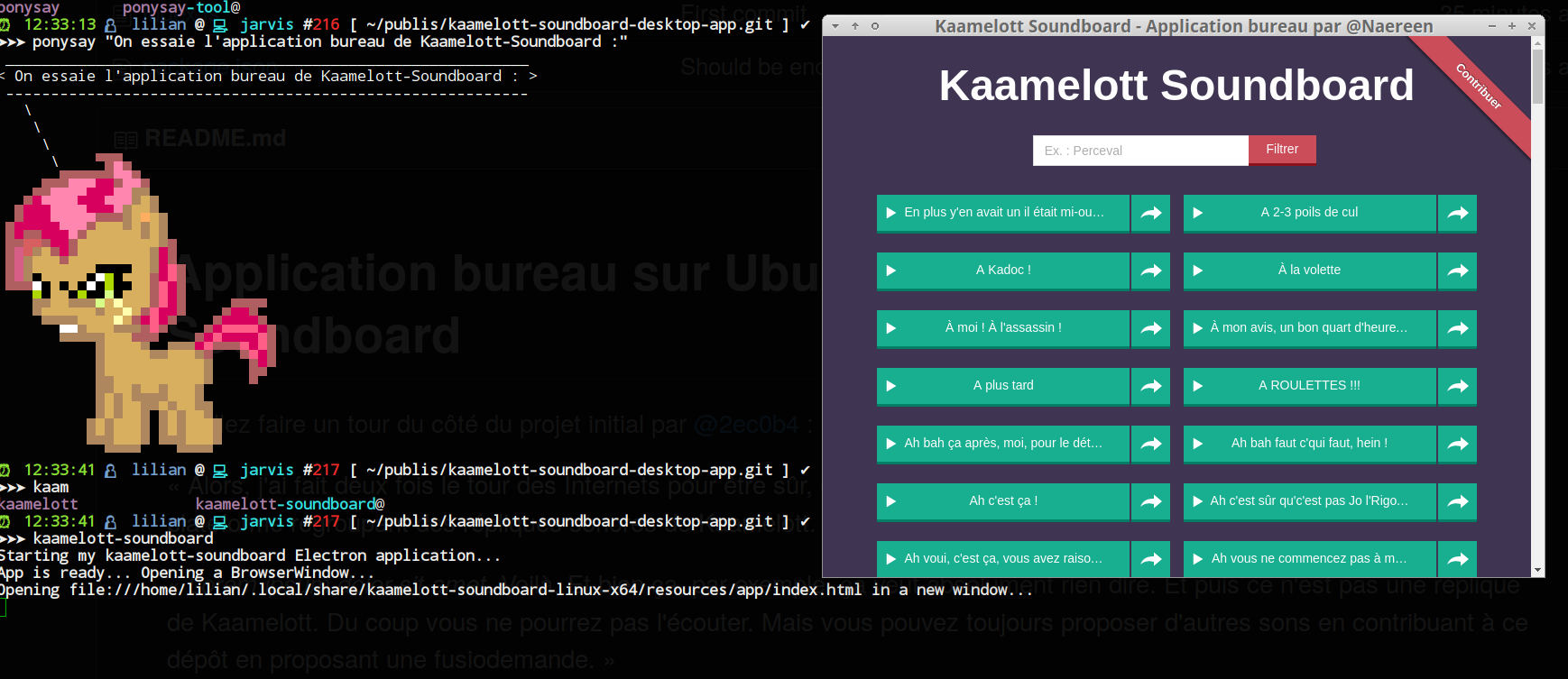
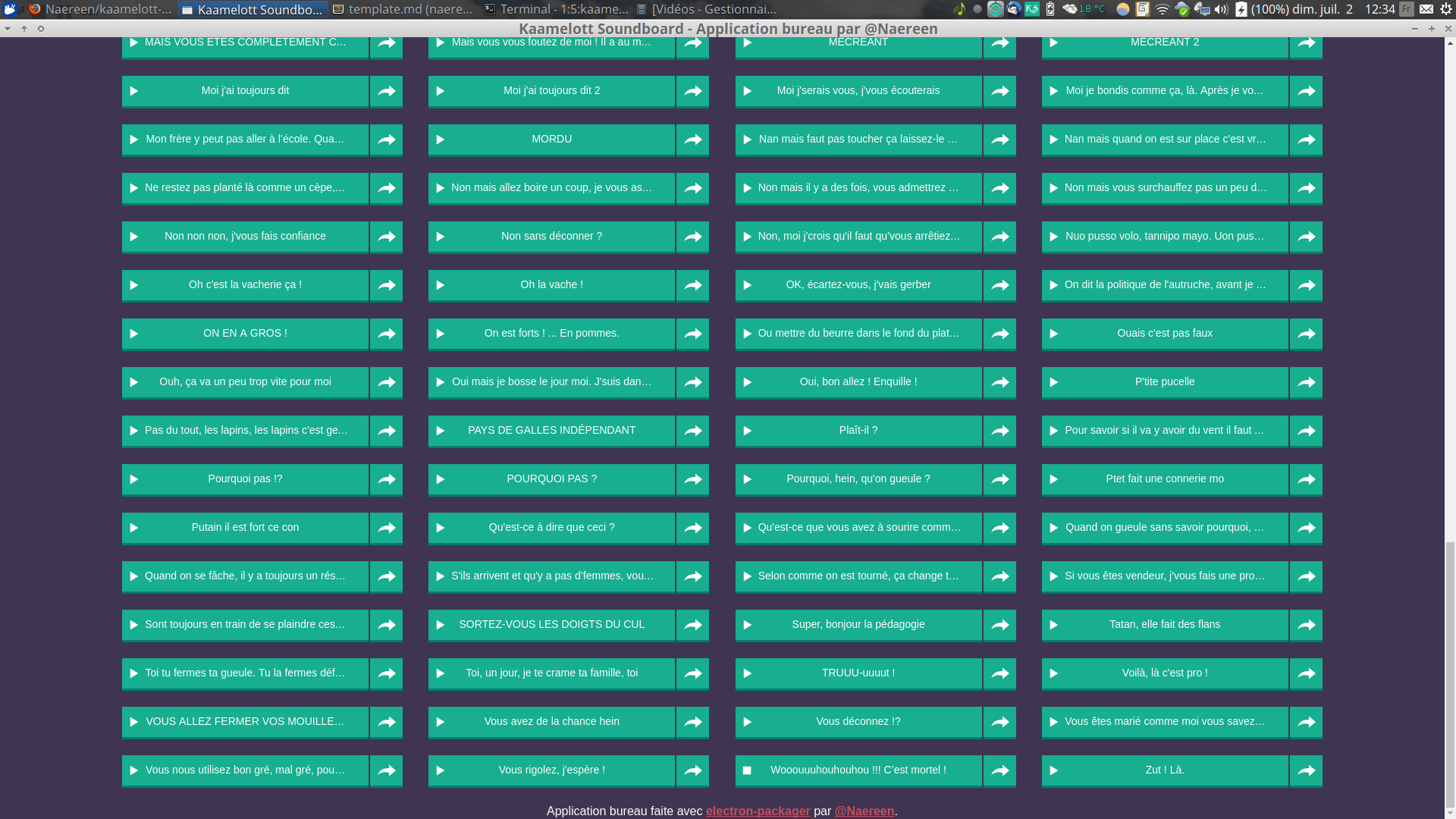
Si vous vous êtes pas emmêlés les pinceaux comme des tanches pendant l'installation, vous devriez pouvoir faire comme moi :
Normal.
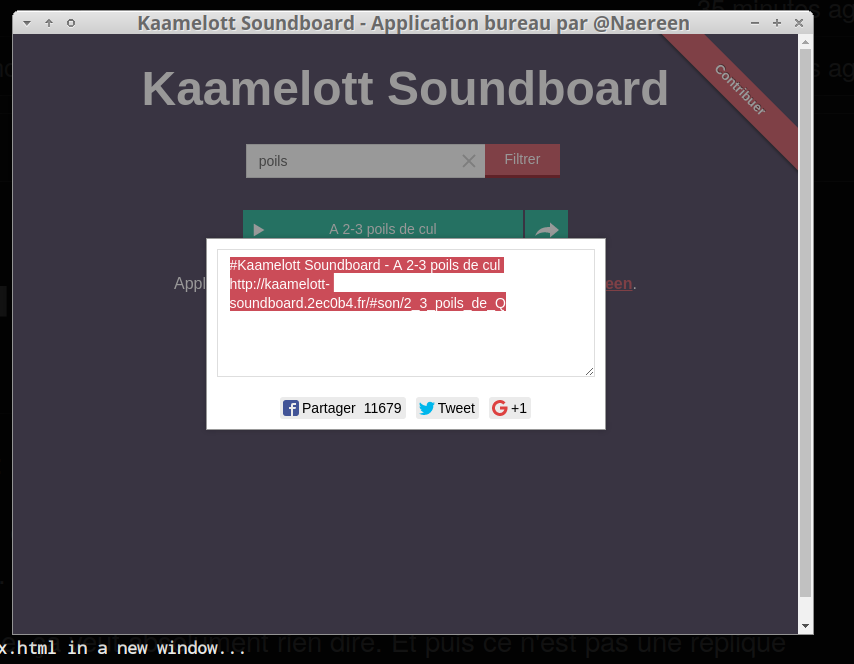
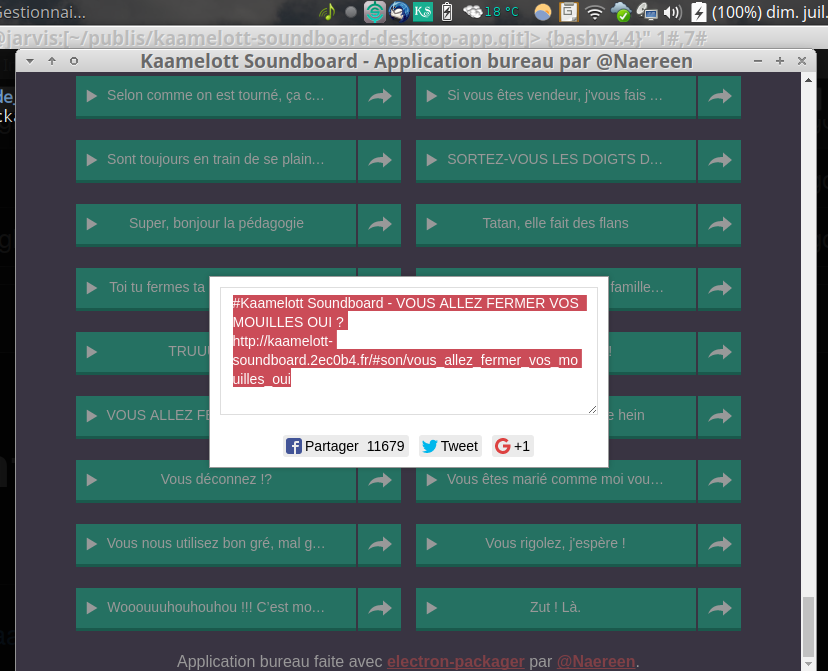
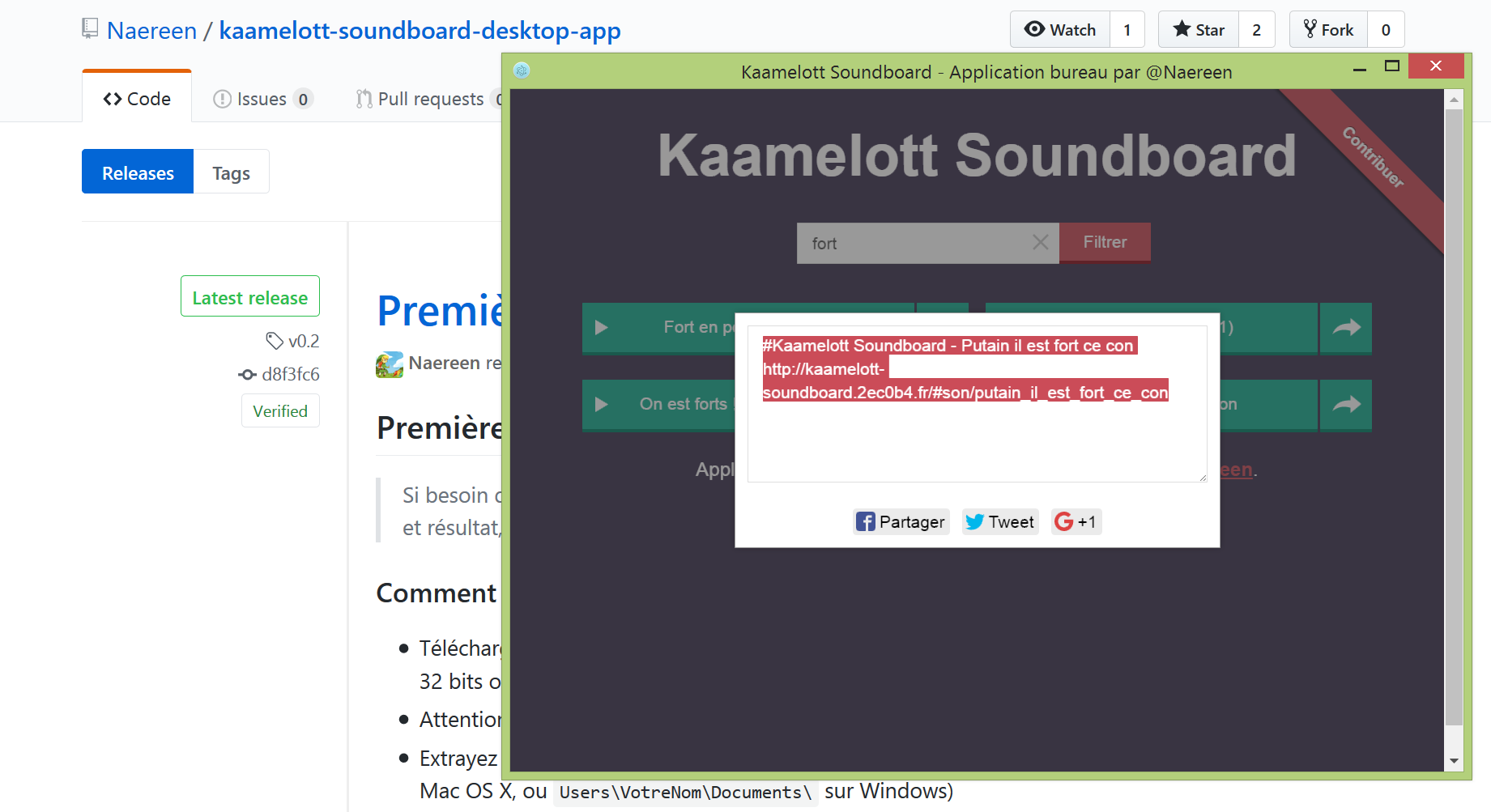
Le lien utilisé pour le partage est celui du site web, comme ça vos potes à Rome ou en Aquitaine peuvent écouter les mêmes sons que vous. « Ça vous coupe le sifflet ça non ? »
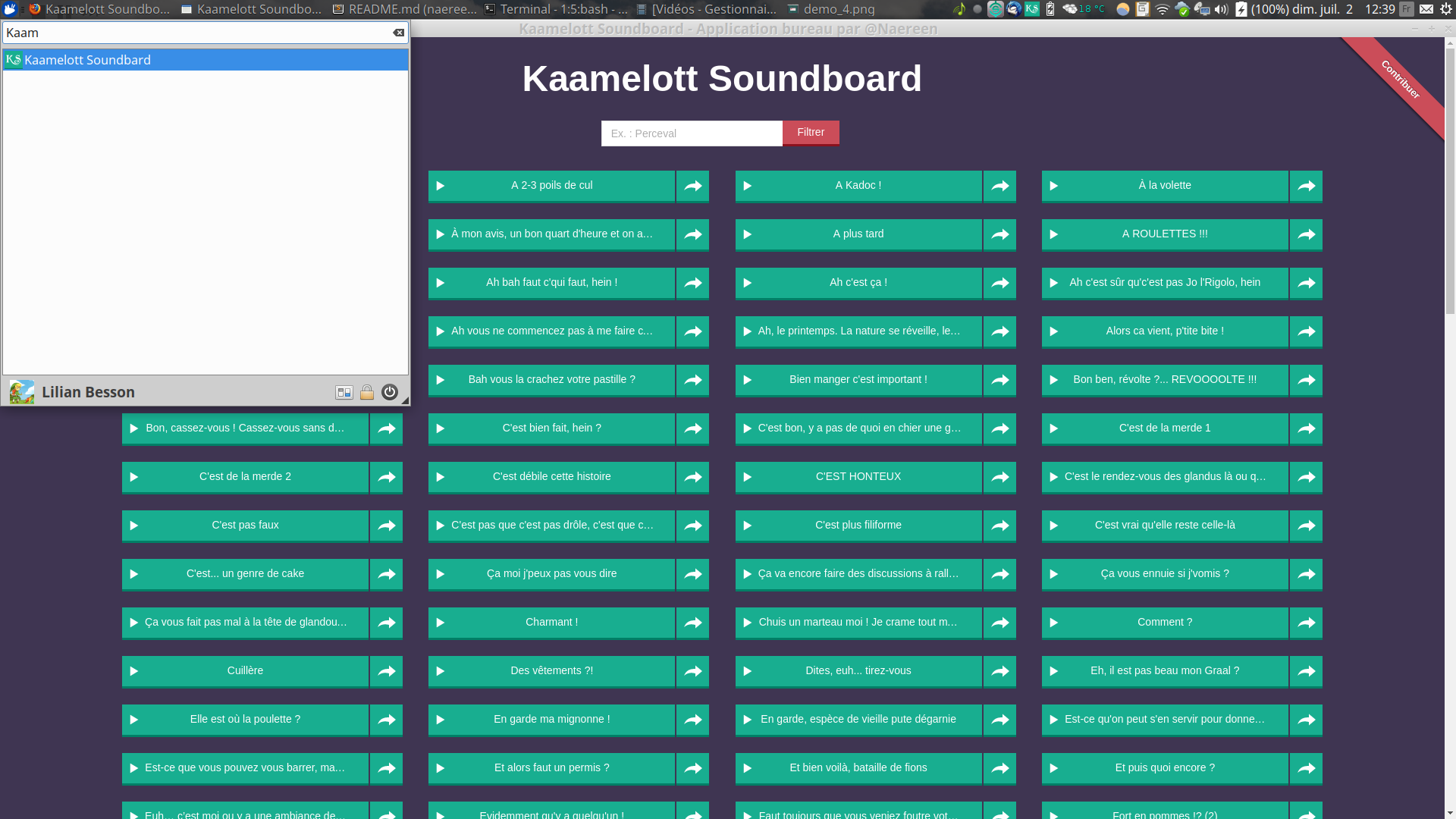
Si le fichier .desktop a été bien installé, l'application est disponible dans votre menu système.
« Super, bonjour la pédagogie »
« Putain il est fort ce con ! » me souffle-t-on.
- Cette application est testée et développée sous GNU/Linux (Ubuntu 17.04) mais elle marche aussi bien sur Mac OS X, et sur Windows.
- Pour GNU/Linux, je vais essayer de faire de mon mieux pour que l'installation se passe bien. Par contre, giga flemme de faire un PPA pour Ubuntu ou de proposer des
.deb/.rpmen téléchargement. - Pour Mac OS X, je serai incapable de tester moi-même mais on m'a raporté que l'application fonctionne bien pareil.
- Pour Windows, je n'ai pas envie de faire de script d'installation, l'application fonctionne si elle reste dans un dossier local, donc aucune raison d'aller polluer votre dossier
C:\Program Files\avec ça...
Pour faire fonctionner le projet sur votre machine, vous devrez tout d'abord, depuis la racine, exécuter la commande bower install puis accéder au fichier index.html via le serveur Web de votre choix (Apache pour moi, quand je ne suis pas sioux et que je ne m'y prends pas comme un comanche).
- Scissionnez (cf. Fork) ce dépôt
- Créez une nouvelle branche (
git checkout -b sons-qui-envoient-du-pate) - Ajoutez vos sons (format mp3) dans le répertoire
sounds/et référencez-les dans le fichiersounds/sounds.json - Idéalement, vous pouvez utiliser Audacity pour uniformiser vos sons
- Enregistrez les modifications (
git commit -am "Mes sons qui envoient du paté") - Poussez vos modifications (
git push origin head) - Créez une fusiodemande
- Reddit : https://www.reddit.com/r/france/comments/5orvyf/kaamelott_soundboard_3/
- Application iOS : https://github.com/tnducrocq/kaamelott-sound-board-ios
- Application Android : https://play.google.com/store/apps/details?id=fr.androdev.kaamelottsounds
Merci, de rien, au revoir m'sieur dame... (@2ec0b4)
Crédit : Antoine @2ec0b4 pour l'application initiale. Idée de l'application bureau : initialement Naereen, dans cette discussion, et voir notamment cette réponse.
Licence : Unlicense. Parce que c'est pas trois gars en jupettes qui vont nous impressionner.