Welcome to Pinzy. This is a web GIS social media app. Create pins with your message to the globe and raise awarness, build a bridge between you and your customers, easily create your event and send your message across the globe.
- clone or download the repo
- Spin up the XAMPP
- install
live-serverchrome extension. Put the actual path of the proejct folder inside theactual serverfield and click apply, toggle thelive-reloadon. - Have
php-serverextesnion on vscode. - Now spin up the
go liveandserve phpfrom theindex.phpfile. close both of them. visitlocalhost/<path to your projects>. for instance, minelocalhost/projects/pintzywhich lives inside thehtdocson windows.
You have Login, signup and guest options here.
 Let you explore the app without signing up. 🚀
Let you explore the app without signing up. 🚀
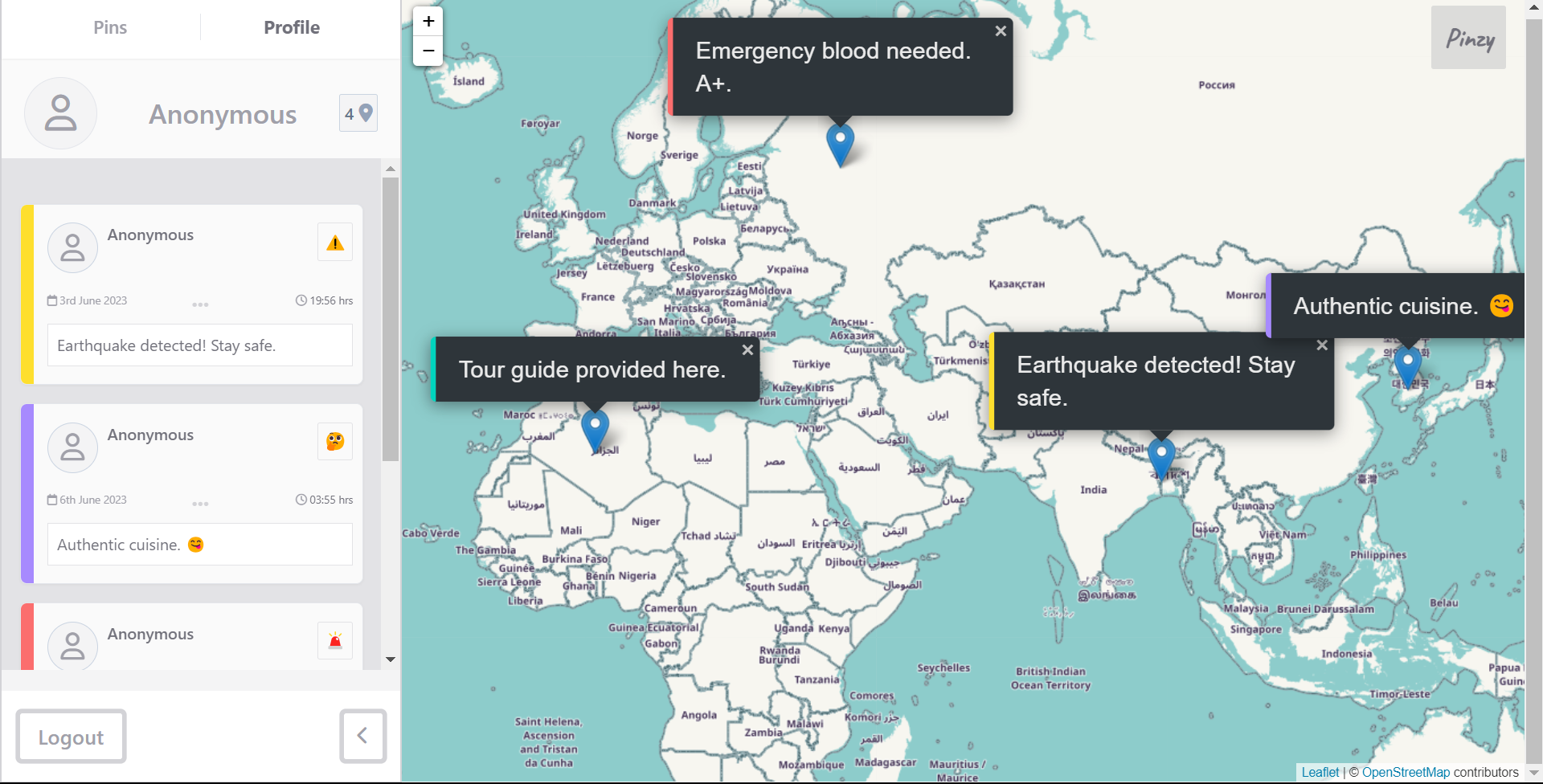
Here is how the guest profile looks like -
- Guest feature allows you explore the pinzy as a guest.
- Limits to 10 pins with full CRUD using local storage.
- Unlimited pins
- customization of profile (Not yet implemeted)
- Data stored in the server
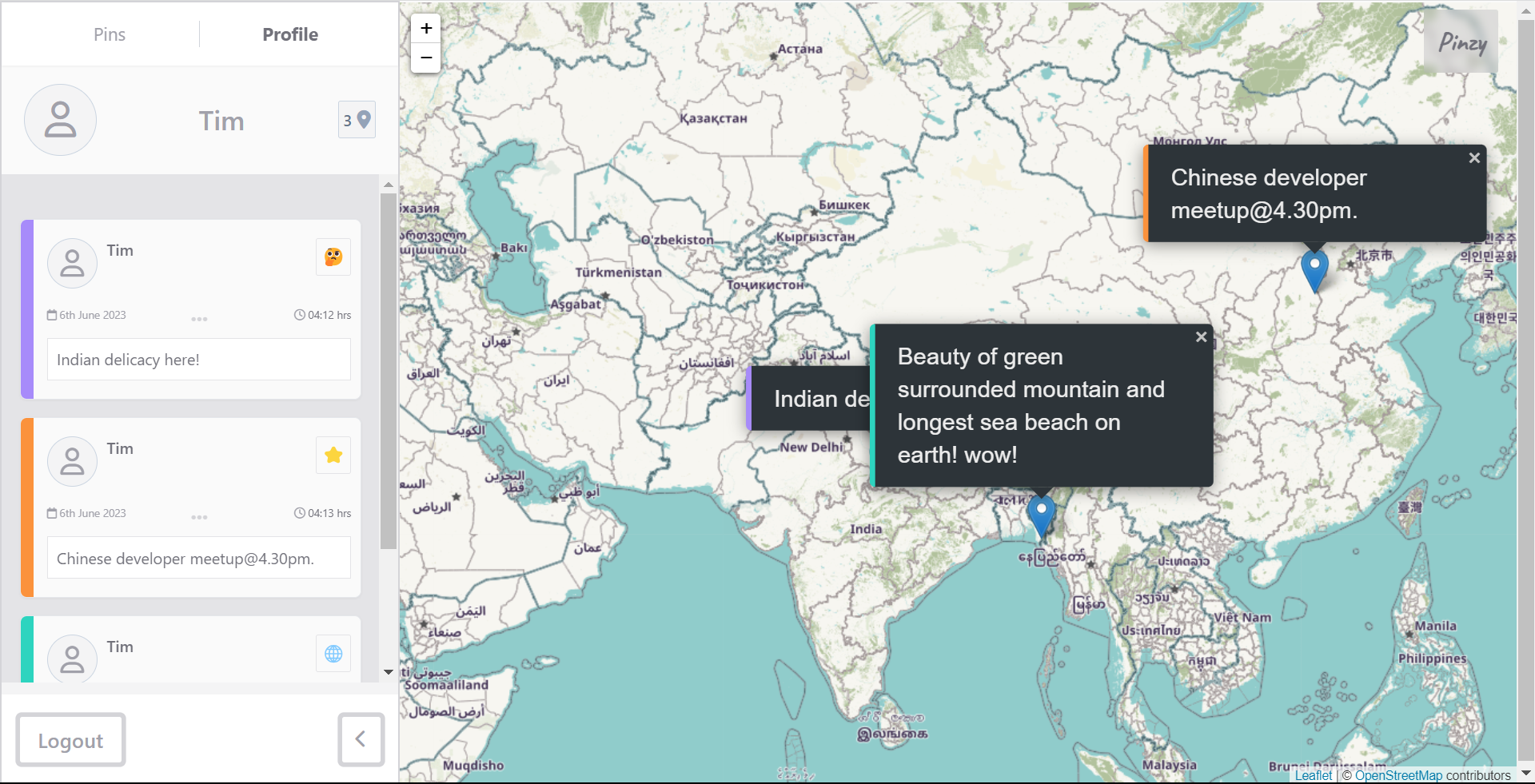
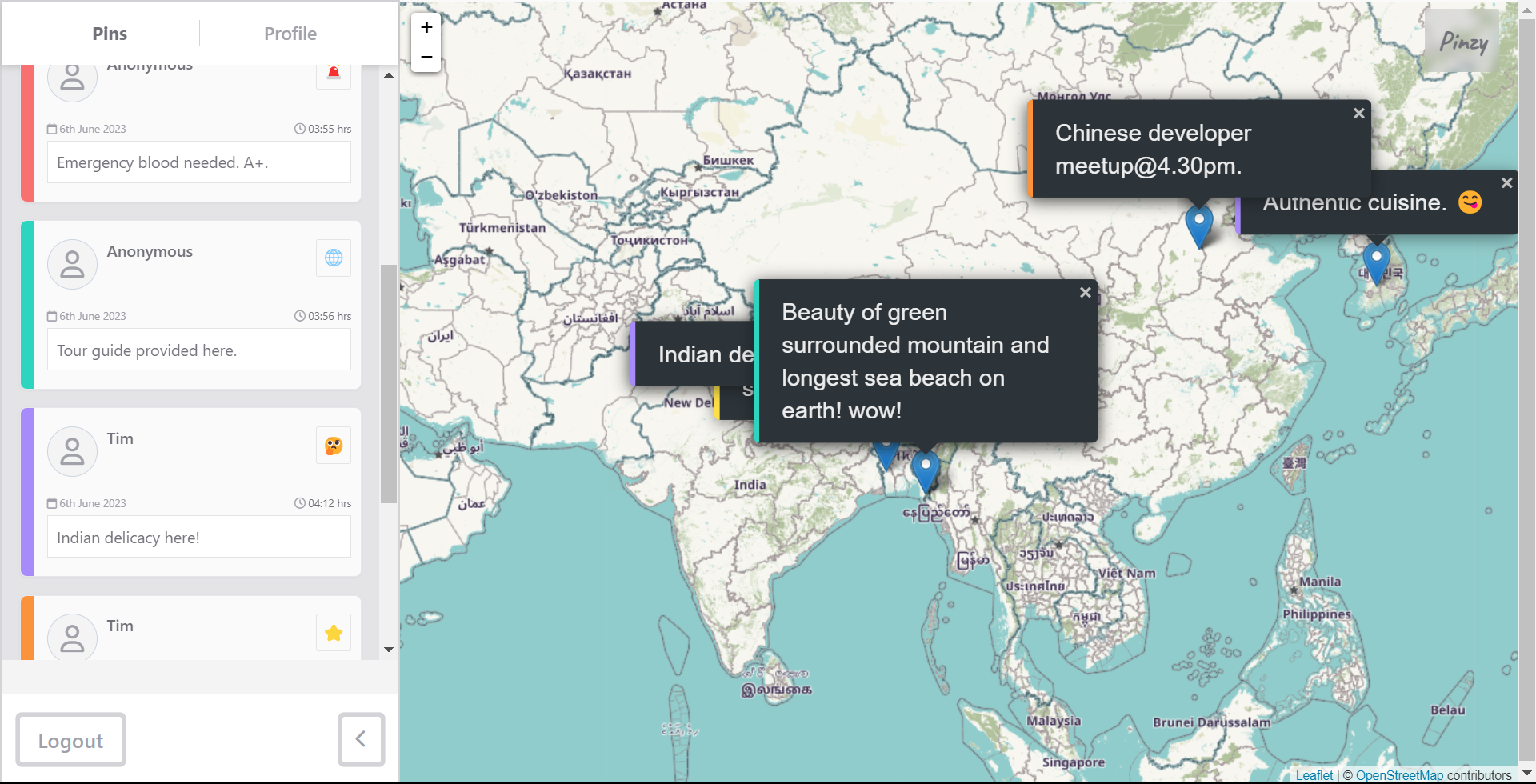
- You have all the pins of Pinzy user's pins here. Feed page.
- custom client-side auth logic, escaping fishy chars like script execution from client-side and sanitizing user input in general.
- Debouncing for the form (pin submission) validation boosting performance.
- Used fontAwesome locally due to CORS issue by fa scripts.
- Guest users are stored in localstoarge Plz delete all pin before logging out and free your localstorage. I will implement algorithm with expiry date set along the data later on.
- Tailwind css is used for flexibility, maintenance and fast development.
- custom Auth logic, used PDO and param binding for SQL-injection prevention and input clean up.
- custom RestAPI for fetching data
- signed users are stored in the mysql db with unlimited pin privilege.
- custom htaccess to force the use of SSL certificates otherwise, some browsers won't let it locate your position.
This is not a production ready app to tackle huge user interaction but a demo webapp for the future ( next verion ) Pinzy release and to solidify my understanding of MVC, OOP with vanilla JS, Php and MySql.
- Leaflet JS 🍃
- Tailwind
- fontAwesome
- This application uses Leaflet and openstreet map which, in worst cases like slow internet, is noticed to have extremely slow peroformance. The initial load of the map takes too long.
- Using it one browser sometimes won't load the map for some reason idk yet.Especially sometimes having trouble loading the map and pins on Microsoft Edge even though cache are diabled. 🤔
- Upon signup or login sometimes pin is not submitted to backend.Needs once or twice refreshing before you can submit the pin. 🐛
Latter two bugs are soemthing I will be working on to fix.If you notice the possible issue please notify me or make a pull request. I would be grateful to you. 🙏
Please note that this project is hosted on a free webhosting provider, like infinity free, which has restricted database, meaning usage of PUT and DELETE method is not applicable. Hence, the live-demo is limited to user signup and creation of the pin only.