The project has 50+ screens and actions. The backend of this project is powered by Java Springboot, contributed by Atul - https://github.com/atulkgupta9. Currently we are not so actively working on this project but if this project interests you, see my contact below.
This app was built with a purpose of solving a problem, digitising small-medium gyms. We wanted to build a one-stop-solution software for all training/fitness centers from on-boarding clients to manage their online presence. Due to some reasons we couldnt continue with this work and now we have decided to open source it. Overall its a full-fledged app that anyone can get started with.
App supports 3 logins -- Owner, Trainer, Client.
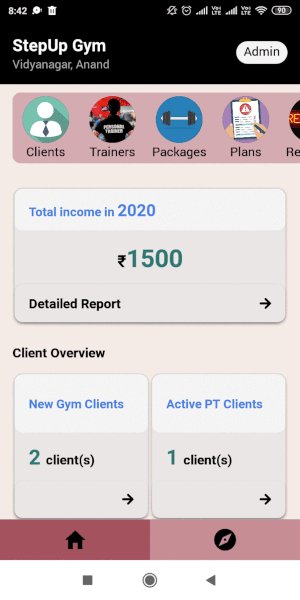
- Gym Owners
- Send real-time messages to trainers and clients
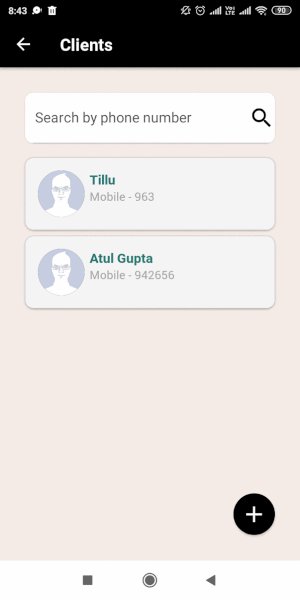
- Manage your clients
- Manage trainers
- Track trainer salaries
- Track personal training clients
- Track gym's expenses
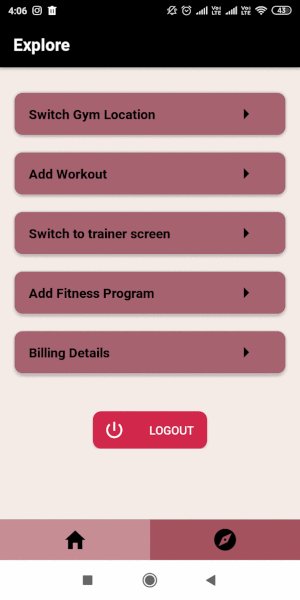
- Manage multi-location gyms at one place
- Personal Trainers
- Easily manage your offline/online clients across multiple locations
- Create and share meal and workout pdfs
- send real-time messages
- Track income generated and much more
- Gym Clients
- Your one-pass for a multi-location gym chain.
- Clients can view the free/premium plans provided by their gyms/personal trainers
- Can log their daily workouts(Exercie, weight lifted, time spent, calories burnt)
- Track weight, fat percentage
- View pdfs of their workout/meal plans
- Keep track of their membership plans and expiry
Feel free to file bugs or code improvements that you find are necessary. This is my first time building mobile app and writing react-native code. Professionally I write only backend code.
- Android Studio(optional)
- Android Emulator
- react-native (>= 0.6)
- native-base (>=2.13)
- install the pre-requisite
- set the emualtor path
- run npm install
- launch the emulator
- run react-native android
- Mail - nair.svnit@gmail.com
- LinkedIn - https://www.linkedin.com/in/karthiknair18/