An Active Admin plugin to use Trumbowyg Editor
- Update your Gemfile:
gem 'activeadmin_trumbowyg'(and execute bundle) - Or with ActiveAdmin 2 alpha:
gem 'activeadmin_trumbowyg', git: 'https://github.com/blocknotes/activeadmin_trumbowyg', branch: 'aa2' - Add at the end of your ActiveAdmin styles (app/assets/stylesheets/active_admin.scss):
@import 'activeadmin/trumbowyg/ui/sass/trumbowyg';
@import 'activeadmin/trumbowyg_input';- Add at the end of your ActiveAdmin javascripts (app/assets/javascripts/active_admin.js):
//= require activeadmin/trumbowyg/trumbowyg
//= require activeadmin/trumbowyg_input- Use the input with
as: :trumbowygin Active Admin model conf - To fix icons in production execute the task:
rake trumbowyg:nondigest(orrails trumbowyg:nondigestfor Rails 5.x)
Why 2 separated scripts? In this way you can include a different version of trumbowyg editor if you like.
data-options: permits to set trumbowyg editor options directly - see options list
Currently there are minor issues with some Trumbowyg buttons (refer to the project page):
- deleted text: can't be unset from toolbar, but it works with Undo
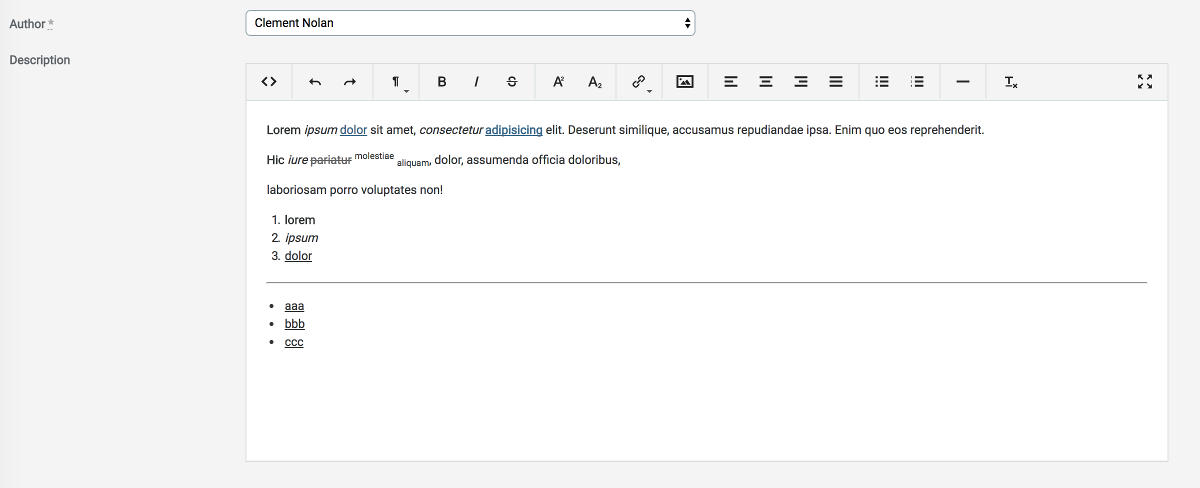
- superscript, subscript: can't be unset from toolbar (in Chrome), but it works with Undo
Form config (example model Article):
form do |f|
f.inputs 'Article' do
f.input :title
f.input :description, as: :trumbowyg
f.input :published
end
f.actions
endToolbar buttons configuration:
f.input :description, as: :trumbowyg, input_html: {data: {options: {btns: [['bold', 'italic'], ['superscript', 'subscript'], ['link'], ['justifyLeft', 'justifyCenter', 'justifyRight', 'justifyFull'], ['unorderedList', 'orderedList'], ['horizontalRule'], ['removeformat']]}}}Add to active_admin.js (after trumbowyg require):
//= require activeadmin/trumbowyg/plugins/upload/trumbowyg.upload
Form field config (example model Article):
f.input :description, as: :trumbowyg, input_html: {data: {options: {btns: [['bold', 'italic'], ['link'], ['upload']], plugins: {upload: {serverPath: upload_admin_article_path( resource.id ), fileFieldName: 'file_upload'}}}}}Form method:
member_action :upload, method: [:post] do
response = nil
resource.cover = params[:file_upload]
response = resource.save ? {success: '1', file: resource.cover.url} : {success: '0'}
render json: response
endIf you use this component just star it. A developer is more motivated to improve a project when there is some interest.
Take a look at other ActiveAdmin components that I made if you are curious.
- Mattia Roccoberton - creator, maintainer