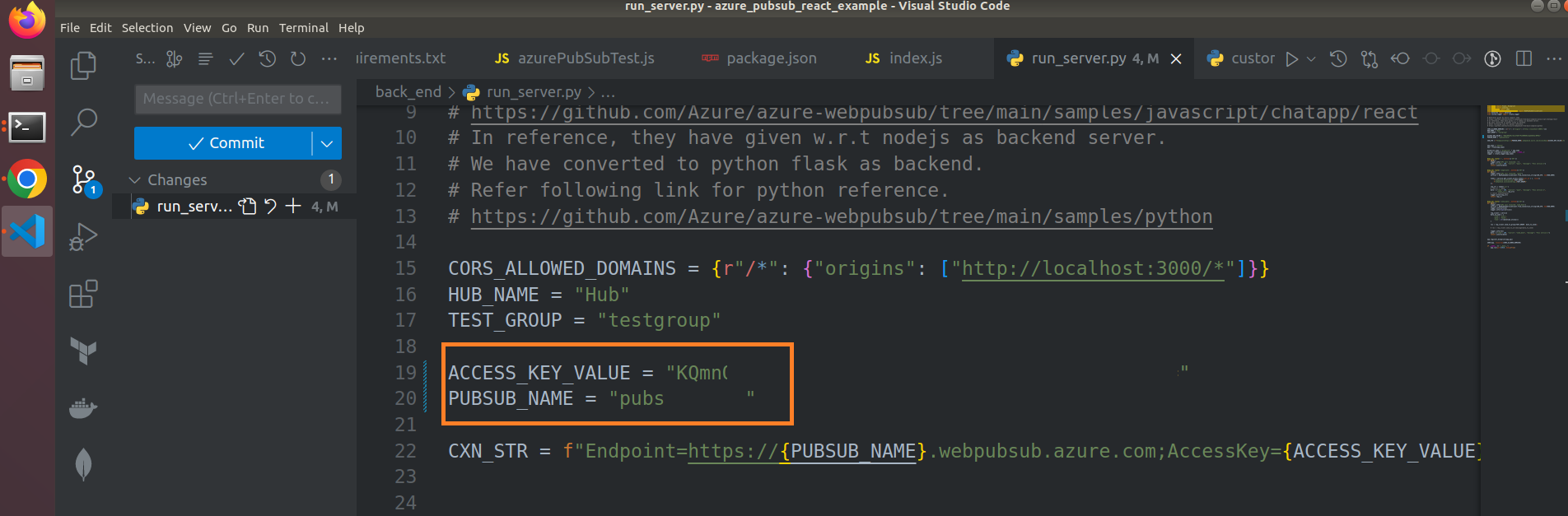
Checkout the code, and update the name of the pubsub and access key in the code. Update values correctly in variables
ACCESS_KEY_VALUE = ""
PUBSUB_NAME = ""
in file azure_pubsub_react_example/back_end/run_server.py
To run frontend (React),
- Navigate to
front_end/my-app npm installnpm start
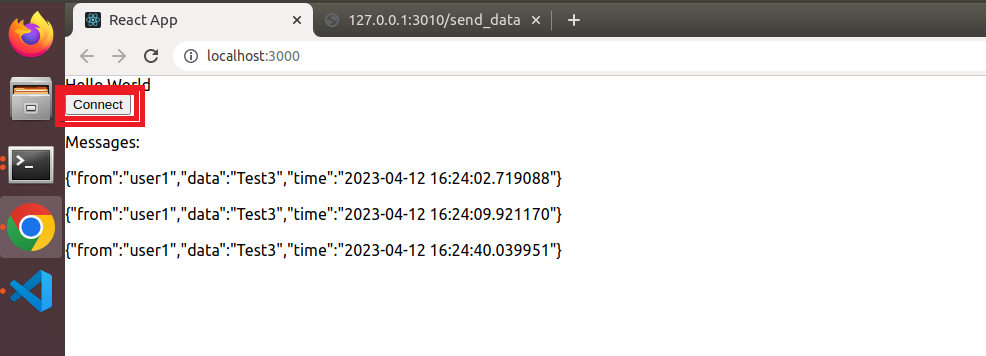
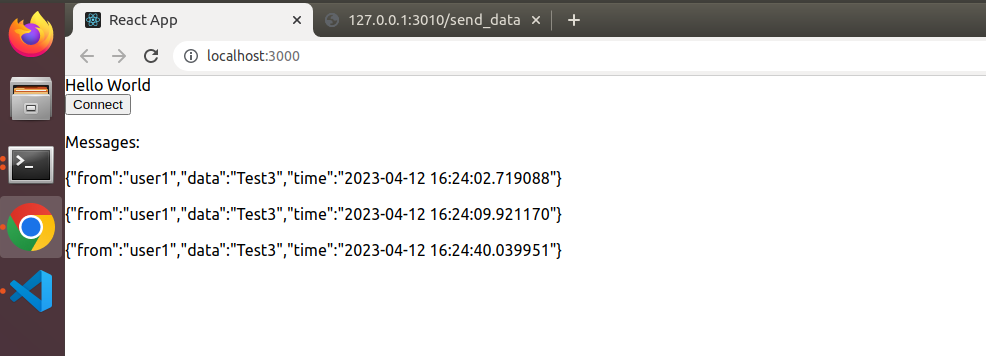
This will run the frontend as shown,

To run backend (python-flask service),
- Navigate to
back_end - Activate python virtual environment
pip install -r requirements.txt- Update the correct access keys as shown in the above image
python run_server.py- This will run the flask server in http://127.0.0.1:3010
This will run the backend as shown,

Click Connect button in react UI to establish connection.
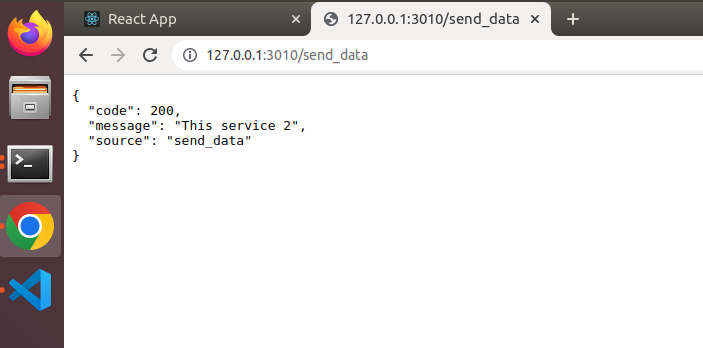
To send data from backend to frontend, hit the following API Pass the user_id with correct input value given by user during registering process
http://127.0.0.1:3010/send_data?user_id=2
curl localhost:3010/send_data?user_id=2