When you start learning ReactJS, it's crucial to work on projects that interest you. One exciting idea is to create a clone of an app owned by the company that created ReactJS. In this case, let's build an Instagram clone. It will have similar features to the popular social media platform, but we can also add some new functions.
Creating an Instagram clone is a fantastic chance for learning and improvement. By doing this project, you can contribute to the ReactJS community while also growing your knowledge and skills. It will be a fun way to practice and make something cool!
Since September 2022, Dummygram has been a project that the team is passionate about and committed to making excellent. They put the project on GitHub from the beginning to work together with the community and welcome contributions from others.
The team has clear priorities and ongoing work to improve Dummygram, but they also focus on making it look unique and attractive. They have a great sense of design and want the app to stand out from other similar apps. Using ReactJS, they can add custom styles and create a fun and exciting experience for users.
Overall, the Dummygram team loves what they do and wants to make the app visually stunning and enjoyable for everyone!
User Authentication: DummyGram includes a user authentication system, allowing users to create accounts, log in, and log out securely. This feature ensures that only authenticated users can access and interact with the app.
Posts: Users can create posts and share them with others. Posts can include various types of content, such as images, videos, or text. Users can upload media files from their devices or provide URLs for online content. These posts are displayed in a feed-like format.
Commenting: DummyGram enables users to comment on posts. Users can write and submit comments on individual posts, engaging in conversations and discussions with other users.
Like Feature: Users can express their appreciation for posts by liking them. This feature allows users to show their support and interest in specific content shared on DummyGram.
Delete Functionality: DummyGram allows users to delete their own posts. This feature provides users with control over their content, enabling them to remove posts they no longer wish to keep on the platform.
Frontend Framework: The user interface of DummyGram is built using ReactJS, a popular JavaScript library for building interactive user interfaces. ReactJS allows for efficient rendering of components and provides a smooth and responsive user experience.
Backend and Data Storage: DummyGram utilizes Firebase as the backend service for storing user data, posts, and comments. Firebase provides a scalable and reliable platform for handling backend functionalities and offers real-time database capabilities, ensuring efficient data storage and retrieval.
- Table of Contents
With the ground rules out of the way, let's talk about the coarse architecture of this mono repo:
Frontend JavaScript: We use React to power our frontend apps. Almost all of the code you'll touch in this codebase will be JavaScript.
Here is a list of all the big technologies we use:
dummygram/
├── public # Public files used on the frontend
├── src # Frontend Code in React
The first step to running dummygram locally is downloading the code by cloning the repository:
Video Demo to run Dummygram in your local under 2 minutes
get.dummygram.running.in.your.local.under.2.minutes.mp4
git clone git@github.com:narayan954/dummygram.git
If you get Permission denied error using ssh refer here
or use https link as a fallback.
git clone https://github.com/narayan954/dummygram.git
Dummygram has a single installation step:
- Install the dependencies:
npm install
You've now finished installing everything! Let's start 💯
Ps: if you're getting error installing the dependencies, try --force command along with npm install. For example
npm install --force
Now you're ready to run the app locally and sign into your local instance!
To Start the development server run
npm startInstructions
Here we will see, how to run tests and how to setup new test cases. We will be using Cypress for our testing purposes.

See More
Cypress is a relatively new automated tests tool which is gaining popularity at a very rapid pace
Here is the home page for Cypress if someone wants to look it up https://www.cypress.io/
Cypress has very strong documentation so a new comer could find most of the information from their own site https://docs.cypress.io/guides/overview/why-cypress.html#In-a-nutshell
Also as a starting point it would be good to go through these tutorial videos https://docs.cypress.io/examples/tutorials
You need to setup the project as usual, and after that we can run our test cases.
See It Running
running-cypress.mp4
See More
- Run This Command
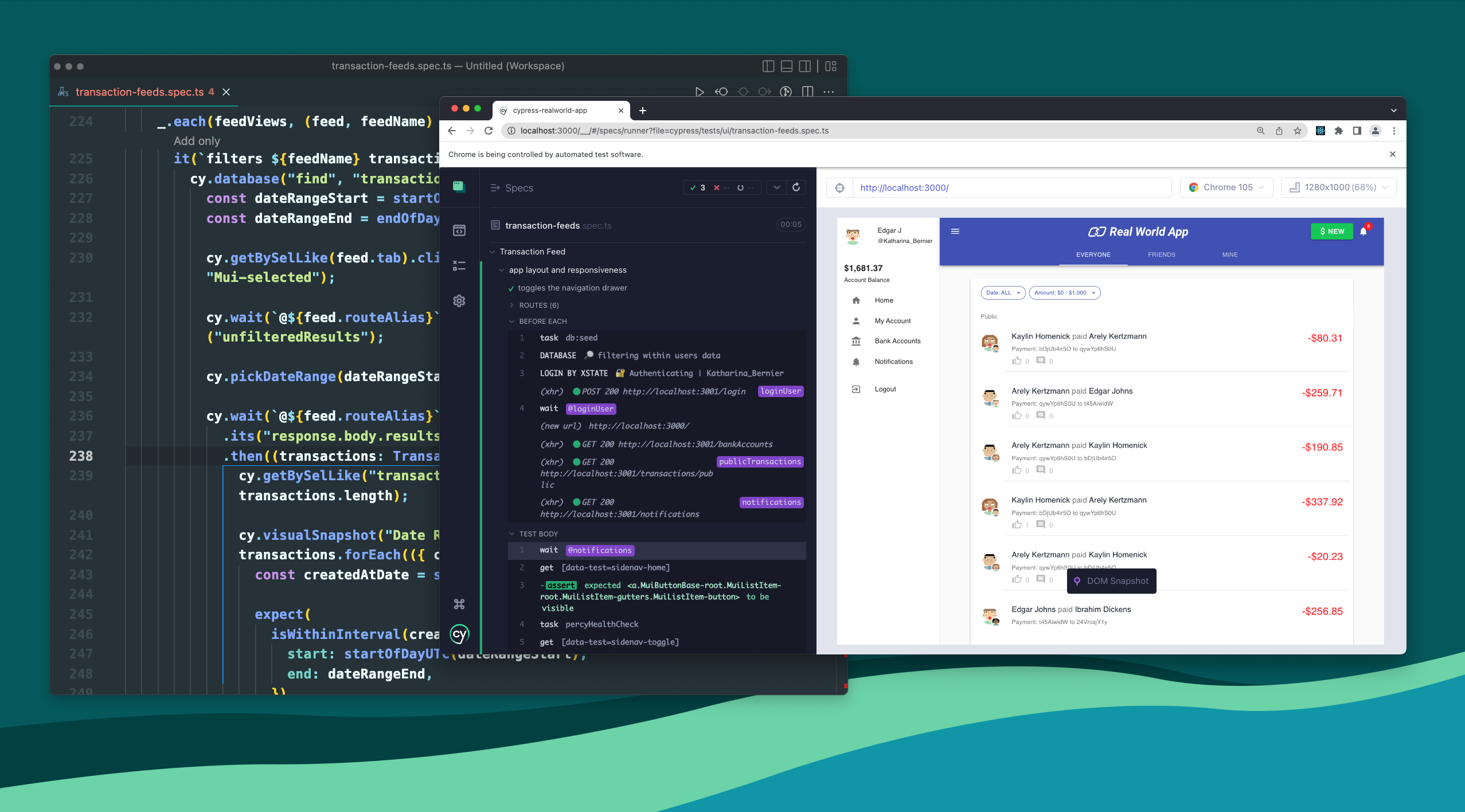
npm run cypress:openIt will open up this window,

As you can see, we only added E2E testing
- Click on E2E Testing & Select Browser

- Now Click on any Test to Run it

Working Directory: /cypress/
E2E Files: /cypress/e2e/

See More
To Create New E2E Tests
- Goto
/cypress/e2e/ - You can create new file (similar to
spec.cy.js).
OR add newitfunction inside existingdescribefunction in this existing file.

-
Then, test your test cases:
npm run cypress:open
Here's a quick rundown on how to get started with open source. First of all, let's know some basic terminologies:
- Git: This is a versioning system that lets you store your code and code history on your local computer, preventing loss and allowing sharing of that code.
- Github: This is a server that lets you store the history in a database.
- Open Source: A project is said to be open sourced if you can see the code on GitHub.
- Fork: This is a copy that you make of a project on GitHub, it gets added to your repositories.
- Repository: A project on GitHub is called a repository.
- Pull Request: This is a fix for an issue proposed to be done in a project, this consists of you editing a file in the project.
- Issue: An issue is a change that should be done in a project, can be a bug, a new feature or a suggestion to a project.
- Branch: A branch is a new workspace derived from the default workspace(main or master) that allows you to work on something without affecting the original code.
Now you know some basic terms, let's get into how to get started with some resources to let you understand open source better:
- Crash Course to Git and Github - Video
- A complete Guide to Open Source - Video
- Guide to Open Source - Article
We heartily welcome any and all contributions that match our engineering standards! 🙌
That being said, this codebase isn't your typical open source project because it's not a library or package with a limited scope—it's our entire product.
- No
console.logs in any file: We use thedebugmodule across the codebase to log debugging information in development only. Never commit a file that contains aconsole.logas CI will fail your build. The only exceptions are errors, which you can log, but you have to useconsole.errorto be explicit about it - Code reviews: All submissions, including submissions by project members, require review. We use GitHub pull requests for this purpose.
🎊All conversations and communities on Dummygram agree to GitHub's Community Guidelines and Acceptable Use Policies.
🎊Code of conduct is applied for all conversations that happen within the contributor community here on GitHub.
🎊Discussions are important,productive and respectful.
🎊Remember:-There are real people on the other side of that screen:exclamation:
If you found a technical bug on Dummygram or have ideas for features we should implement, the issue tracker is the best place to share your ideas. Make sure to follow the issue template and you should be golden! (click here to open a new issue)
- If you find a bug on Dummygram and open a PR that fixes it we'll review it as soon as possible to ensure it matches our engineering standards.
- If you want to implement a new feature, open an issue first to discuss what it'd look like .
- If you want to contribute but are unsure to start, we have a "good first issue" label which is applied to newcomer-friendly issues. Take a look at the full list of good first issues and pick something you like!
- Want to fix a bug or implement an agreed-upon feature? Great, jump to the local setup instructions!
Dummygram is now part of GitHub. For code of conduct, please see GitHub's Community Guidelines and Acceptable Use Policies.
If you have any feedback or suggestions please reach out to the Project-Maintainer Narayan Soni
- Contributions make the open source community such an amazing place to learn, inspire, and create.
- Any contributions you make are greatly appreciated.
- Check out our contribution guidelines for more information.
Thanks a lot for spending your time helping dummygram grow. Thanks a lot! Keep rocking 🍻
MIT License, see the LICENSE file.
















