Visualizing ingredient pairings and properties from The Flavor Bible using force layouts. Created with React, Redux and D3 by Brett Fouss and Jack Vallerie.
Visit the app at food.tools.
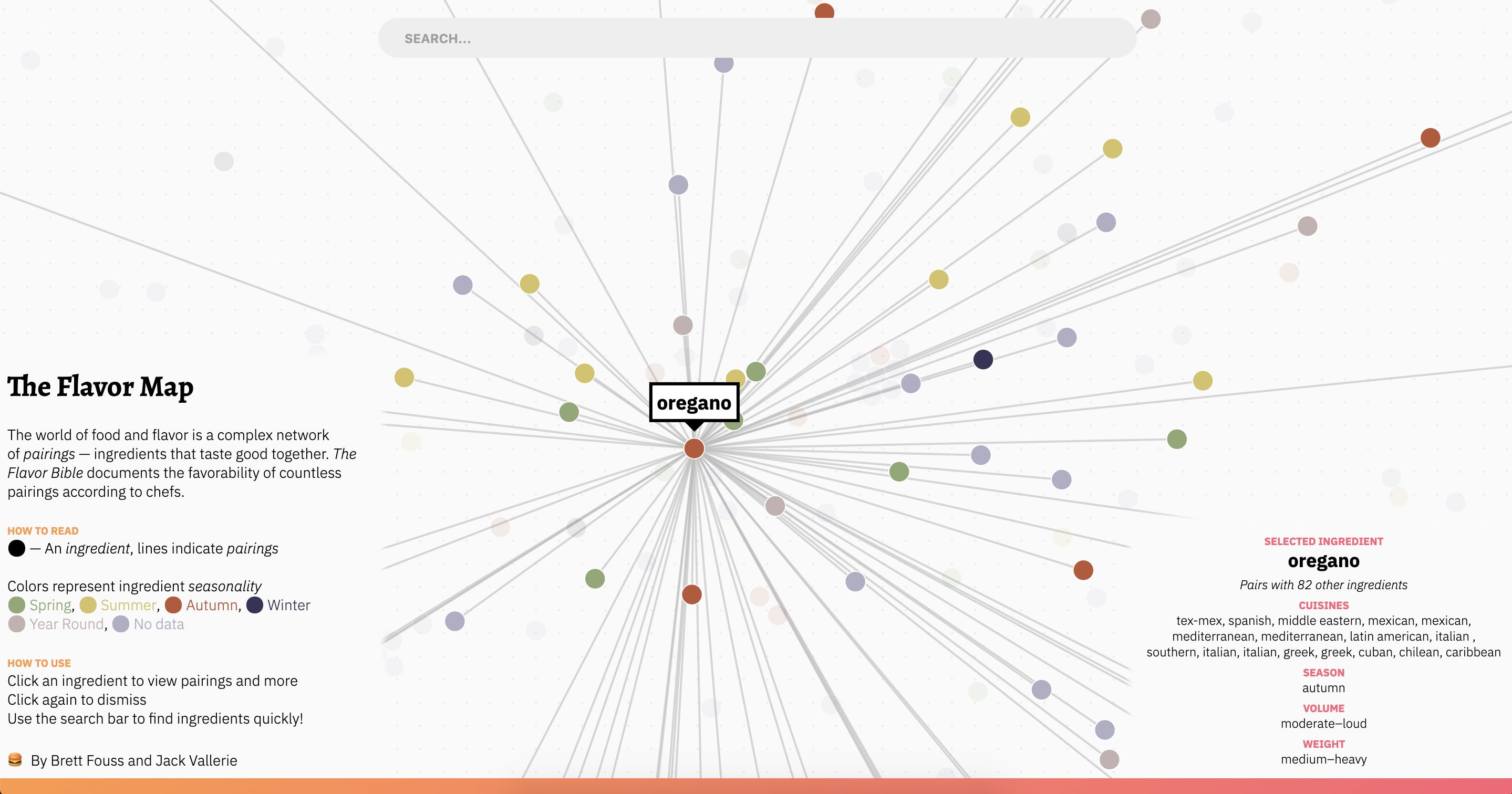
We use a d3 force simulation along with a combination of built-in and custom forces to arrange the ingredient nodes on the screen. Though the position of each node has no exact or precise semantic meaning, the algorithm aims to generally group nodes by cuisine. We compute a force-link simulation for each cuisine to attain centers of gravity for each cuisine, where more related cuisines are closer together. We then run and draw a simulation on the ingredient nodes and coerce them towards each cuisine they belong to, as well as towards other ingredients with their unique cuisine set. Therefore, ingredients that are part of many cuisines will be towards the center of the graph, while ingredients that are part of only one cuisine with be clustered together with other cuisine ingredients.
Hosting by ZEIT Now. Find a bug or have a suggestion? Please let us know on our issue tracker!