🚀 This project is part of my internship at Prodigy Infotech, where I built a stopwatch web application using HTML, CSS, and JavaScript. By implementing functions for starting, pausing, and resetting the stopwatch, as well as tracking and displaying lap times, users can accurately measure and record time intervals.
- Start, Pause, Reset Functions: Users can start, pause, and reset the stopwatch.
- Lap Times: Users can track and display lap times.
- Responsive Design: The application works seamlessly on different screen sizes.
- HTML: For structuring the application.
- CSS: For styling the application.
- JavaScript: For adding functionality and interactivity to the stopwatch.
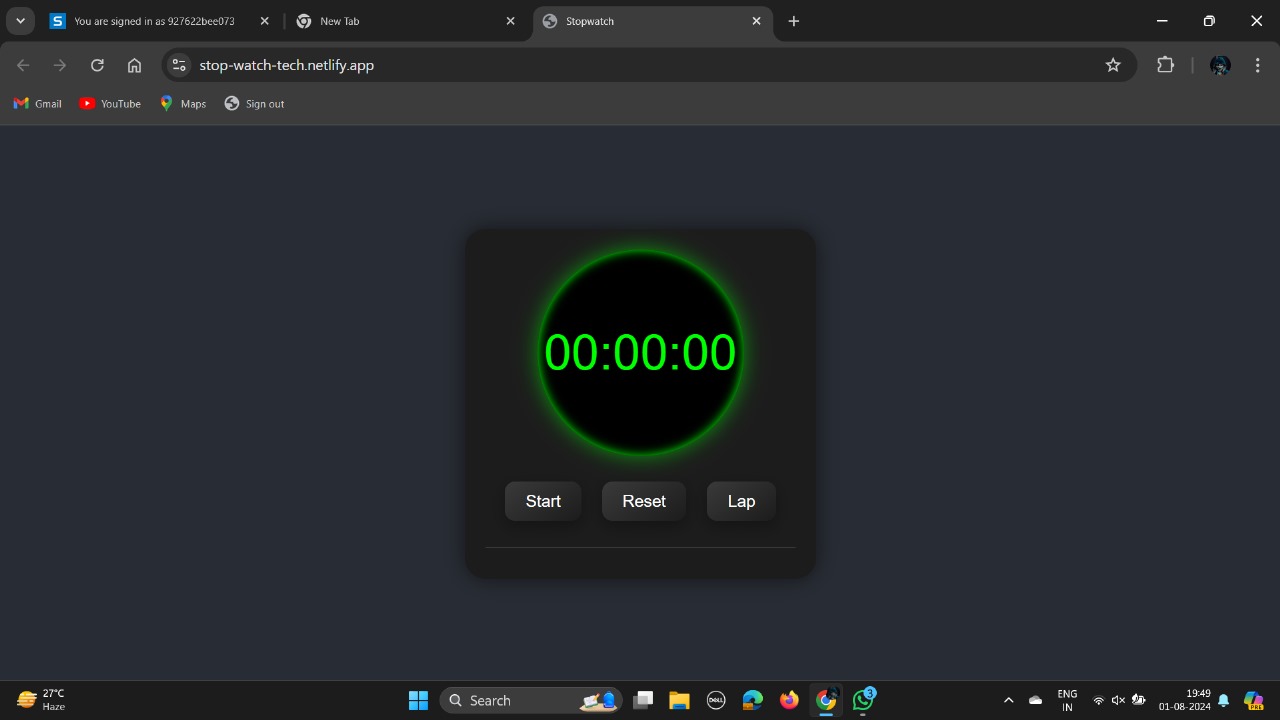
 Screenshot of the stopwatch web application.
Screenshot of the stopwatch web application.
- Clone the repository:
git clone https://github.com/Nareshbrabha/stopwatch-web-application.git