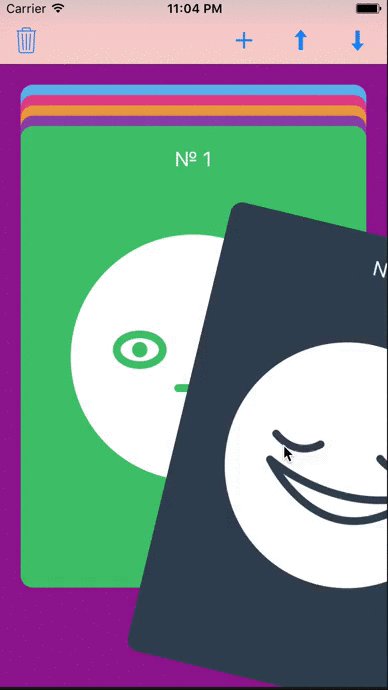
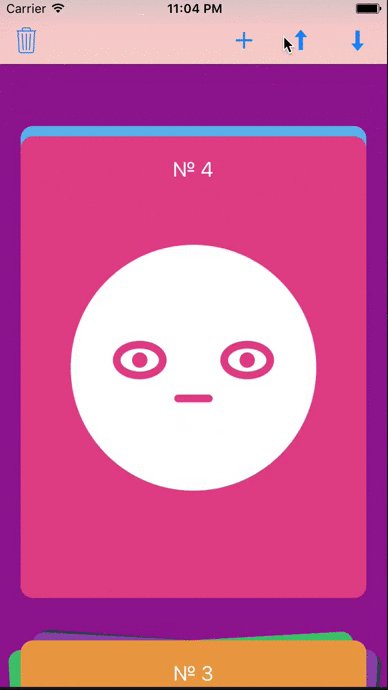
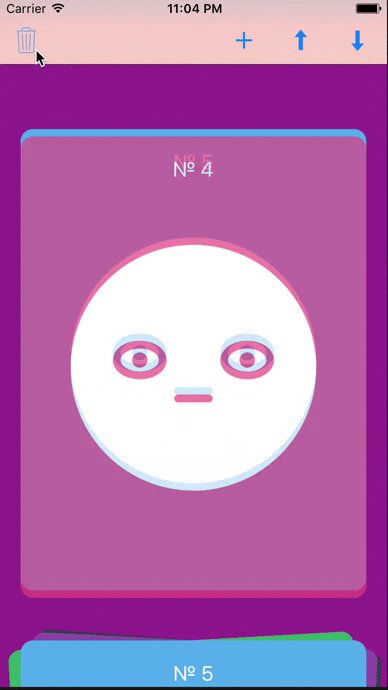
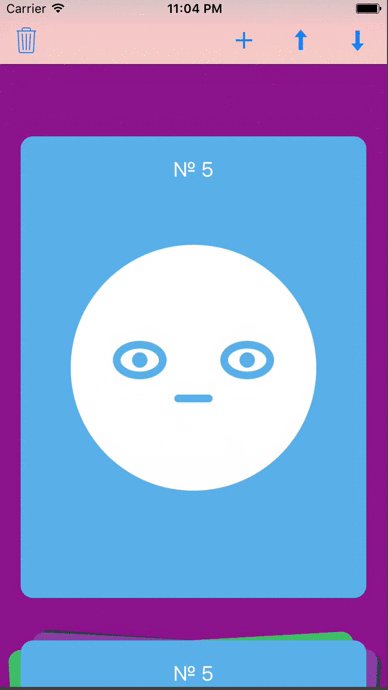
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Add in your Podfile:
pod 'TisprCardStack'
please pay attention:
- 2.x.x versions with swift 4.0
- 1.x.x versions with swift 3.0
And in your *.swift:
import TisprCardStackAdd TisprCardStackViewCell.swift,TisprCardStackViewController.swift, TisprCardStackViewLayout.swift into your Xcode project.
-
Create controller 'TisprCardStackViewController' with 'TisprCardStackViewLayout' collectionViewLayout
-
Configuration TisprCardStackViewController,
setAnimationSpeed(0.85)
setCardSize(size)- then specify count of cards,
func numberOfCards() -> Int {}- return cards by index:
card(collectionView: UICollectionView, cardForItemAtIndexPath indexPath: NSIndexPath) -> TisprCardStackViewCell {}- Adding a new card: How to call the animation:
func newCardWasAdded()- How to configure the amount of visible cards in each stack (top and bottom):
layout.topStackMaximumSize = 4
layout.bottomStackMaximumSize = 30
layout.bottomStackCardHeight = 45- Changing card position: How to call the movement of a card from the top to the bottom stack and vice versa:
moveCardUp()
moveCardDown()- Delete card:
deleteCard- You can track changing of card stack in method:
func cardDidChangeState(cardIndex: Int)For more detail, see the sample project.
andrei.pitsko@tispr.com, andrei.pitsko@gmail.com
Apache License Version 2.0. See LICENSE.txt