Country Explorer is a frontend application that allows users to browse and search for countries, view their details such as population and capital, and sort them based on their population. The app fetches data from the REST Countries API and presents it in a visually appealing way.
- Display a list of countries with their flags, names, population, and capital.
- Search for countries by name.
- Sort countries by population in ascending or descending order.
- Pagination to browse through multiple pages of countries.
- Responsive design that works on various devices and screen sizes.
- React: A JavaScript library for building user interfaces.
- CSS: Used for styling the application and creating a modern, attractive design.
- REST Countries API: A free, reliable, and fast REST API to fetch country data.
To run the Country Explorer app locally, follow these steps:
- Clone the repository:
git clone https://github.com/Nassim84/flag-react-app.git
- Navigate to the project directory:
cd flag-react-app
- Install the dependencies:
npm install
- Start the development server:
npm start
The app will be available at http://localhost:3000 in your browser.
If you'd like to contribute to the Country Explorer project, please follow these guidelines:
- Fork the repository.
- Create a new branch for your feature or bug fix.
- Make the necessary changes and commit them with clear, descriptive commit messages.
- Submit a pull request, explaining the changes you made and the problem they solve.
The Country Explorer project is open-source and released under the MIT License.
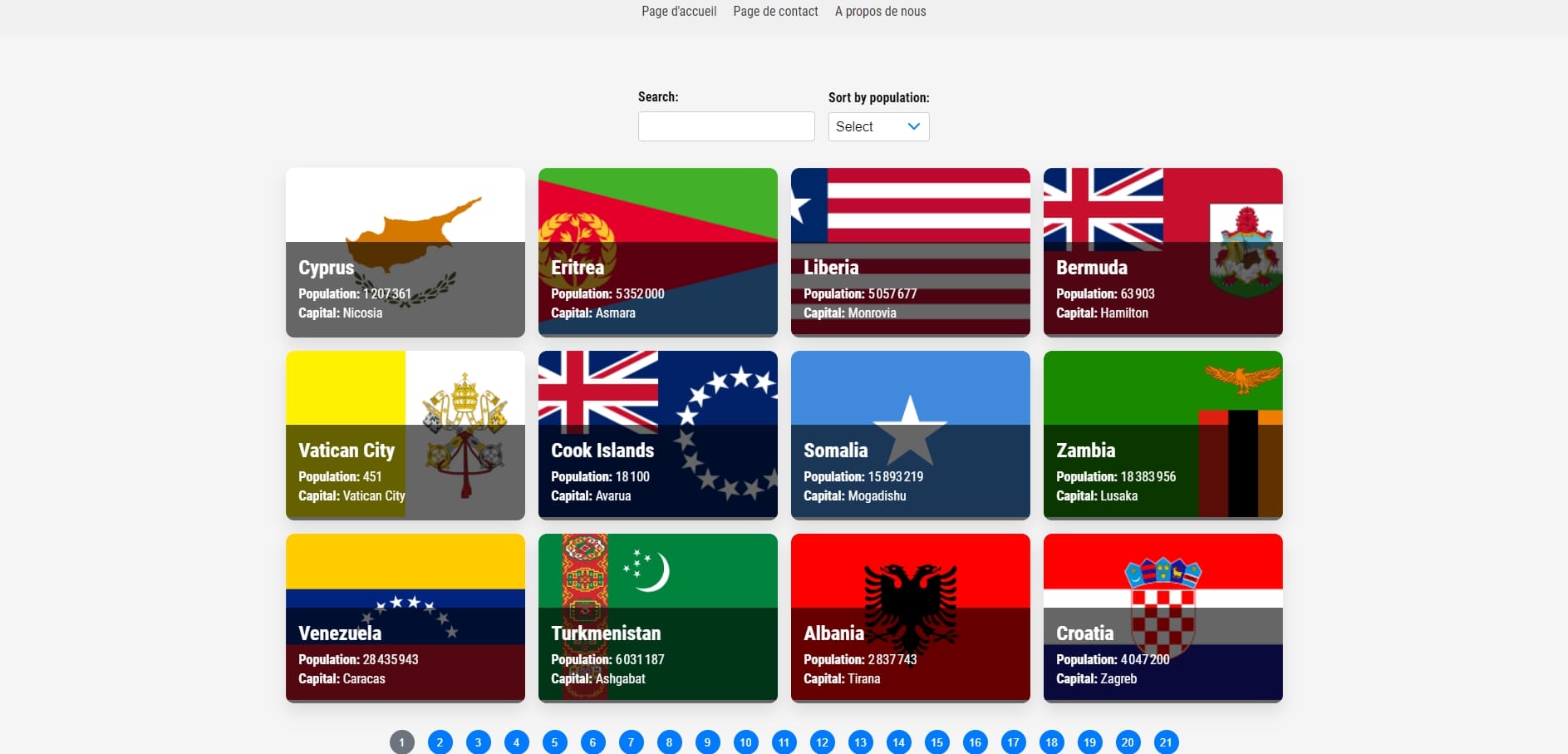
Country Explorer Site Preview: This image provides a sneak peek of the Country Explorer frontend application. Explore countries, their flags, populations, and more with this intuitive and visually appealing web app! You can experience it live at https://nassim84.github.io/flag-react-app/.