next-aws-lambda-webpack-plugin
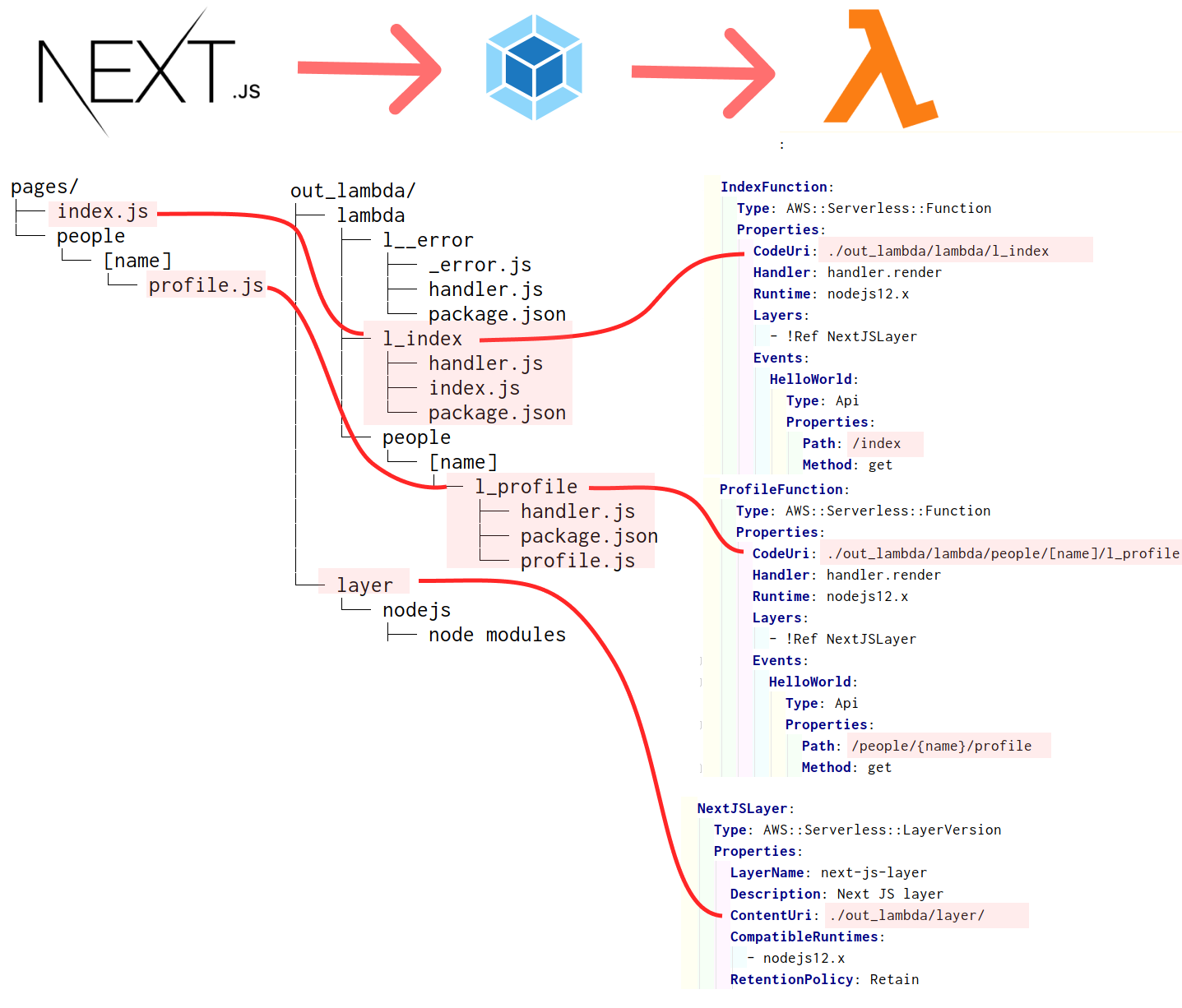
This plugin will generate aws-lambda compatible function for each Next.JS pages. After that, you can to use theses functions with the AWS cloudformation template or/and AWS serverless template.
This plugin use next-aws-lambda package, create by and for the serverless community ❤️.
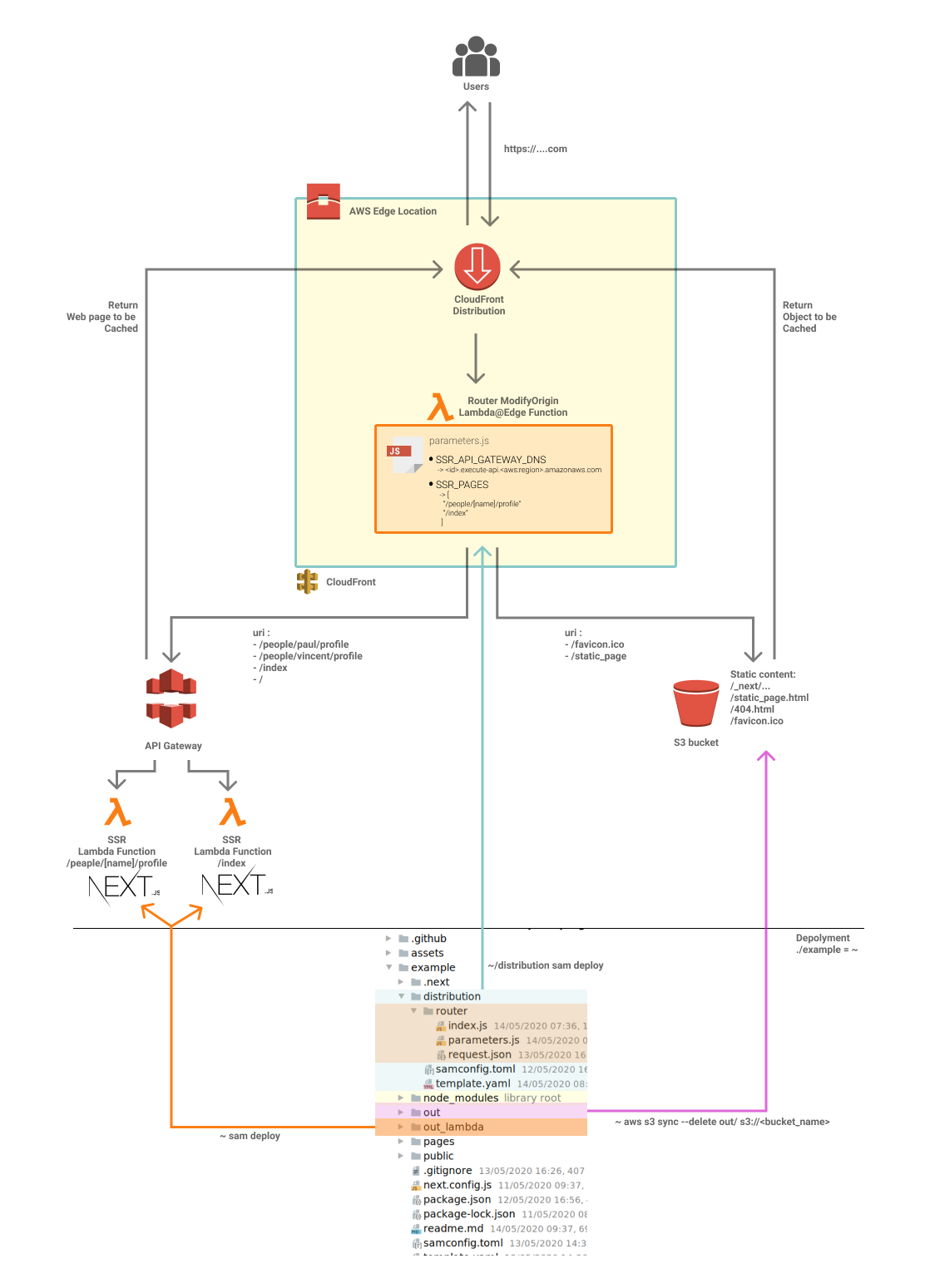
👉 Here a full implementation example (step by step)
Requirement
- Use Next.JS CLI for build your project (
next build)- The configuration file next.config.js must use
target: 'serverless'.
- The configuration file next.config.js must use
- Use SAM or AWS CLI cloudformation for your deployment.
Next.JS compatibility
| Next.JS Version | Tests |
|---|---|
| canary | |
| latest | |
| 9.5.0 | |
| 9.4.0 |
Install
Use npm :
npm install --save-dev next-aws-lambda-webpack-plugin
Add the plugin to the Next.JS (next.config.js) configuration file.
| Plugin Arguments | Required | Description |
|---|---|---|
| nextJsConfig | YES | Next.JS config retrieve from#next.config.js, see example below. |
| options | NO | see options |
Example:
const GenerateAwsLambda = require('next-aws-lambda-webpack-plugin');
module.exports = {
target: 'serverless',
webpack: (config, nextConfig) => {
config.plugins.push(new GenerateAwsLambda(nextConfig));
return config
},
};Options
| Plugin Options | Required | Default | Description |
|---|---|---|---|
| distDir | No | "out_lambda" | Custom lambda build directory. |
| prefix | No | "l" | Prefix apply to each lambda directory. |
| pages | No | [] | A whitelist who specified SSR pages. If empty array is specified all pages are generated. |
Example:
//...snip...
new AwsLambdaGenerator(nextConfig,{
distDir: 'lambda_build'
})
//...snip...