An AI-powered mobile SaaS application built on top of Cloudinary's image transformation APIs, inspired by JS Mastery's Imaginify.
Note: The app is only available on Android
- TypeScript
- Appwrite
- Cloudinary
- FlutterWave
- Expo
- React Native
- Expo Router
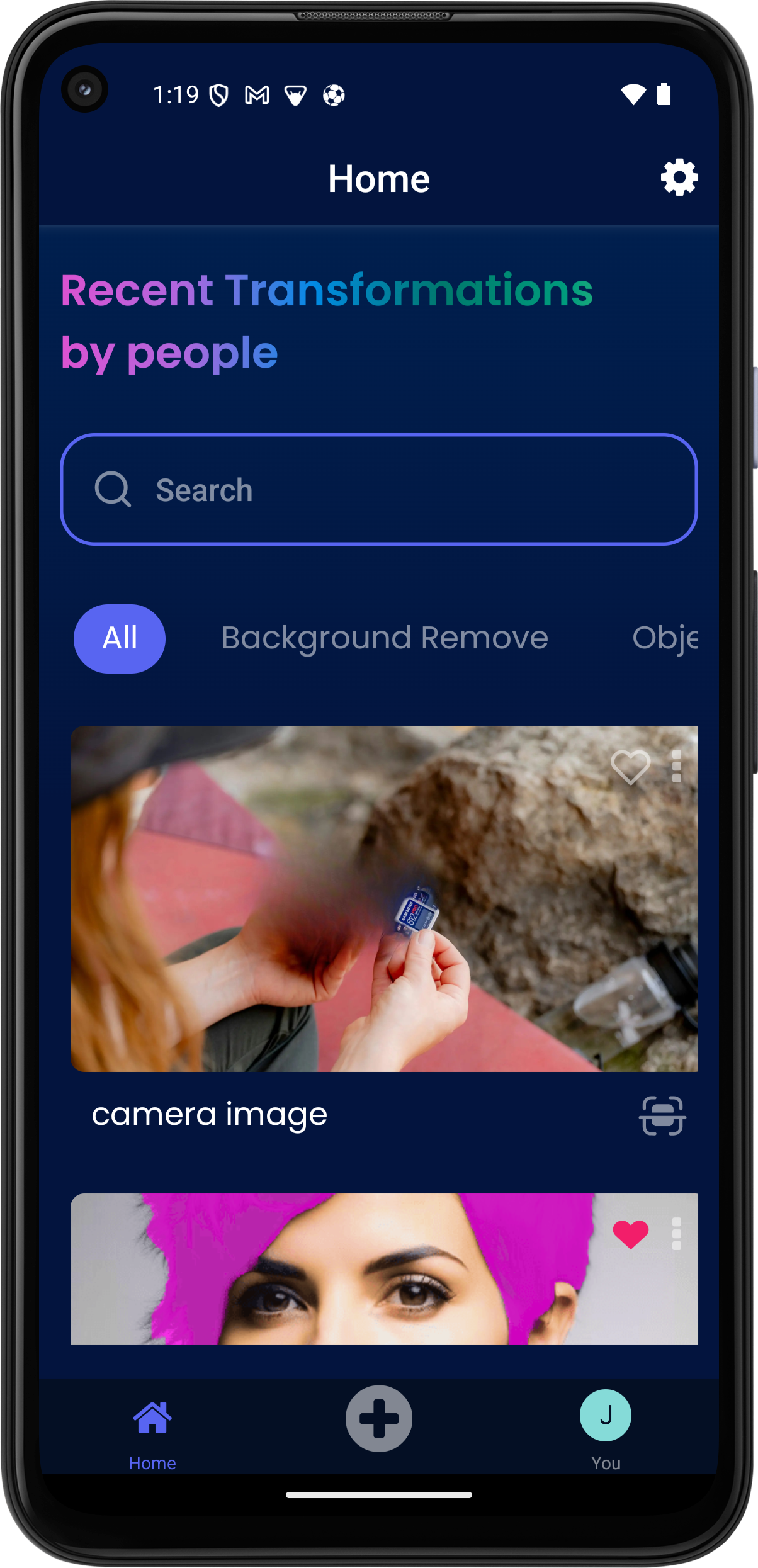
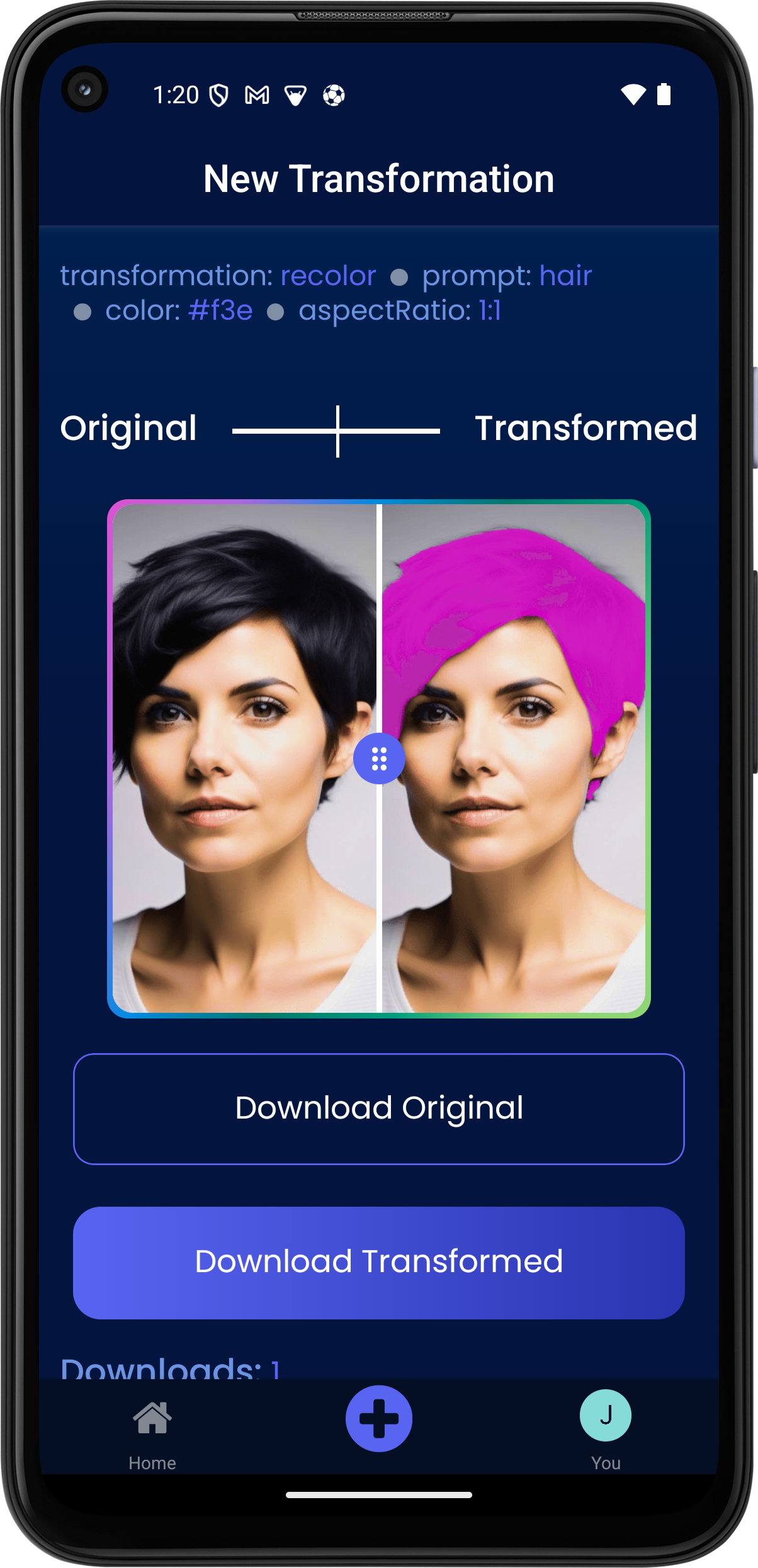
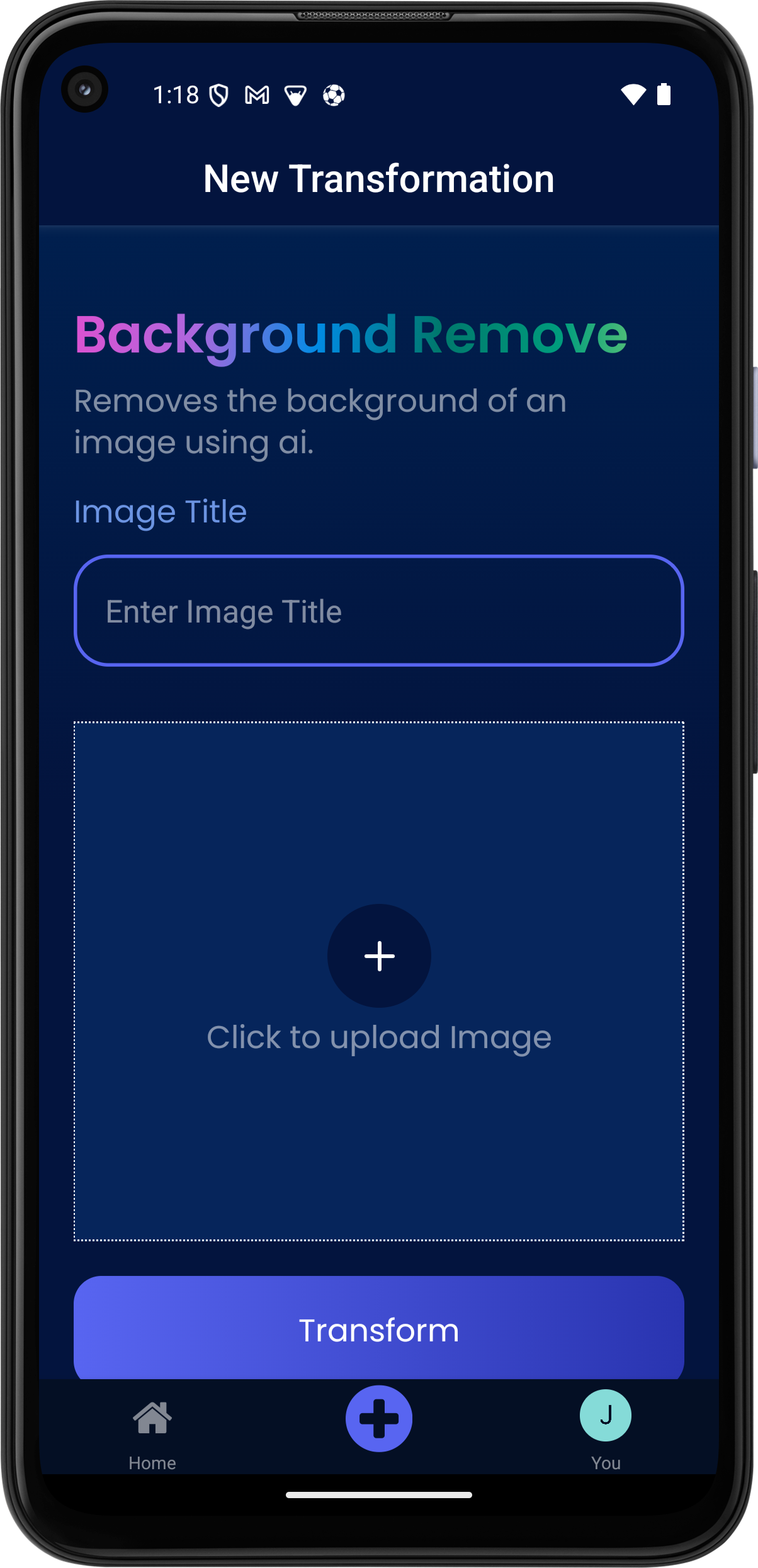
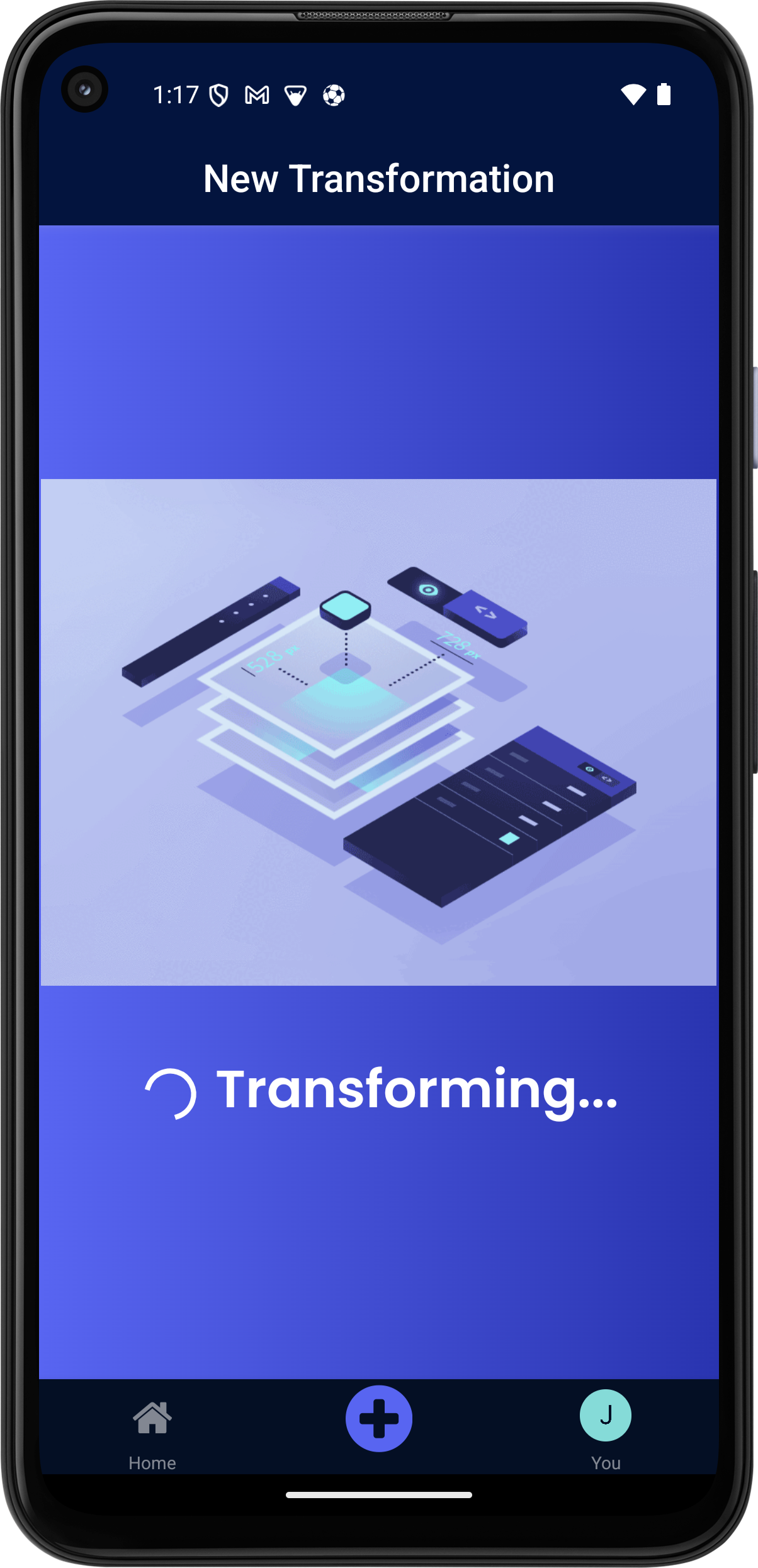
- Image Transformations: Perform operations like background removal, image restoration, and object recoloring with ease.
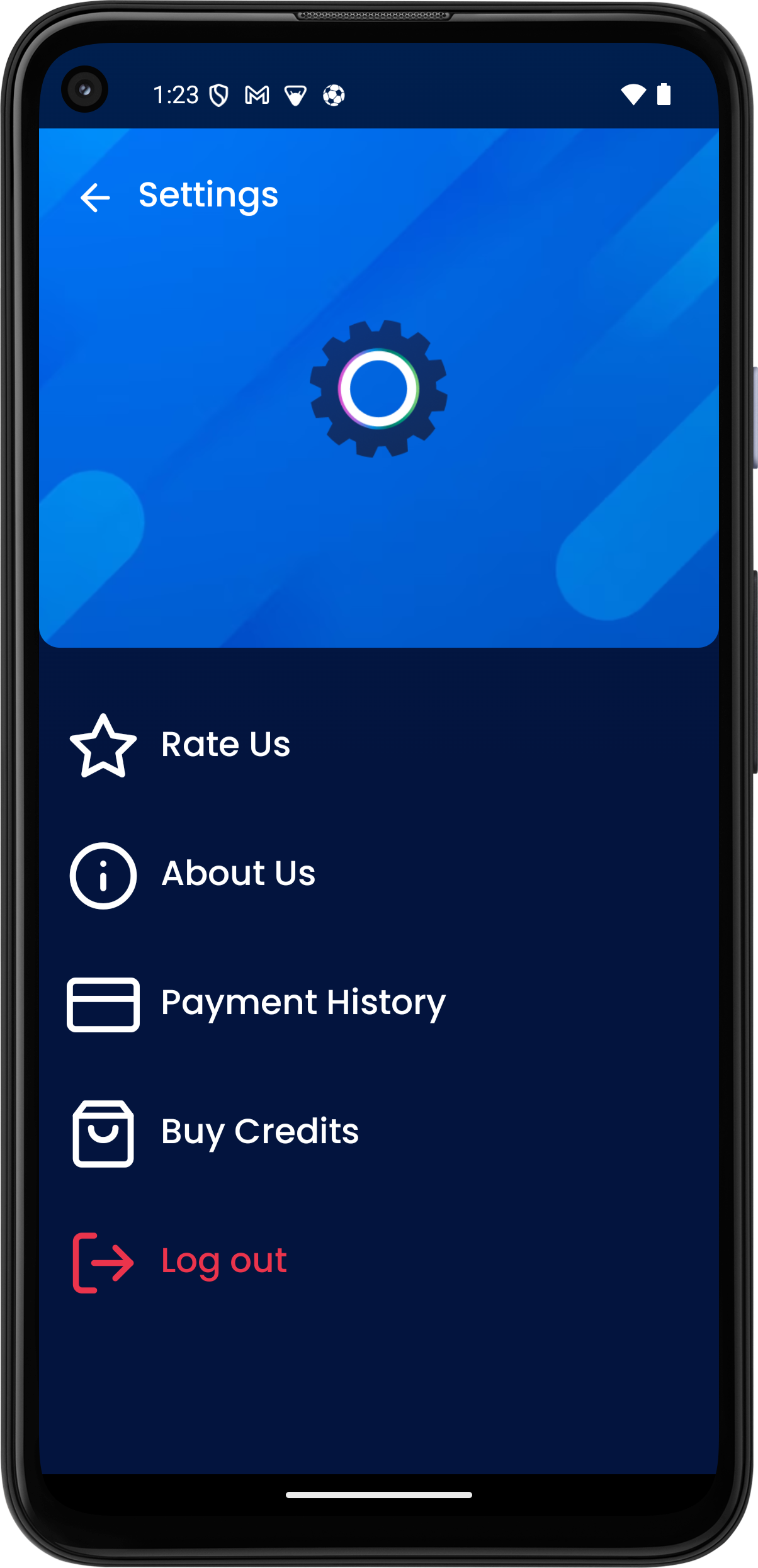
- Authentication: Secure user login and registration.
- Payments: Payment integration with flutterwave for credit purchases
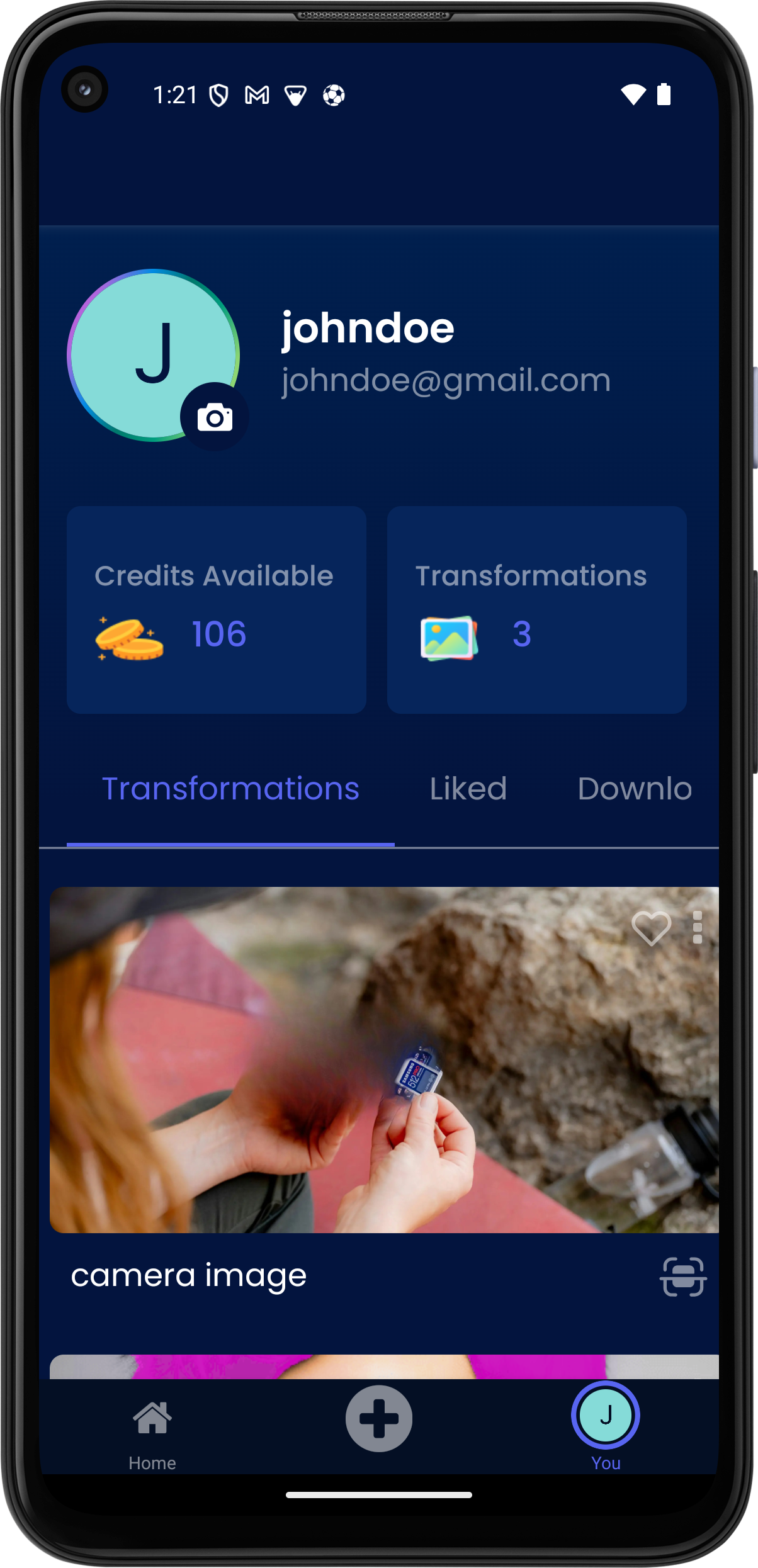
- Credit Management: Manage and track user credits for app services.
Check out the figma design
This Folder Structure was derived due to the neccessity of colocating navigation logic with screens
app/
│ (only one allowed at root )
├── stack.tsx # Stack navigation logic
├── drawer.tsx # Drawer navigation logic
├── tabs.tsx # Tab navigation logic
│
├── screens/ # Folder containing all screen files and folders
│ ├── Home.tsx # A screen represented as a file
│ ├── Profile/ # A screen represented as a folder
│ │ ├── stack.tsx # Stack navigation for Profile section (only one allowed at root)
│ │ └── screens/
│ ├── [id].tsx # Dynamic screen for Profile section (e.g., User ID)
│ ├── Edit.tsx # Static screen for Profile editing
│ └── Settings.tsx # Another screen as a file- Root Level of Folders:
- At the root level of any folder, there can only be one of the following:
stack.tsxtabs.tsxdrawer.tsx
- These files define the navigation logic for that section.
- At the root level of any folder, there can only be one of the following:
- Screen Files:
- Screens can be either a file (React component) or a folder containing its own navigation logic.
- If a folder is used, it must contain one of the navigation files (
stack.tsx,tabs.tsx, ordrawer.tsx) at its root.
- Dynamic Routes:
- Use Next.js-style conventions for dynamic routes.
- Example: In the
Profilefolder, you can define a dynamic route with[id].tsxto create a dynamic profile screen for each user.
- Subfolders for Screens:
- Any folder that represents a screen must also contain a
screens/subfolder to hold additional screens under that navigation.
- Any folder that represents a screen must also contain a
ProfileFolder:- Contains
stack.tsxfor managing stack-based navigation. - Has a
screenssubfolder containing the actual screens, such as[id].tsxfor a dynamic profile andEdit.tsxfor profile editing.
- Contains
Profile/
├── stack.tsx # Stack navigation at the root
└── screens/
├── [id].tsx # Dynamic screen for profile based on user ID
└── Edit.tsx # Static screen for editing profileTo get started with Forge Gen locally, follow these steps:
- Clone the repository:
git clone https://github.com/nathan-somto/forge-gen.git
cd forge-gen- Create a cloudinary and appwrite account cloudinary appwrite
- Get Your Environment variables for the cloudinary server and mobile app
Cloudinary Server Env
CLOUDINARY_API_KEY=''
CLOUDINARY_API_SECRET=''
CLOUDINARY_CLOUD_NAME=''Mobile App Env
EXPO_PUBLIC_APPWRITE_PROJECT_ID=''
EXPO_PUBLIC_APPWRITE_DATABASE_ID=''
EXPO_PUBLIC_APPWRITE_USER_COLLECTION_ID=''
EXPO_PUBLIC_APPWRITE_TRANS_COLLECTION_ID=''
EXPO_PUBLIC_APPWRITE_BUCKET_ID=''
EXPO_PUBLIC_APPWRITE_TRANSACTIONS_COLLECTION_ID=''
EXPO_PUBLIC_FLUTTER_WAVE_PUBLIC_KEY=''
EXPO_PUBLIC_APPWRITE_FUNCTION_ID=''- Install dependencies:
npm run get:packages- Deploy Appwrite Functions
npm run deploy:functions- Create a Development Build
cd mobile-app
npm run (android | ios)- Deploy Mobile App(Optional) ensure you have eas installed locally and at the root level of the project run
npm run deploy:app