Projeto • Funcionalidades • Layout • Executar • Tecnologias • Autor
TrackIt - é uma página desenvolvida para mobile em que o usuário pode acompanhar seu progresso em desenvolver um novo hábito! Através das suas credenciais registradas o usuário terá uma experiência personalizada de acordo com as informações que insere. Contém as páginas: Login, Cadastro, Hábitos, Hoje e Histórico.
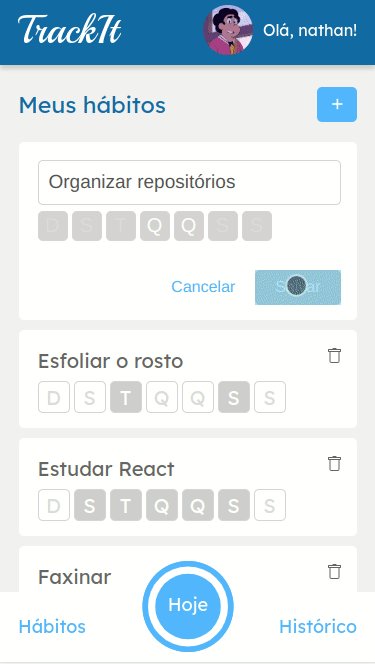
- Como TrackIt você pode acompanhar seus hábitos:
- na página inicial você poderá iniciar uma sessão ou cadastrar-se;
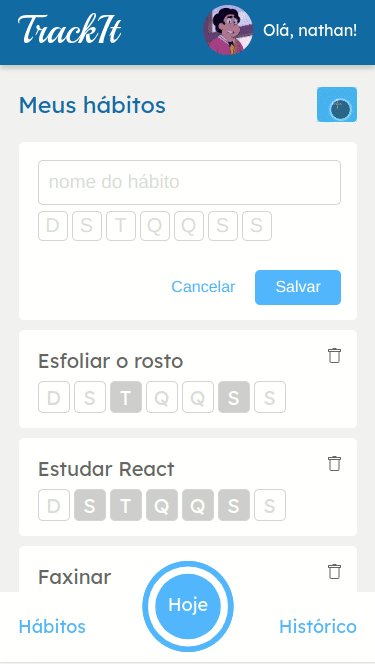
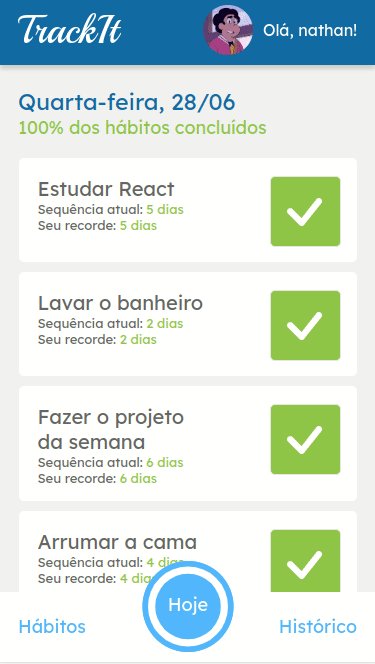
- assim que a sessão é iniciada com um novo usuário a tela de Hoje é exibida, nessa página iram constar todos os hábitos cadastrados que seram feitos nesse dia;
- é possível nessa tela acessar também o Histórico e Hábitos;
- na tela de Histórico constam todos os dias do mês, que seram pintados de acordo com seu progresso:
- vermelho: algum hábito não foi realizado;
- verde: todos os hábitos neste dia forma realizados;
- amarelo: dia de hoje.
- os dias que possuem coloração, exceto o dia de hoje podem ser clicados e mostram os hábitos que estavam programados para aquele dia.
- Além de acompanhar os hábitos que você já possui, com o TrackIt você continuará se desenvolvendo.
O layout somente para Mobile da aplicação está disponível no Figma:

Você pode somente acessar a página ou instalar na sua máquina como seguem as instruções a seguir:
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone git@github.com:Nathan4Andrade/trackit.git
# Vá para a pasta da aplicação e instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação será aberta na porta:5173 - acesse http://localhost:5173As seguintes ferramentas foram usadas na construção do projeto:
Veja o arquivo package.json
Nathan Andrade