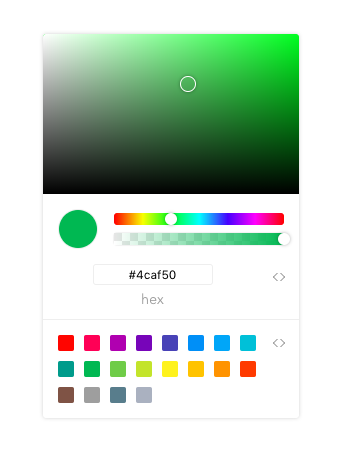
A Chrome-style ColorPicker
$ npm install one-colorpicker
import {ColorPicker, ColorPanel} from 'one-colorpicker'
Vue.use(ColorPanel)
Vue.use(ColorPicker)
bind v-model return string, eg: '#f90', 'rgba(0, 255, 255, .4)'
<color-panel v-model="color"></color-panel>
<color-picker v-model="color" @change="change"></color-picker>
generated by vue-cli
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run buildFor detailed explanation on how things work, consult the docs for vue-loader.
Copyright (c) 2018 One View Licensed under the MIT license.