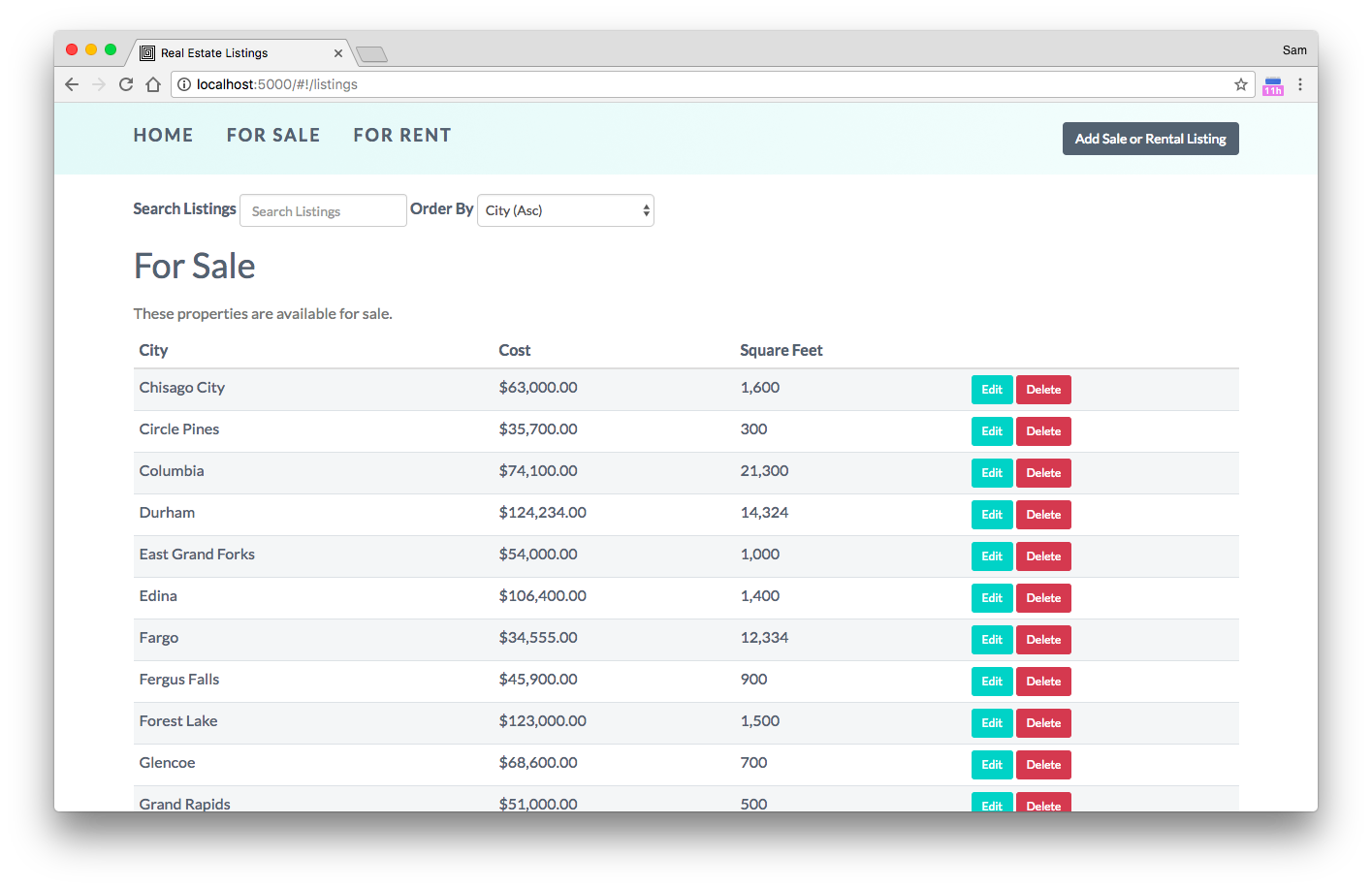
A Prime Digital Academy challenge for creating a full stack MEAN application that displays of list of real estate listings and giving a user the option to add, delete, or edit listings.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Run dockerized application:
docker-compose up -d
Import data:
docker-compose exec database mongoimport --host mongodb --db realestate --collection rentals --file /dump/scripts/rentalData.js
docker-compose exec database mongoimport --host mongodb --db realestate --collection listings --file /dump/scripts/listingData.js
Get the app running by first installing the dependencies
npm install
To run the app running on localhost:5000
npm start
There is no need to do any initial setup on the database. The following commands will create the database, collections and documents automatically!
- Download the r.
- In Terminal, navigate the
server/datafolder so that you have access to the listingData.js and rentalData.js files. - Run this command in your Terminal:
mongoimport --db realestate --collection rentals --file rentalData.js - Run this command in your Terminal:
mongoimport --db realestate --collection listings --file listingData.js
- AngularJS - The front-end framework used
- Bootstrap - CSS Framework
- Node.js - Used for server side JavaScript code
- Express - Node.js framework
- MongoDB - Database
- Heroku - Used to deply the project
- Sam Fortin - Github