View Demo · Report Bug · Request Feature
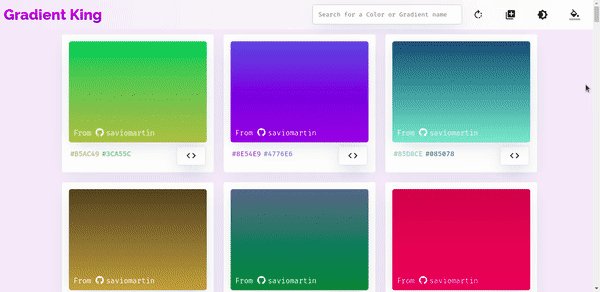
Gradient king can help you. We provide a huge collection of gradients and you could easily choose one. Besides that, we also provides a gradient generator where you could upload your image and grad the gradients from it. How cool is that 🙌

Try the tool: Gradient King
Provides you a huge collection of awesome, elegant gradients. You can use it absolutely for free without attribution.
Also provides a gradient generator which would help you generate gradients from your local image.
- 100+ gradients
- Generate your own gradients
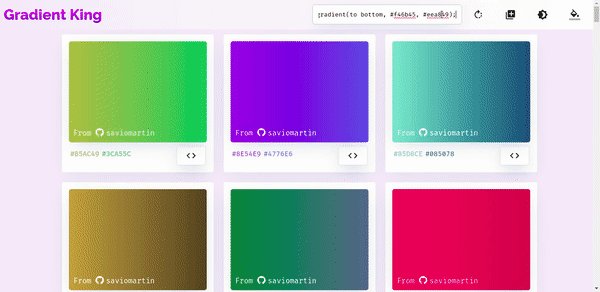
- Search for colors or authors
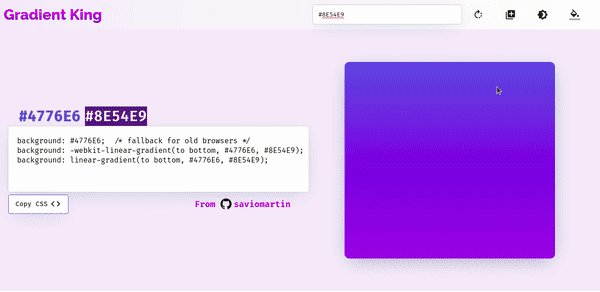
- Seperate page for each gradient
- Copy CSS code of gradients
- Check for browser support
- Contributor page, and see your name on the main page and all other pages >>Contributing
- Elegant animations
- PWA, Installable app
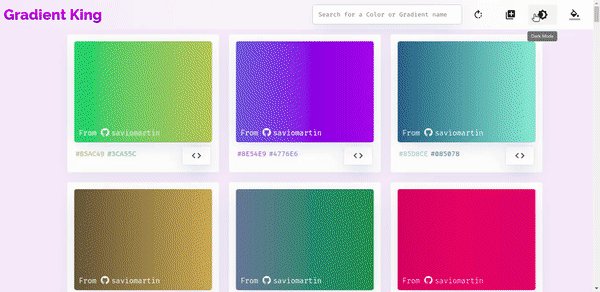
- Dark mode
- Minimal UI, Lightning Fast
- Fully Responsive
Gradient King is super productive enough to grab the best gradients for your next app. ✨️
- Clone the repository
git clone https://github.com/saviomartin/gradientking.git- Change the working directory
cd gradientking- Install dependencies
npm install- Run the app
npm start🌟 You are all set!
Head over to public/data.json and add your gradient at the bottom of the list. Here is an example contribution 👇
Make sure that you have all the required items
{
"id": 104,
"githubUsername": "saviomatin",
"colors": [
"#3CA55C",
"#B5AC49"
]
},Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
- React
- Jquery
- Material UI: for styling and Icons
- Animate.css: for smooth Animations
- AOS: for scroll animations
- react-router-dom: for routing
- AWS Amplify: for hosting
I'm pretty sure that I will be constantly adding more and more extrordinary features as I consider this as my biggest project till date. These all are the things I have planned to do in next days
- Voting (user can upvote a gradient)
- User authentication
- Comments
- Generate gradient from a website URL (in progress
⚠️ ) - Generate gradient from a word, eg: love - red gradient
- Download Gradient (in progress
⚠️ ) - Chrome extension which does all the features
This project is licensed under the MIT License - see the LICENSE file for details.
Developed with ❤️ in India 🇮🇳