Sunkiss es una tienda online de maquillaje con un variado catálogo de marcas tanto nacionales como extranjeras
- Demo
- Descripción
- Características
- Tecnologías Utilizadas
- Equipo
- Requisitos
- Instalación
- Uso
- Contribución
- Autor
- Licencia
Puedes acceder a la demo del proyecto aquí.
El propósito principal de nuestro proyecto SUNKISS es abordar el desafío que enfrentan los consumidores de productos de maquillaje en Argentina al tener una limitada disponibilidad de productos importados en el mercado local.
Nuestro objetivo es brindarles una solución completa y satisfactoria al proporcionarles un Ecommerce de maquillaje que les permita acceder a una amplia selección de productos importados, marcas reconocidas, tonos y variedades específicas que se adapten a sus necesidades y preferencias individuales.
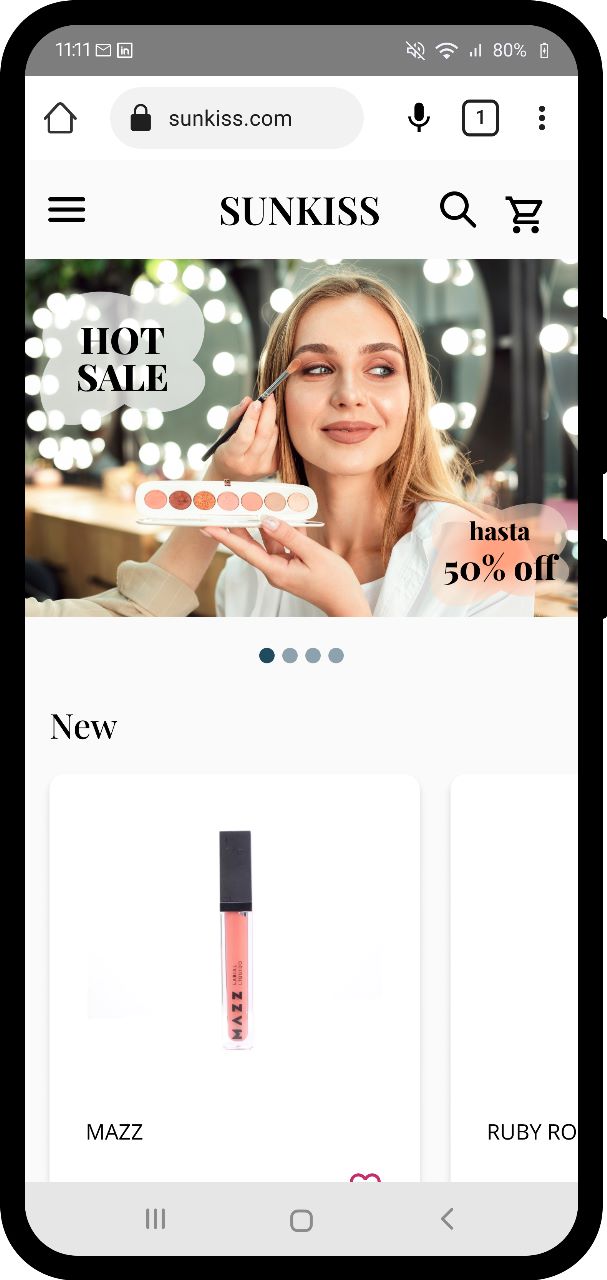
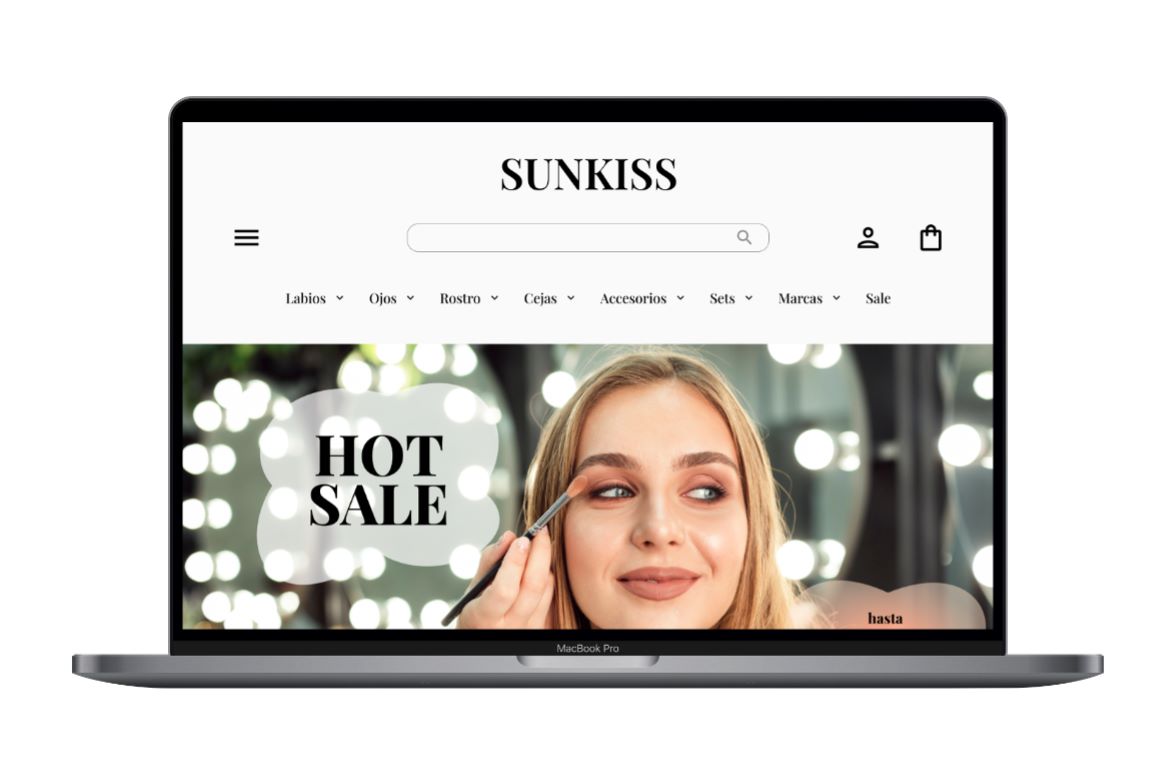
| Versión Movil | Versión Desktop |
|---|---|
 |
 |
Para lograr el objetivo, el proyecto se basa en las siguientes características:
1.- Catálogo de productos: Nuestro Ecommerce cuenta con un extenso catálogo de productos de maquillaje, incluyendo labiales, sombras de ojos, bases, delineadores y más. Los usuarios podrán explorar y filtrar los productos según su tipo, marca y otras características relevantes. Además, cada producto contará con una descripción detallada, imágenes de alta calidad y especificaciones para ayudar a los usuarios a tomar decisiones informadas de compra.
2.- Carrito de compras: Implementaremos un sistema de carrito de compras que permitirá a los usuarios agregar los productos seleccionados y gestionar sus pedidos antes de finalizar la compra. Los usuarios podrán ver el resumen de su carrito, ajustar las cantidades y realizar el proceso de pago de manera segura y confiable.
3.- Creación de perfiles de usuarios: Los usuarios tendrán la posibilidad de crear perfiles personalizados en nuestro Ecommerce. Estos perfiles les permitirán guardar su información de contacto, direcciones de envío y acceder al historial de pedidos.
4.- Perfil de administrador: Los administradores tendrán acceso a un panel de control donde podrán ver y administrar las órdenes. Esto garantizará una gestión eficiente y efectiva de las órdenes y mejorará la experiencia general de los clientes.
El proyecto se ha construido utilizando las siguientes tecnologías y herramientas:
Lenguaje
Framework
Despliegue
Estilos
Manejo de Datos
Autenticación y Base de Datos
Diseño y Prototipado
Pruebas de Usuarios
Card Sorting
Imágenes
Imágenes
- Micaela Samsó: Diseñador UX/UI
- Matias Ferrari: Desarrollador Front-End
- Daniel Machado: Desarrollador Front-End
Enumera los requisitos necesarios para ejecutar o contribuir al proyecto.
Para poder instalar el proyecto debes estar en la carpeta raiz del mismo e introducir los siguientes comandos:
Para ejecutar el proyecto con un servidor local, debes esjecutar el siguiente script
Para contribuir, puedes darle una estrella a nuestro repositorio y agregar funcionalidades.
Este proyecto fue creado bajo licencia de No Country.










