Es un método o procedimiento de diseño de páginas webs unidimensional osea que solo tiene una dimensión.
En otras palabras al ser flexbox unidimensional estamos indicando que: flexbox solo maneja una dimensión a la vez, esta puede ser fila o columna pero no ambas al mismo tiempo.
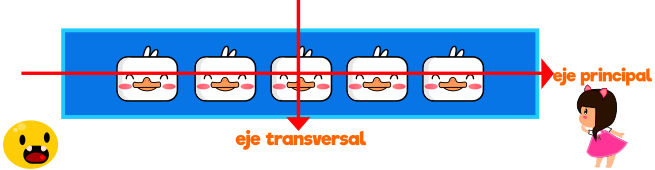
En flexbox se usan 2 ejes los cuales son:
Un elemento flexbox tiene la propiedad flex-direction que define la dirección del eje principal.
Tiene cuatro posibles valores que son:
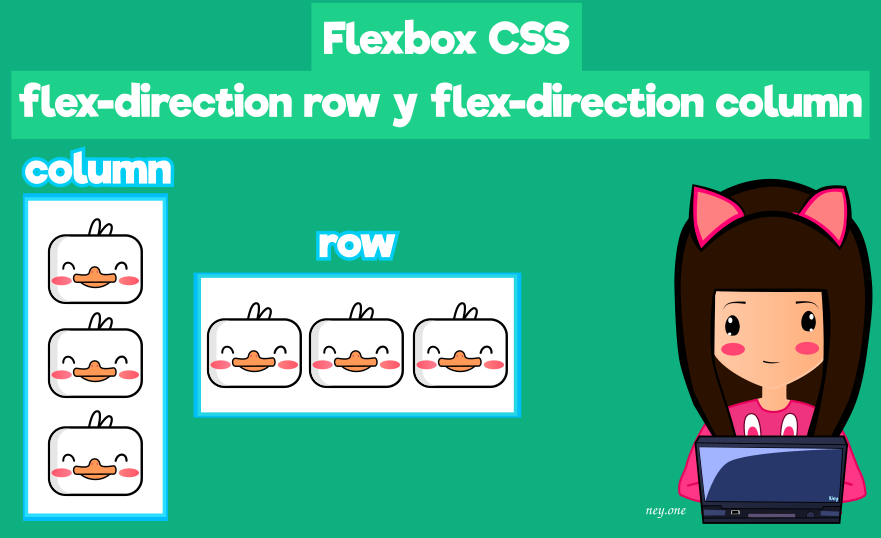
- row
- row-reverse
- column
- column-reverse
Si al elemento flexbox le damos un flex-direction: row o flex-direction: row-reverse este se establece a lo largo de la fila.
La dirección de row es de izquierda a derecha, mientras que la dirección de row-reverse es al reves.
El eje transversal siempre es perpendicular al eje principal, si flex-direction del eje principal es row o row-reverse el eje cruzado irá por las columnas (column o column-reverse).
Nota importante:
Si el eje principal es column o column-reverse entonces el eje transversal corre a lo largo de las filas (row).
img.01
.row {
flex-direction: row;
}img.02
.row-reverse {
flex-direction: row-reverse;
}img.03
.column {
flex-direction: column;
}img.04
.column-reverse {
flex-direction: column-reverse;
}.