A Voll med é um clínica especializada em conectar os profissionais certos aos clientes. Atualmente está na fase de desenvolvimento de seu site e app, que conta com uma grande quantidade de funcionalidades. Uma dessas funcionalidades são os seus formulários, que precisam possuir algum tipo de validação dos dados de seus clientes.
Neste estágio de desenvolvimento, a Voll possui as seguintes funcionalidades:
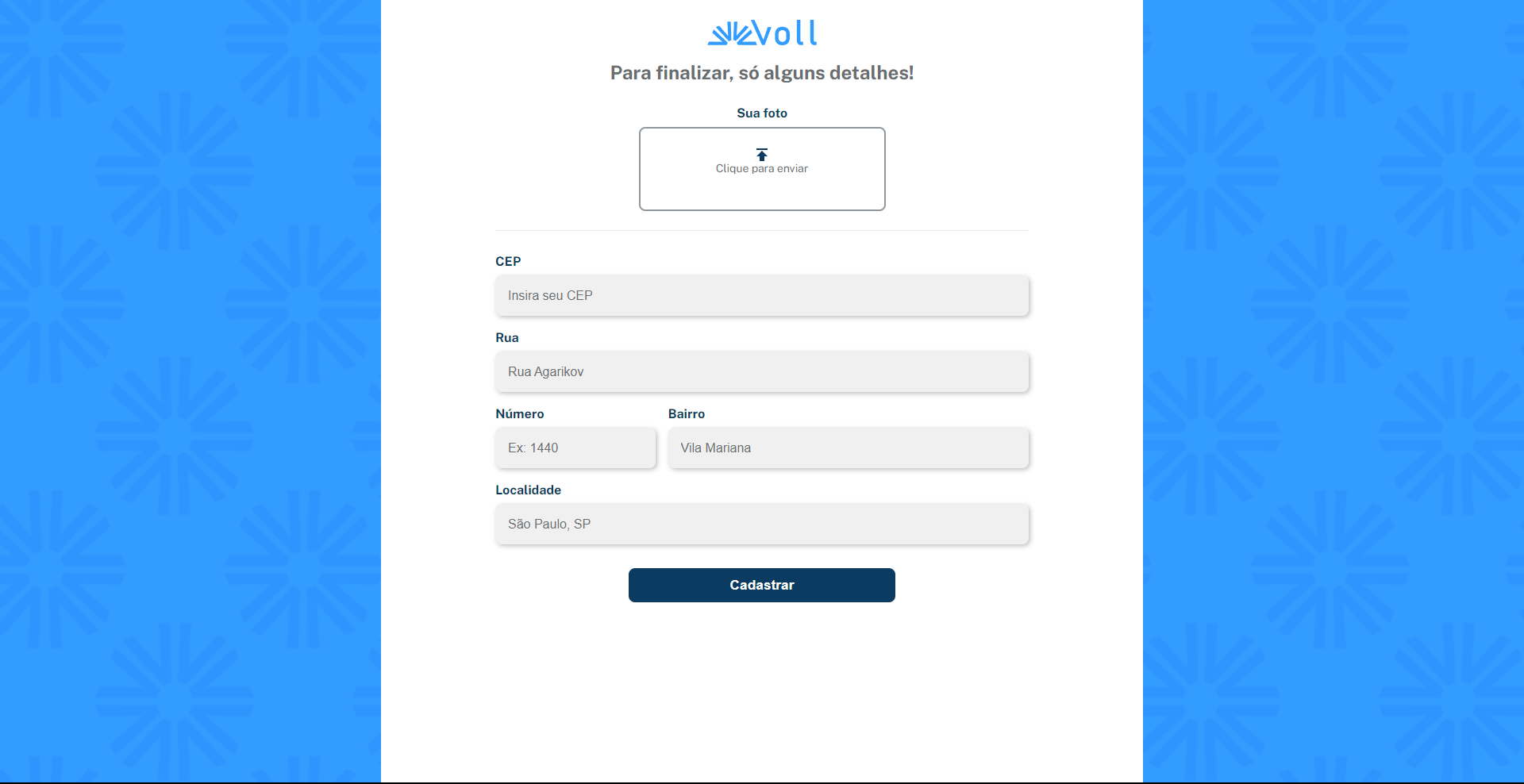
- Formulário de cadastro de Paciente
- Formulário de cadastro de médicos especialistas
O Figma dessa aplicação você encontra aqui.
O projeto utiliza as seguintes tecnologias e bibliotecas:
React- Framework JavaScriptVite- Build tool para desenvolvimento rápidoTypeScript- Linguagem de programação principalReact Hook Forms- Biblioteca de validação de formulários ReactZod- Biblioteca de criação de esquemas de validaçãoStyled Components- Ferramenta de estilização do nosso projetoFigma- Para prototipagem do projeto
E muito mais...
Para executar o projeto Meteora em seu ambiente local, siga estas etapas:
-
Certifique-se de ter o Node.js instalado em sua máquina. Nós usamos a versão 20.10.0
-
Baixe o repositório do projeto.
-
Extraia os arquivos para uma pasta de sua preferência.
-
Navegue até a pasta em questão via terminal (cmd):
cd react-forms-zod- Instale as dependências usando o npm:
npm install- Inicie o projeto localmente:
npm run devGostou do projeto e quer conhecer mais?
O design e protótipo deste projeto podem ser encontrados aqui. Se você quiser desenvolver este projeto completo nas versões web e mobile, recomendo acessar a Formação Desenvolva aplicações Web e Mobile com React e React Native
Aproveite o desenvolvimento e aprimoramento da Voll!