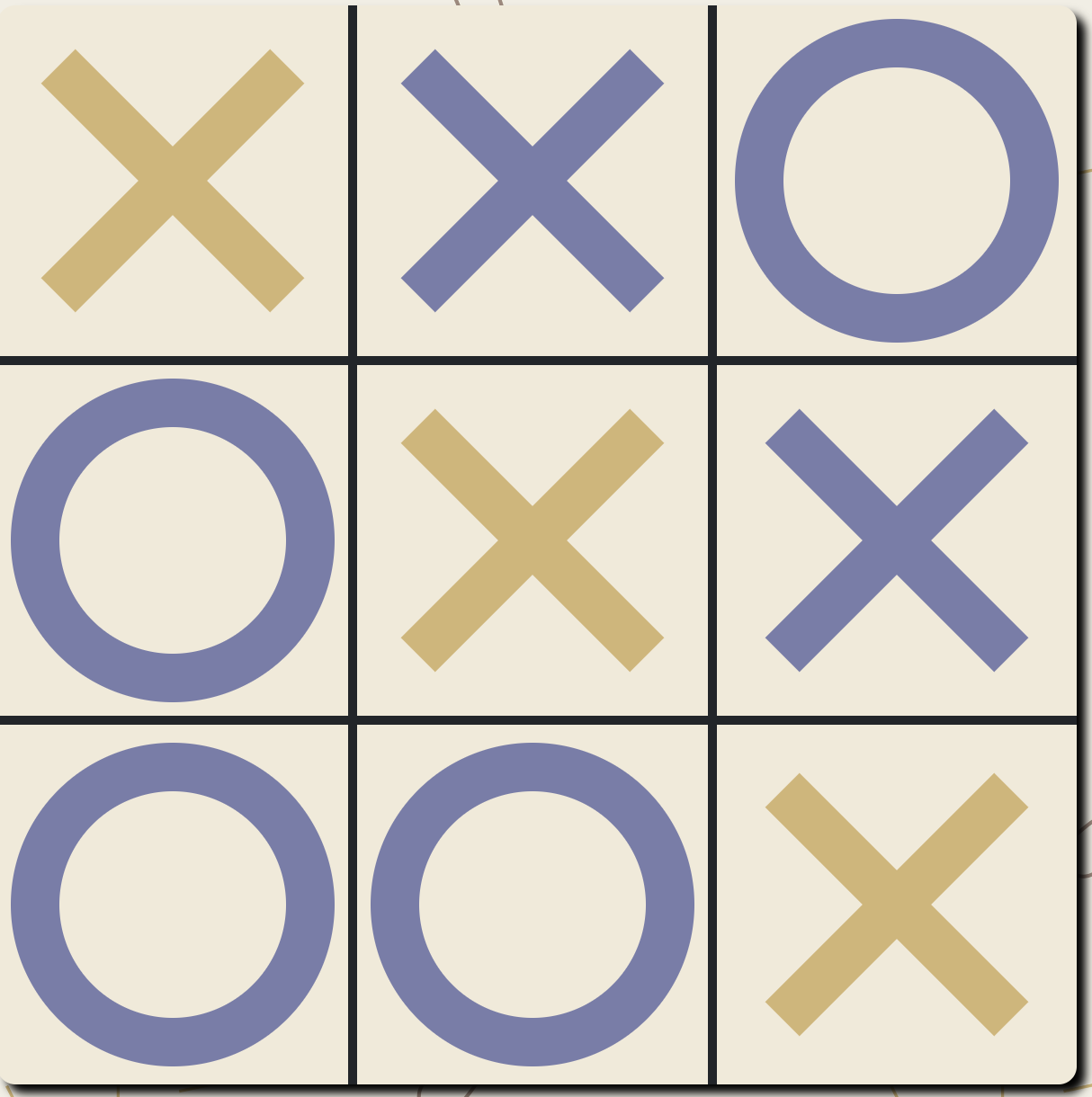
Tic-Tac-Toe is a simple two-player game, and only two players can play at a time. This game is also known as Noughts and Crosses or Xs and Os game. One player plays with X and the other player plays with O. In this game we have a board consisting of a 3X3 grid, and in this case player 1 is X and Player 2 is O.
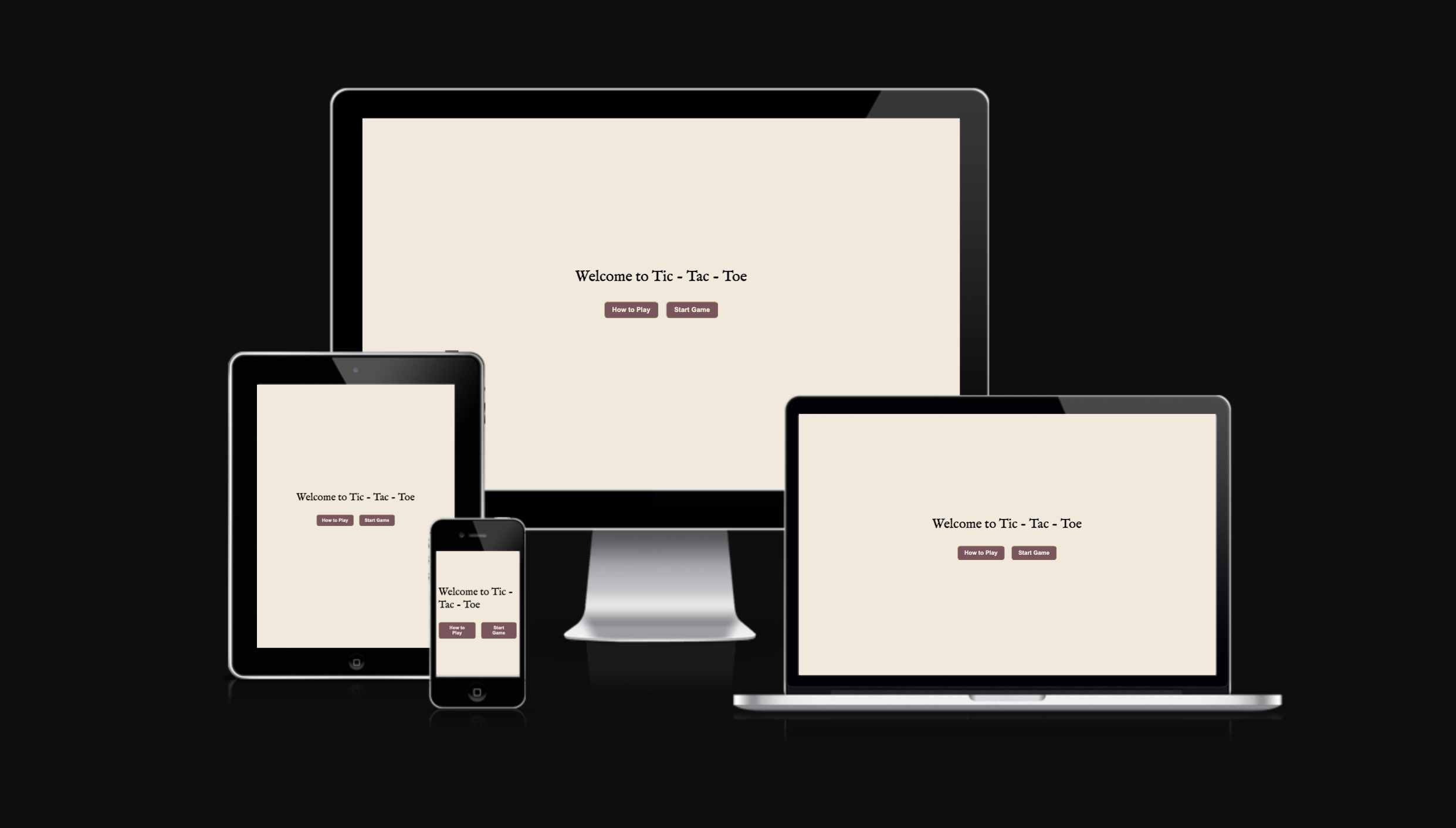
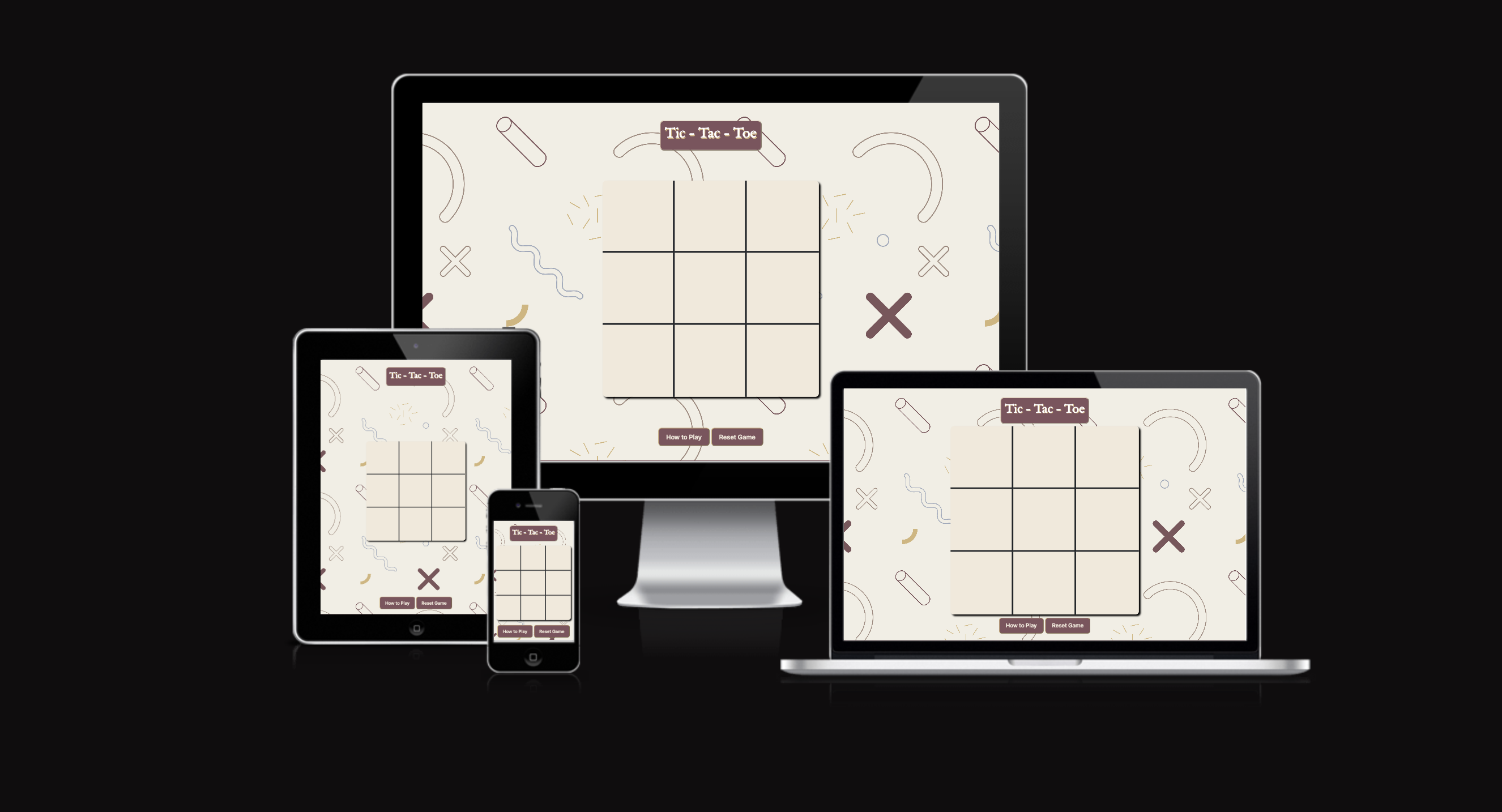
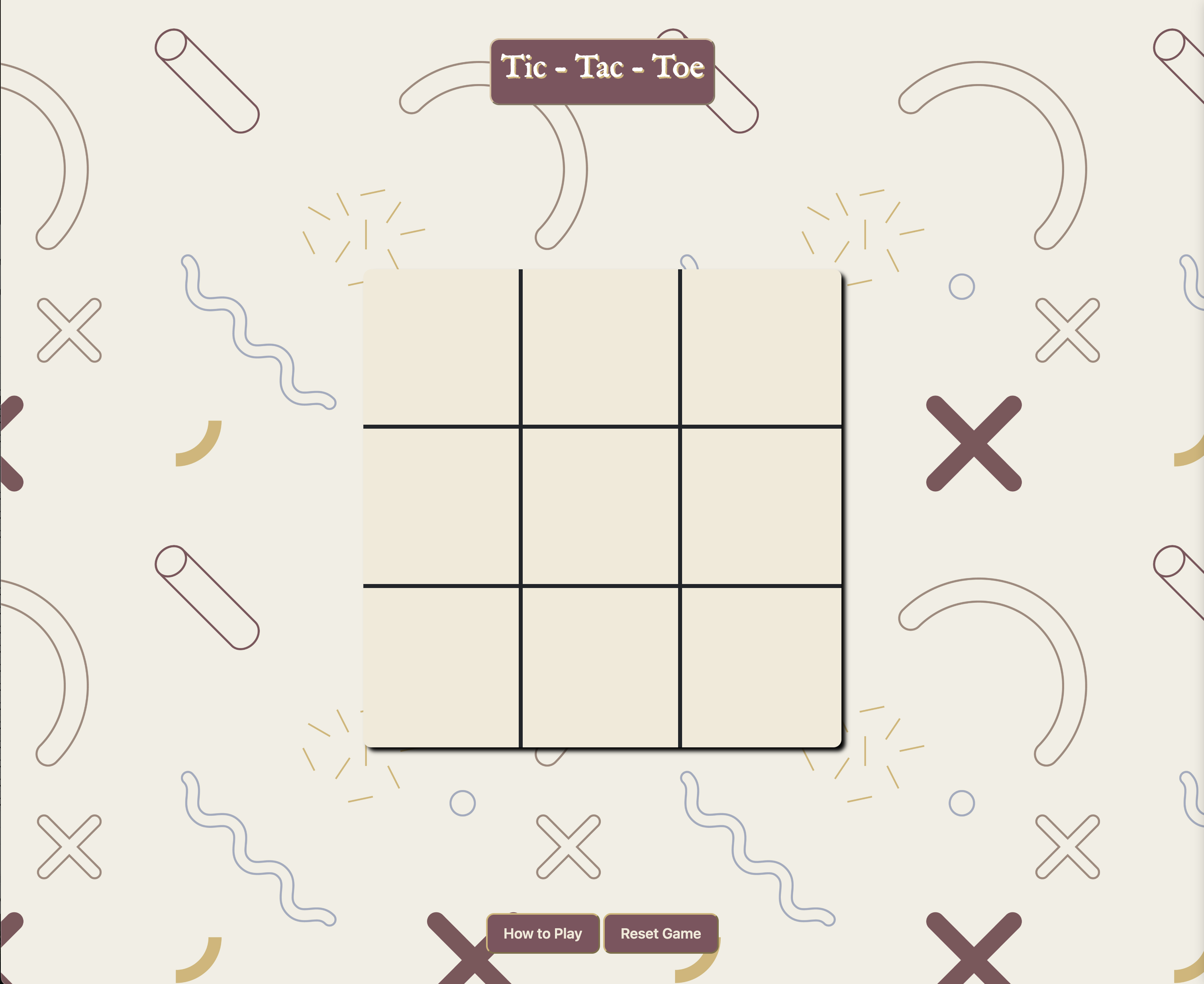
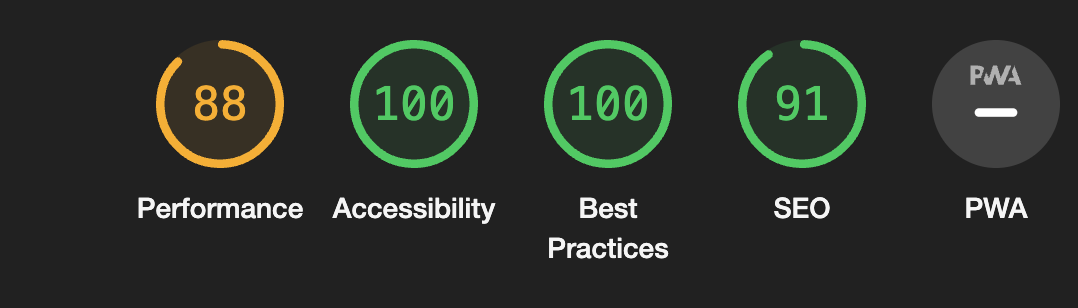
The above website screenshot was generated using ui.dev/amiresponsive
To view the live website on GitHub Pages click Tic Tac Toe
To fufil the requirements of my portfolio project two, I am developing this web application to demonstrate my competency in building a dynamic, interactive Front end web application which also includes understanding user input and control when interacting with a web application. This project will also showcase my attention to details and the importance of thorough testing.
-
- As a first-time users, I want to understand that it is a two player game.
- As first-time users, we want to understand how to play the game.
- As first-time users, we want to easily navigate and find the game board.
- As first-time users, we want clear instructions on how to make moves and win the game.
- As first-time users, we want a visually appealing and intuitive interface for an enjoyable gaming experience.
- As first-time users, we want to be able to reset the game if we want to start over.
- As first-time users, we want to easily know which of the players has won or if there is a tie.
- As returning visitors, we want to quickly start a new game without any hassle.
- As returning visitors, we want to easily find the "How to Play" instructions in case theres a need for refresher.
- As returning visitors, we want to see if any updates or improvements have been made to the game since our last visit.
- As frequent users, We want to compete against another player to test our skills.
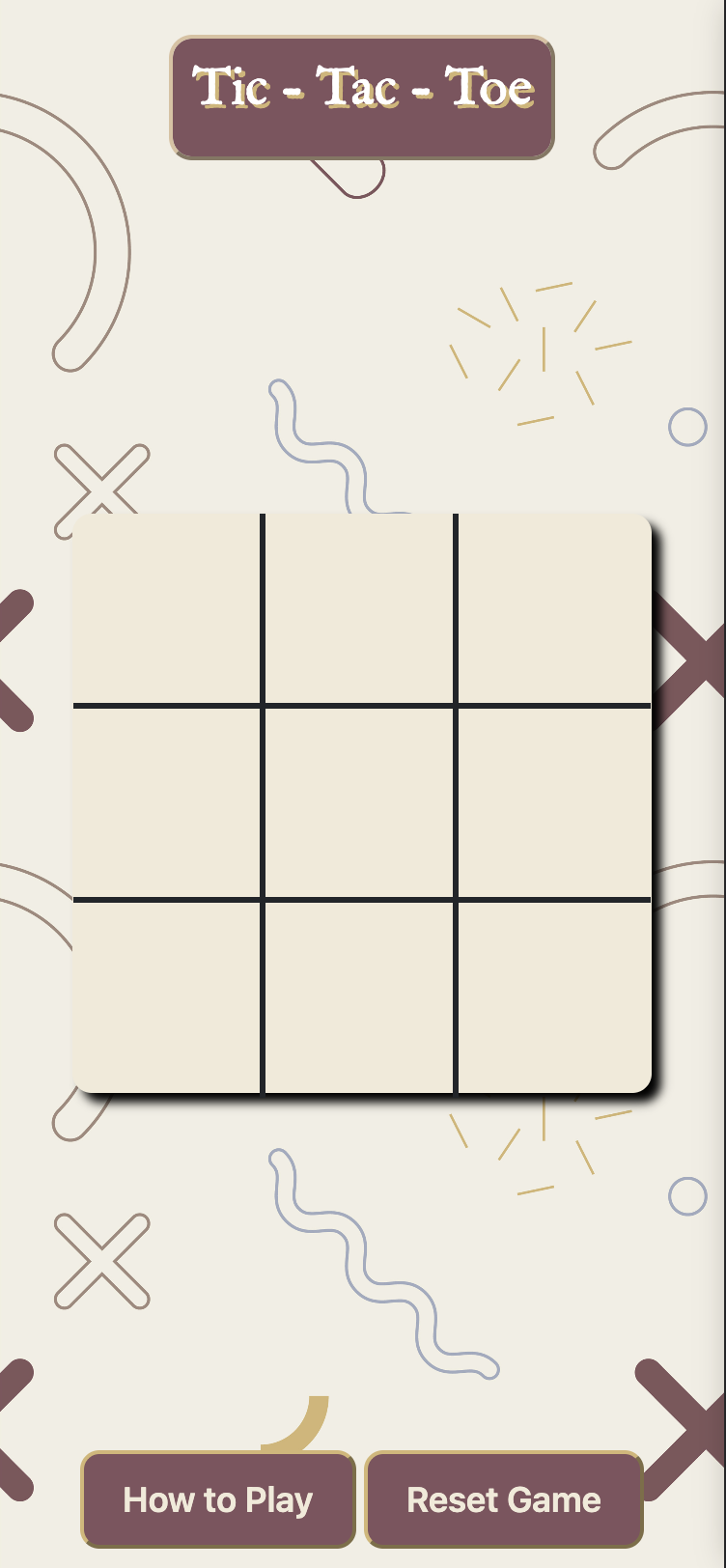
The web app has 2 pages. Welcome Page is the default landing page that welcomes users to the web app. Game Page is the page where the game board is located and all the game functionality. This can be navigated by clicking the start game button.
-
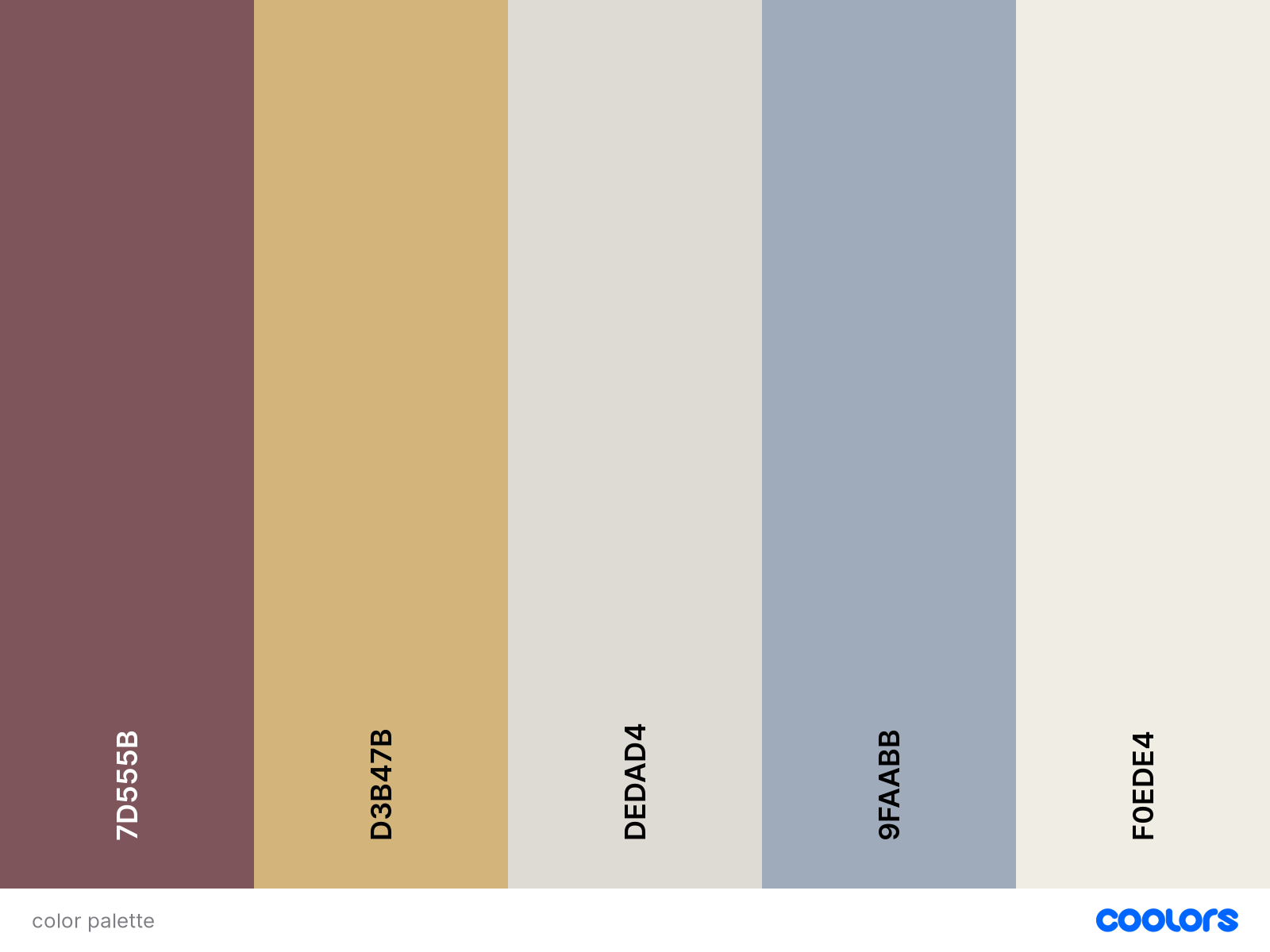
The font used in the for the header is the IM Fell English with Sans Serif as the fall back font in case for any reason the font isn't being imported into the site correctly or browser compatibility issues. I think the font is also fits in nicelyb with the design of the webgame.
Imagery is important. the game uses a background image on the game page which goes nicely with the theme and important parts of the game. The images used in the modals to give users any messages are also fit for the whatever message is being passed.

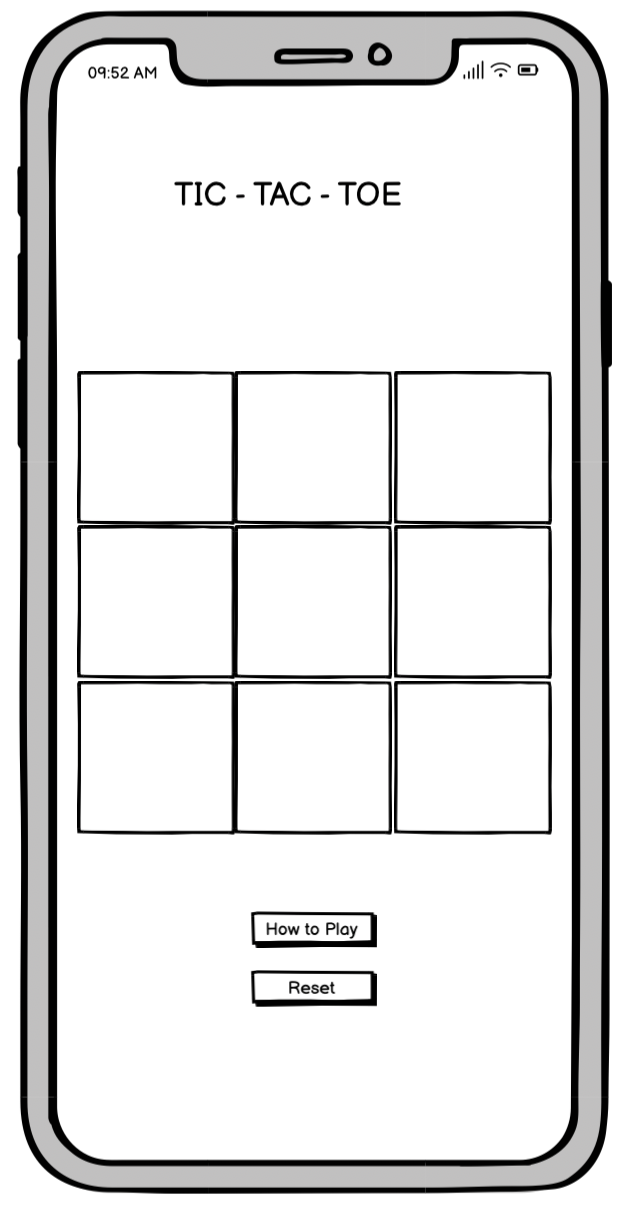
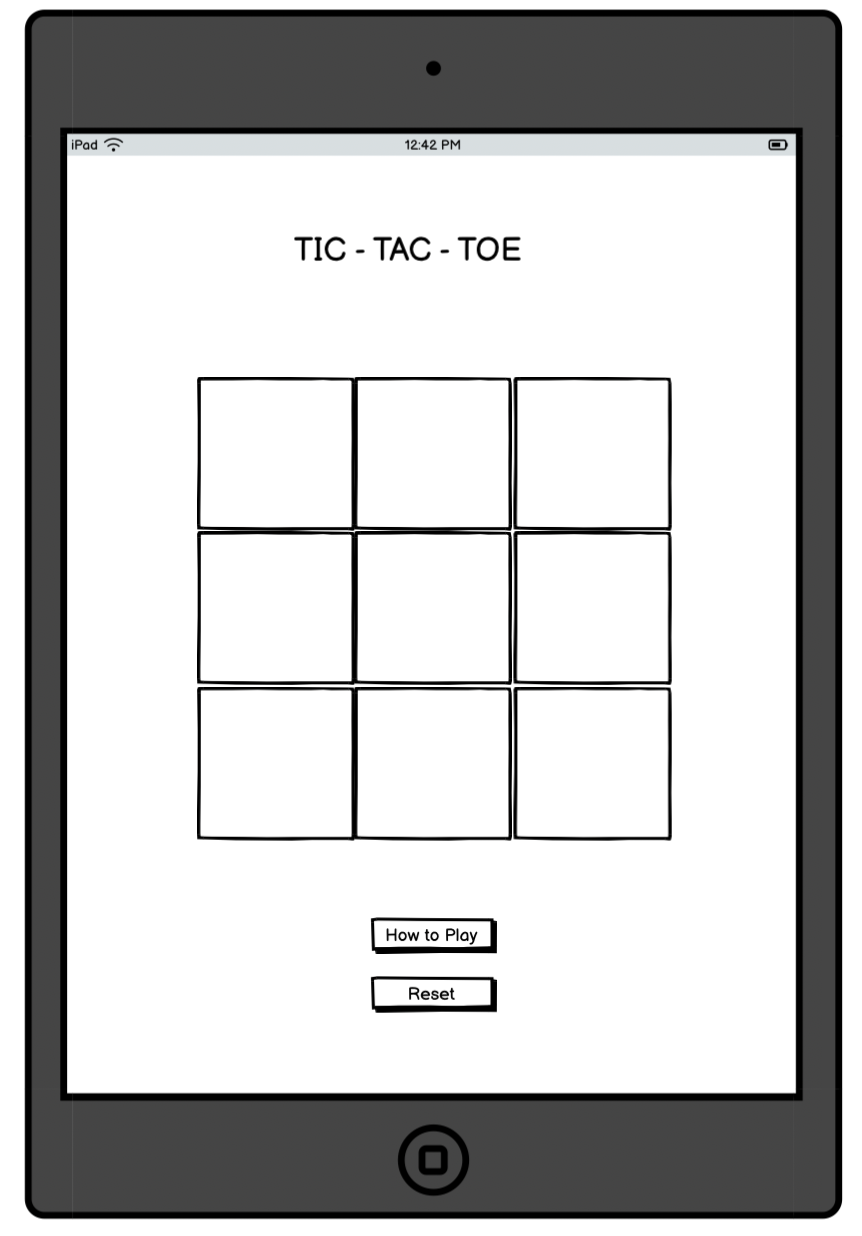
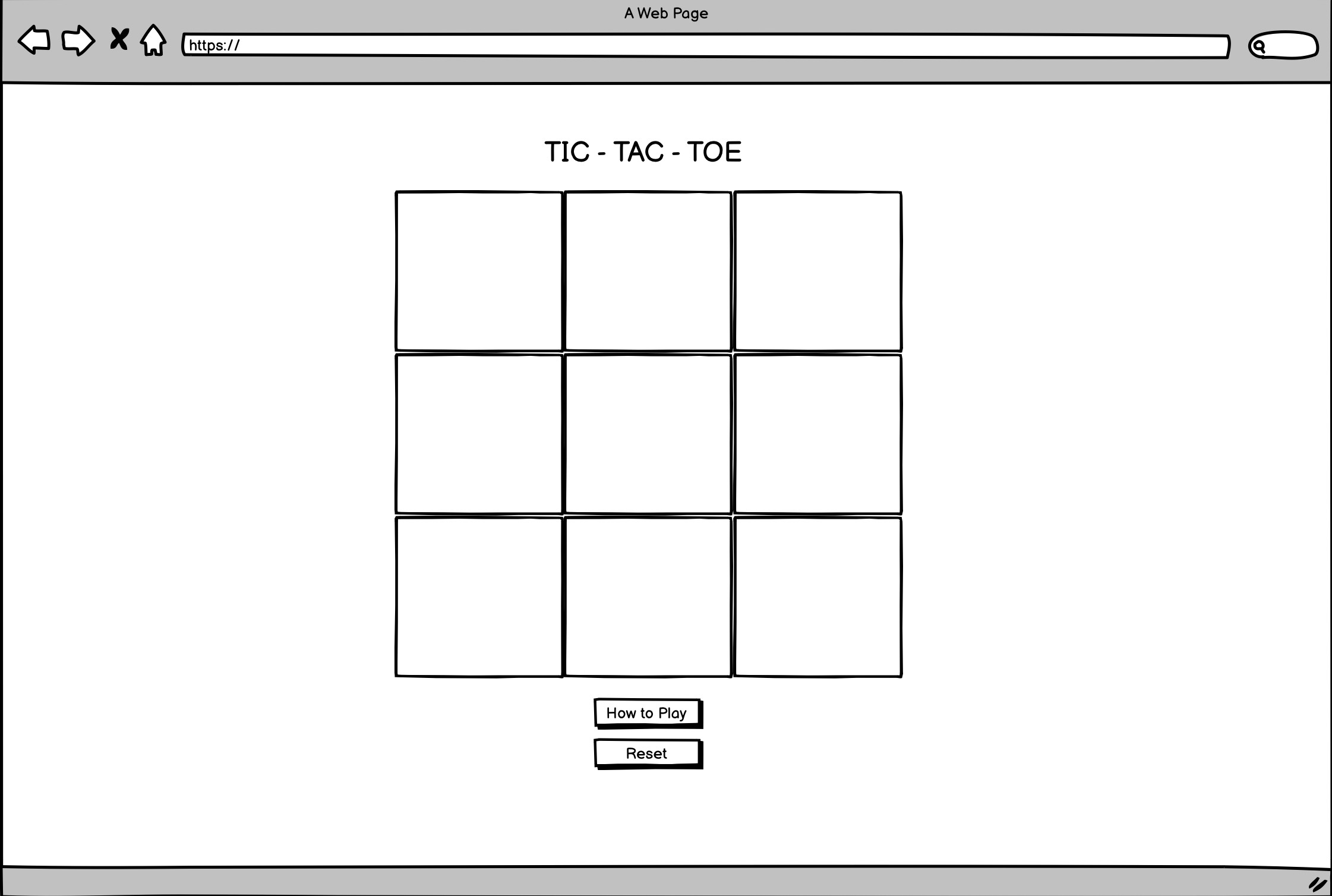
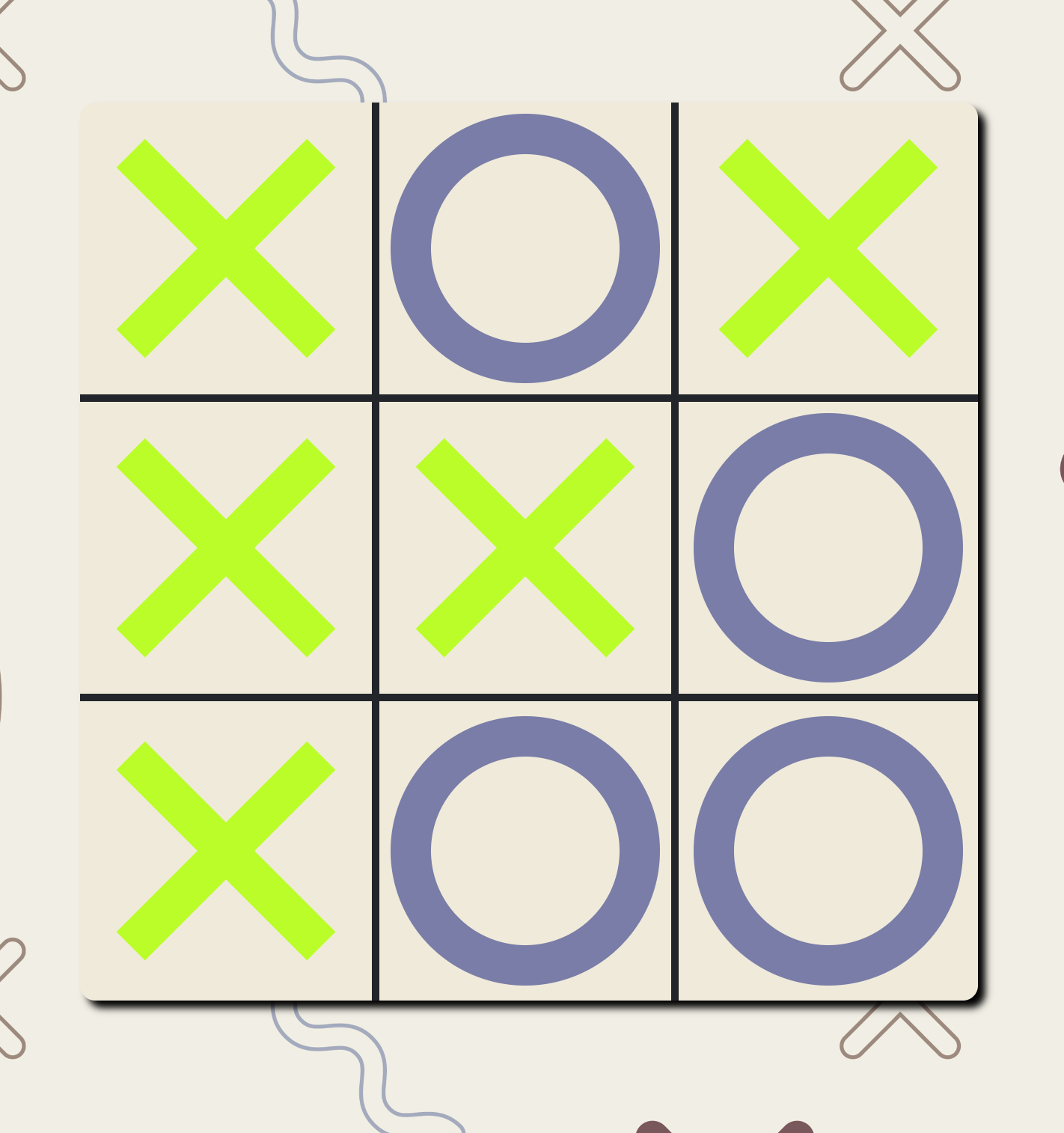
The game board is displayed on the webpage, consisting of a 3x3 grid where players can make their moves.

Players can take turns placing their marks (X or O) on the empty squares of the game board.

The game checks for a winning condition where the first player to get three of their marks in a row (horizontally, vertically, or diagonally) wins the game.
There is also an added functionality

If all nine squares on the game board are filled and no player has won, the game ends in a tie.
There is a "Reset Game" button that allows players to start a new game, clearing the game board and resetting the scores.
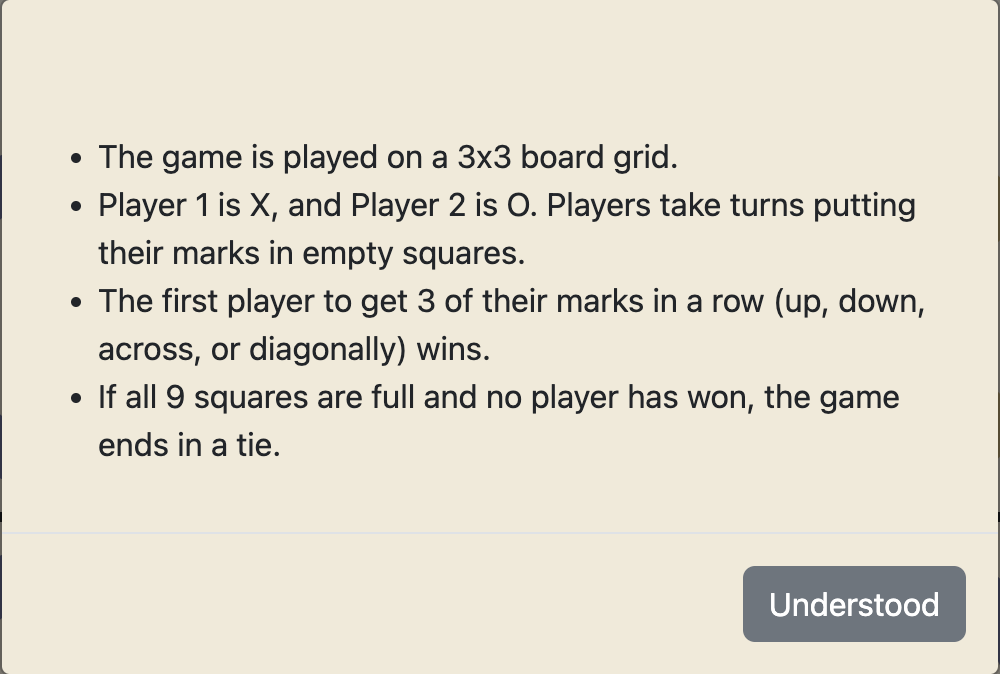
The game includes modal windows for displaying messages and information, such as the "How to Play" instructions, tie game notification, and winner announcement.



The project includes a favicon, a small icon displayed in the browser tab.
The project utilizes external libraries, including Bootstrap (CSS and JavaScript) and jQuery.
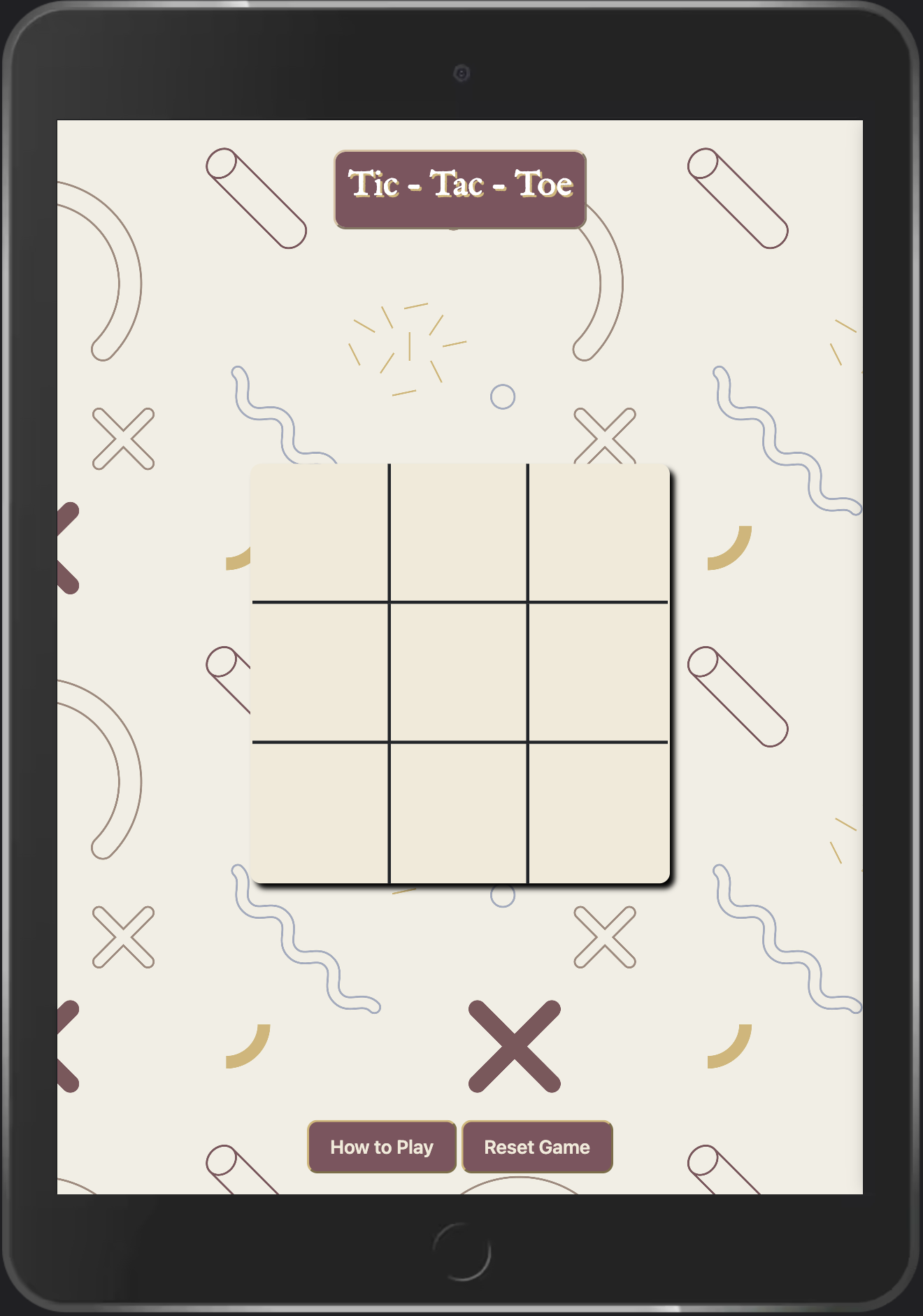
The webpage is designed to be responsive and adapt to different screen sizes and devices.
Implement an AI opponent to allow users to play against the computer.
Add different difficulty levels for the AI opponent, providing a range of challenges for players.
Enable users to play against each other online, either locally or across different devices.
Implement a scoring system to keep track of wins, losses, and ties for each player.
Allow players to enter their names or choose from predefined usernames for a personalized experience.
Enhance the game with animations, sound effects, and visual feedback for player moves and game outcomes.
Provide statistics and analytics to track game history, including win/loss ratios and game duration.
Implement the ability to undo or redo moves during gameplay to provide more flexibility and strategic options.
Ensure the game is accessible to users with disabilities by implementing features like keyboard navigation and screen reader support.
- Used for utilizing pre-designed CSS styles and components for a responsive layout.
- Used for simplifying DOM manipulation and event handling.
- Used for version control and managing the project's source code.
- Used for hosting the project repository.
- A popular code editor used for developing the game.
- Font Awesome was used to show the media icons in the footer.
- Used for debugging and inspecting the game's behavior in different web browsers.
- Balsamiq was used to create the wireframes during the design process.
- As a first-time users, I want to understand that it is a two player game.
- On the page that welcomes users to the web app, there is a how to play button and once clicked, the game instructions appear which lets users know it is a 2 player game.
- As first-time users, we want to understand how to play the game.
- This is achieved by the presence of the how to play button present on the page that welcomes players to the game.
- As first-time users, we want to easily navigate and find the game board.
- Players can esily see the start game button on the first page which will navigate them to the game board.
- As first-time users, we want clear instructions on how to make moves and win the game.
- This is achieved by the information the how to play button reveals once the how to play button is clicked on both pages
- As first-time users, we want a visually appealing and intuitive interface for an enjoyable gaming experience.
- This is achieved by the use of visually appealing images on the background and and the modals
- As first-time users, we want to be able to reset the game if we want to start over.
- A reset game button is present on the game screen to enable users perform this action
- As first-time users, we want to easily know which of the players has won or if there is a tie.
-
Bootstraps modals have been used to achieve achieve this functionality and pass messages accross to users on the game page if theres a win or tie game.
- As returning visitors, we want to quickly start a new game without any hassle.
- Users can start start new games or reset boards an unlimitedly.
- As returning visitors, we want to easily find the "How to Play" instructions in case theres a need for refresher.
- The how to play button on the game page shows a modal popup with instructions to help users with this.
- As returning visitors, we want to see if any updates or improvements have been made to the game since our last visit.
-
Any updates to the game will be positioned and commi=unticated to users in a visually appealling and intuitive way.
- As frequent users, We want to compete against another player to test our skills.
- There is no limit to which users can play and compete against each other.
- The Website was tested on Google Chrome, Internet Explorer, Microsoft Edge. Mozilla Firefox and Safari browsers.
- The website was viewed on a variety of devices such as Desktop, Laptop, iPad Pro, iPad Air, iPhone 13, iPhone 13pro Max, Infinix Note 12, Samsung s20, & iPhone 14.
- A large amount of testing was done to ensure that all links were working appropriately
- Friends and family members were asked to review the site and documentation to point out any bugs and/or user experience issues.
- Encountered bugs when trying to implement a functionality that will change the color of winning cells player mark when win condition has been bet. It wasn't displaying the chosen color at first, and retained the winning color class after reset bnutton had been clicked.

- FIX: Updated the checkwin function in javascript to store the cells into an array, and then added a highlight cells function to add the winning class styling to the winning cells array.
- Noticed the header appearing a little differently in different phones. Below is the screenshot iphone 13 and iphone 14 pro max models.
- iPhone 13 Pro Max

- iPhone 14 Pro Max

Fix: This has not been fixed
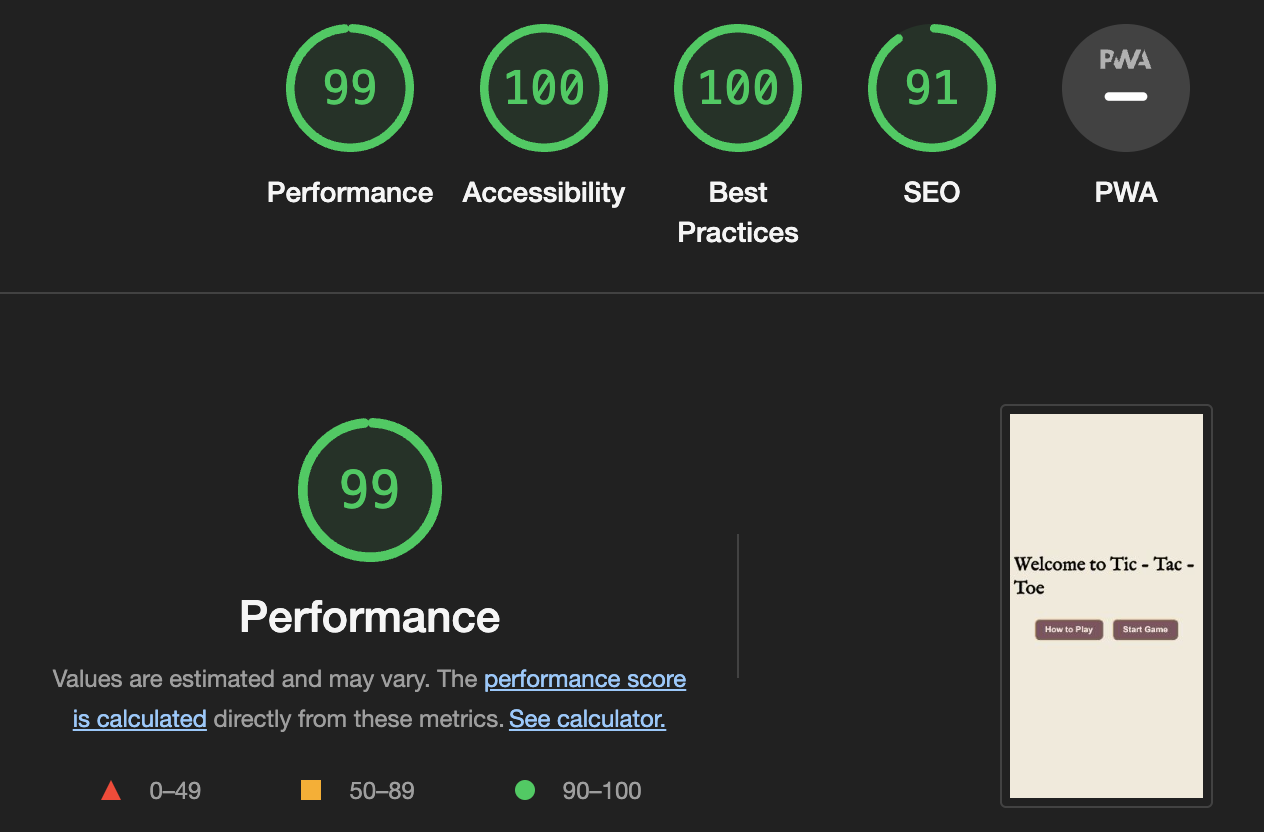
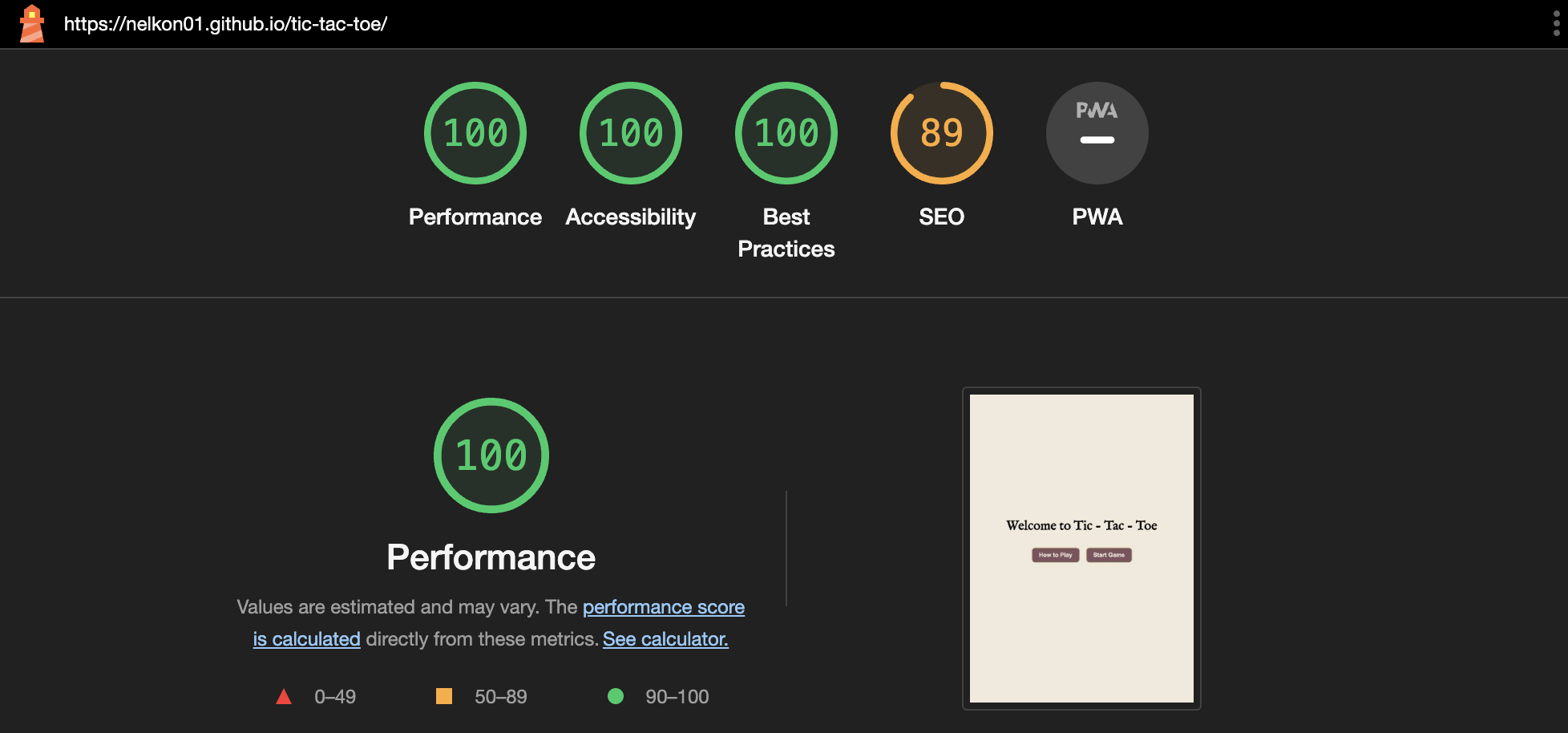
Index Page
Index Page
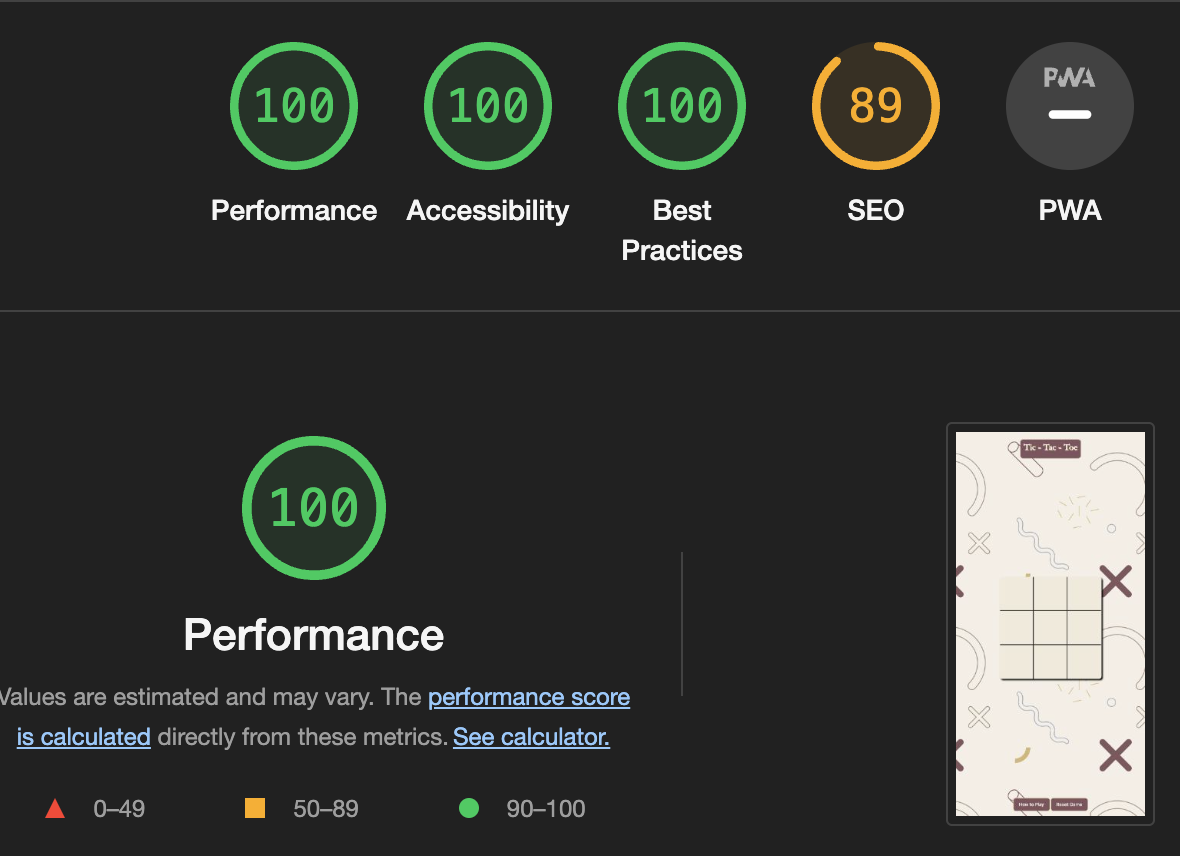
 Game Page
Game Page

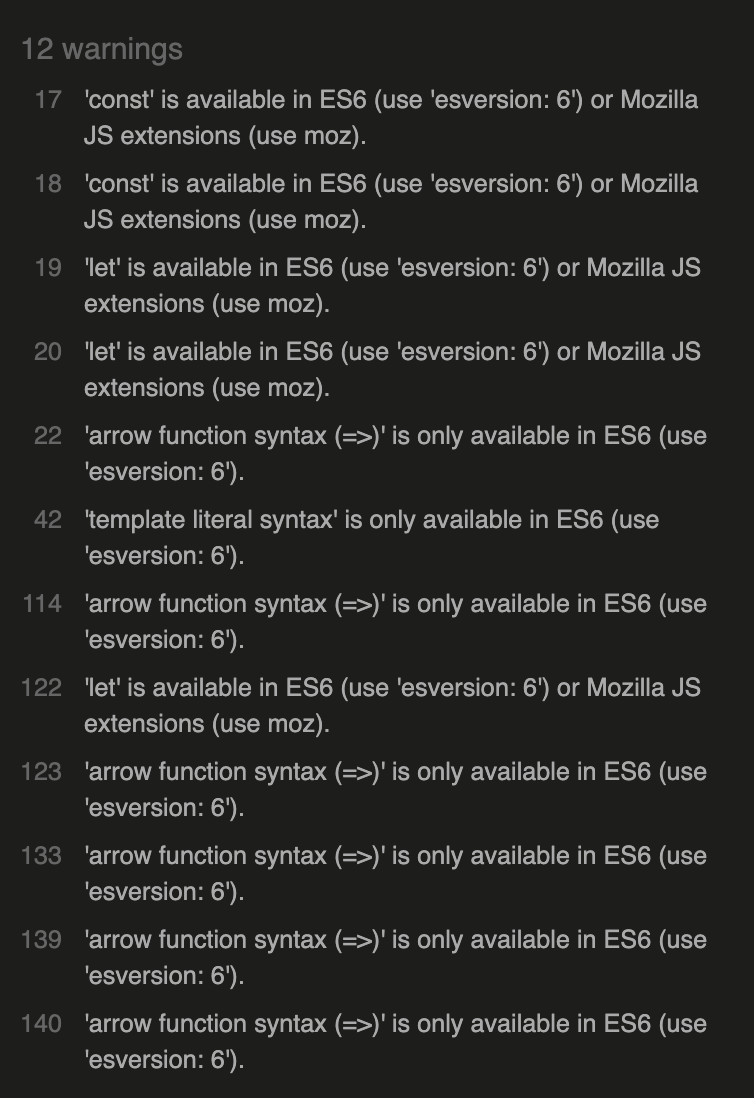
- These warnings appeared of the es6 syntax that was prominent in my code. however the validator did not pick up on any errors.
The project was deployed to GitHub Pages using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page), locate the "Settings" Button on the menu.
- Alternatively Click Here for a GIF demonstrating the process starting from Step 2.
- Scroll down the Settings page until you locate the "GitHub Pages" Section.
- Under "Source", click the dropdown called "None" and select "Master Branch".
- The page will automatically refresh.
- Scroll back down through the page to locate the now published site link in the "GitHub Pages" section.
By forking the GitHub Repository we make a copy of the original repository on our GitHub account to view and/or make changes without affecting the original repository by using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page) just above the "Settings" Button on the menu, locate the "Fork" Button.
- You should now have a copy of the original repository in your GitHub account.
- Log in to GitHub and locate the GitHub Repository
- Under the repository name, click "Clone or download".
- To clone the repository using HTTPS, under "Clone with HTTPS", copy the link.
- Open Git Bash
- Change the current working directory to the location where you want the cloned directory to be made.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/Nelkon01/tic-tac-toe
- Press Enter. Your local clone will be created.
$ git clone https://github.com/Nelkon01/tic-tac-toe
> Cloning into `CI-Clone`...
> remote: Counting objects: 10, done.
> remote: Compressing objects: 100% (8/8), done.
> remove: Total 10 (delta 1), reused 10 (delta 1)
> Unpacking objects: 100% (10/10), done.
Click Here to retrieve pictures for some of the buttons and more detailed explanations of the above process.
- Bootstrap 5: Bootstrap Library used throughout the project mainly to make site responsive and to utilize bootsrap styling and modals which gave users information popups.
- Web Dev Simplified YouTube: This video helped me understand a nice way i wanted to achieve the board styling and the player marks.
- Background Image was Image by rawpixel.com on Freepik
- Favicon image was Tic tac toe icons created by Freepik - Flaticon
- The image on winning modal was Image by macrovector on Freepik
- Background image on winning modal was Image by upklyak on Freepik
- Tie background image on tie modal was Image by pch.vector on Freepik
- Bootstrap modal inspriration was gotten from colorlib
- This website was helpful to reduce and resize images reduceimages
- Validator testing programs (w3.org for html and css) Jshint(Javascript)