React Native - is Facebook's UI toolkit for building beautiful, natively compiled applications for Android and ios from a single codebase.
This is a micro-framework for React Native which is designed to help simplify developing apps. Every project provides a simple boilerplate to help you build apps easier.
This project is open source, we welcome any contributions.
- Node install
- HomeBrew install (for mac os)
brew install node(for mac os)brew install watchman(for mac os)- Android Studio install
- Xcode install
To set up your project based on this boilerplate, you need to do some of the steps.
Here are the steps for setting up a Project with this React Native boilerplate:
In this step you need to download(cloning) the files from this repository to your local computer:
git clone https://github.com/NeoSOFT-Technologies/mobile-react-native.gitor
git clone git@github.com:NeoSOFT-Technologies/mobile-react-native.gitThe next step is to open the folder that has been downloaded / cloned into a cli application such as bash, cmd, terminal .
Sensitive information like api keys, credentials, etc should not be checked into git repos,
especially public ones. To keep such data safe the template uses app_secrets.ts file. If you
want to run the app locally, you will need to create a new file app_secrets.ts
under src/secrets. To help with setting up the secrets file, the template
inclued a skeleton secrets file.
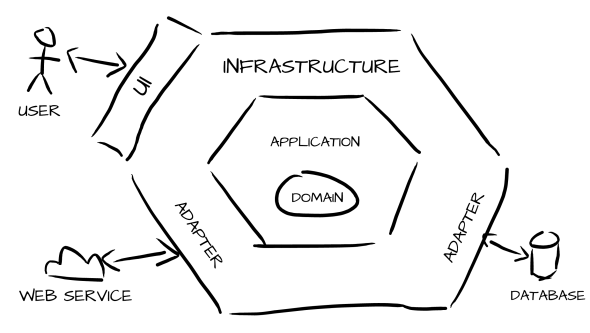
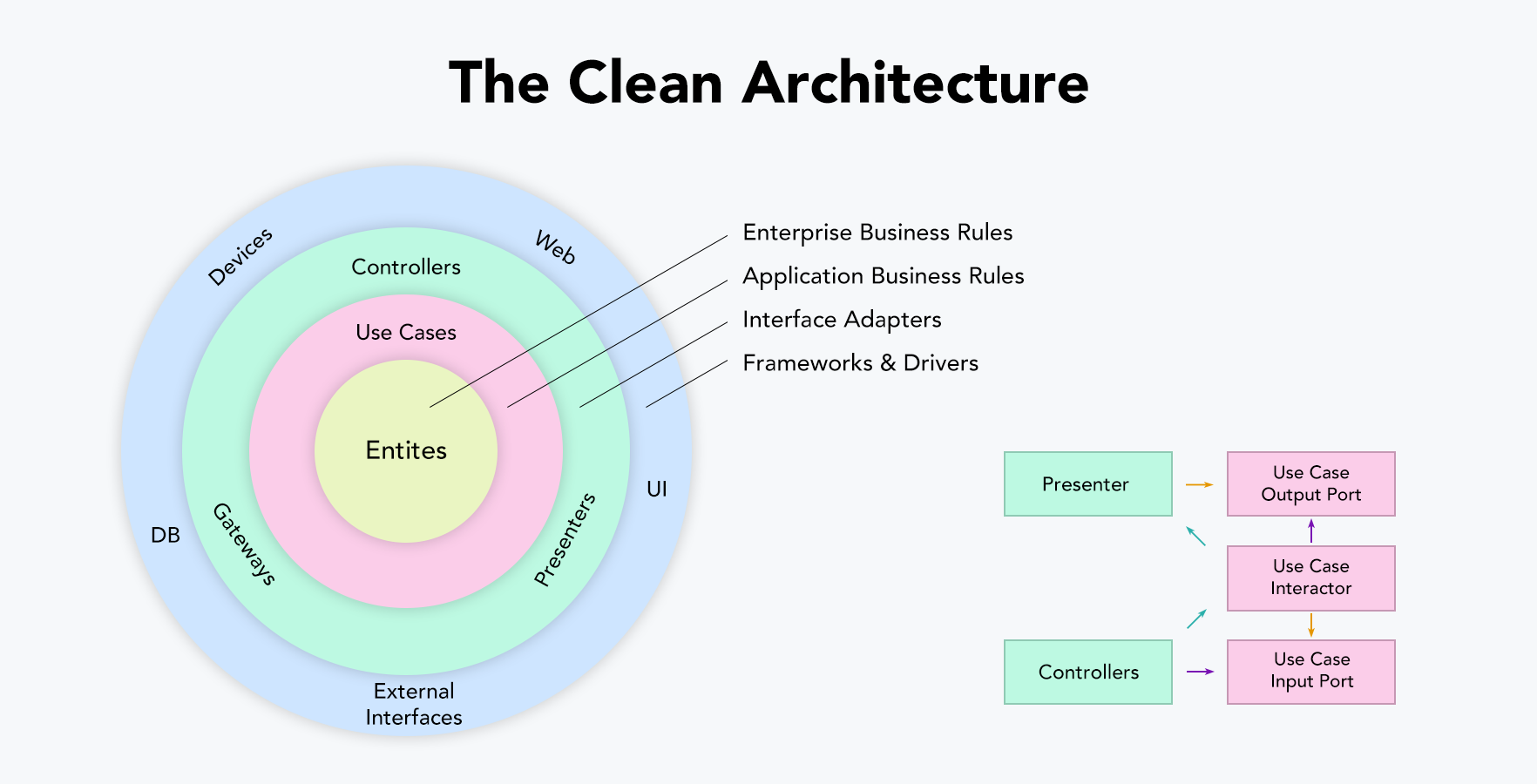
The architecture of the template facilitates separation of concerns and avoids tight coupling between it's various layers. The goal is to have the ability to make changes to individual layers without affecting the entire app. This architecture is an adaptation of concepts from Hexagonal Architecture & Clean Architecture
The idea of representing this architecture with a hexagon is due to the ease of associating the theoretical concept with the visual concept. Inside this hexagon is where our base code is located. This part is called domain.
Each side of this hexagon represent an interaction with an external service, for example: http services, db, rendering..
The communication between domain and the rest of actors is performed in the infrastructure layer. In this layer we implement a specific code for each of these technologies.
- Distinguish between detailed implementation areas and domain areas.
- Architecture does not depend on the framework.
- The outer zone can depend on the inner zone, but the inner zone cannot depend on the outer zone.
- Both high-level and low-level modules rely on abstraction..
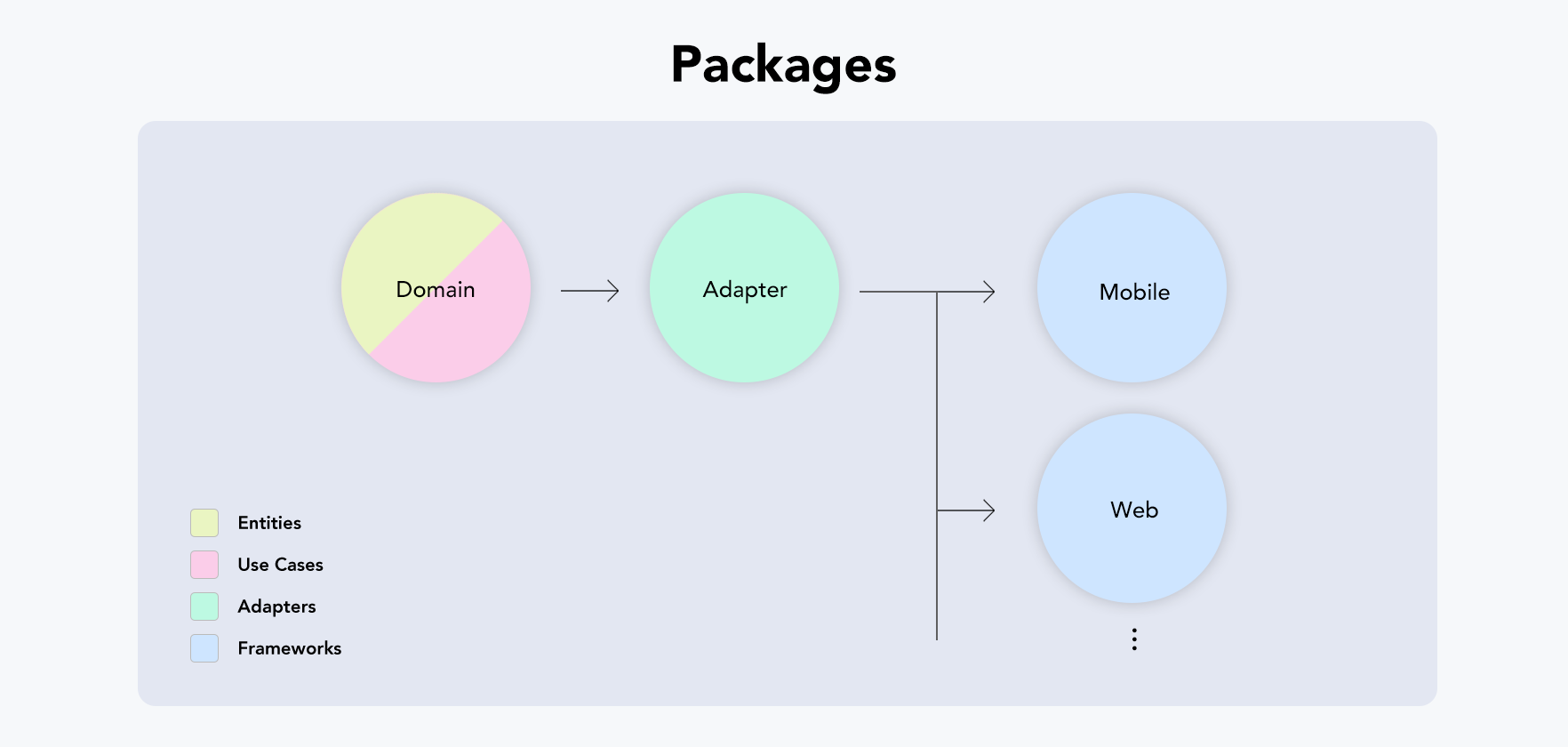
In this article, what we call "Monorepo" is a way to manage multiple npm packages in a single repository.
Here there is a typescript project and react native app with Monorepo using Lerna, a tool I will later introduce in this article. React is also managing multiple packages in a single repository, but without Lerna.
- You can make it easy to develop multiple packages dependent on each other
- You don't need to link each package using npm link
- You can manage npm package dependencies in a single repository
- This is especially useful when you are using a dependency management tool like Renovate
- You need to manage issues and pull requests in a single repository
- You need to understand a workflow using Monorepo tools
Lerna is "a tool for managing JavaScript projects with multiple packages", as the official website says, which is a tool to manage multiple npm packages in a single repository.
Lerna provides the following features.
- Manage multiple npm packages in a single repository
lerna bootstrapcommand installs all package's dependencies- Hoist duplicated dependencies
- "Hoist" means to install duplicated dependencies into the root directory rather than each package directory
- lerna publish command publishes npm packages that have changes
- You can choose to manage all your packages as a single version, or manage each version separately
- lerna run command runs the same npm-scripts in each npm package at once
- Import existing git repositories to a Monorepo
learn more about lerna commands
The architecture is separated into the following layers
-
mobile - All
UIand state management elements like components, screen and view models. -
core - Core business implementation
-
infrastructure - Services provide access to external elements such as databases,apis, etc.
-
Dependency Injection - Each layer has a di directory to manage Dependency Injection for that layer.
Read the dependency management documentation to learn about all the scripts used in the project.
The template comes with built-in support for 3 flavors. Each flavor uses a different main.ts file.
- Dev - main_dev.ts
- QA - main_qa.ts
- Prod - main_prod.ts
You can setup any environment specific values in the respective index.js files.
To run a specific flavor you need to specify the flavor and target file.
The layers core and services provider within infrastructure each have an model directory.
- mobile layer: We consume the same models used from core/domain as domain wont change in the case of frontend apps.
- core layer: Model classes for performing business logic manipulations. They act as an abstraction to hide the local and remote data models.
- infrastructure: Respective service provider contains local models (data classes for the database) and remote models (data classes for the api).
Dependabot creates pull requests to keep your dependencies secure and up-to-date.
You can opt out at any time by removing the .github/dependabot.yml config file.
- Hexagonal Clean Architecture
- Monorepo
- Adhering to SOLID Principles
- Lerna
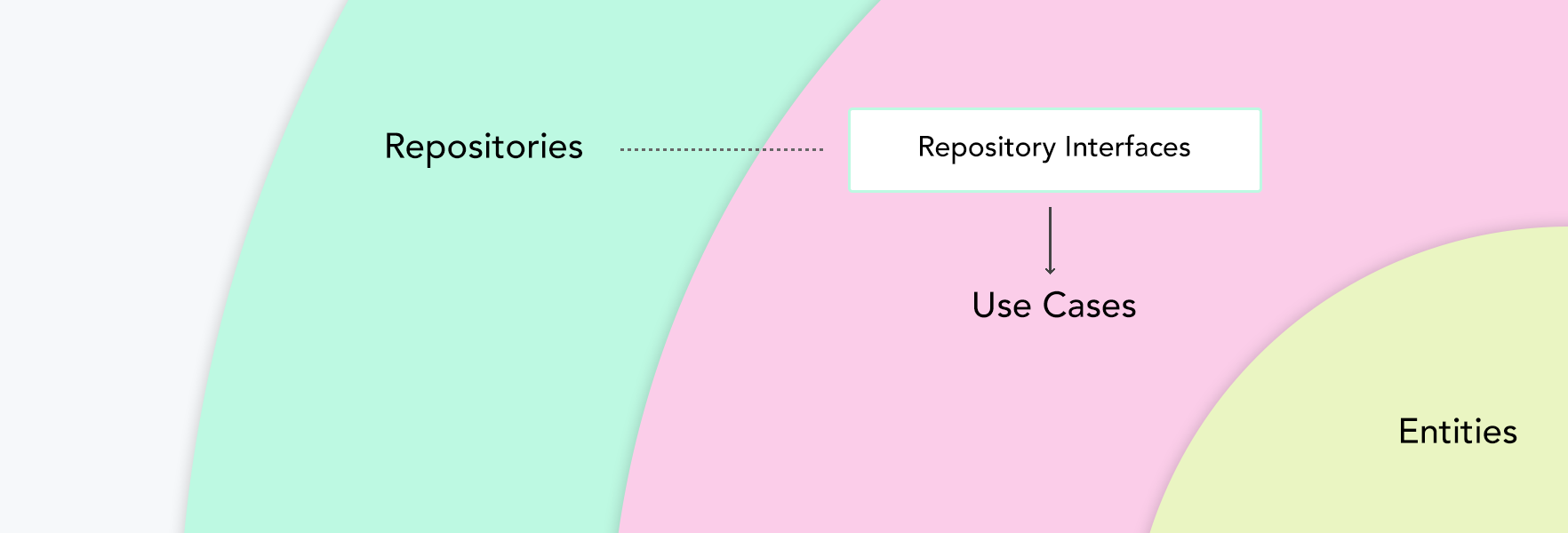
- Repository Pattern for code separations
- Dependabot
- Dependency Injection
- Network Layer
- Data Layer
- Built-in support for 3 flavors -
dev,qaandprod. - Unit & Integration Tests
- CI for build release
- Localisation
- Presentation
- Routing/Navigations
- Obfuscation
- Git hooks: with husky
- Linting: with ESLint and Prettier
- Dependency Injection - Obsidian
- Network - ts_retrofit
- Database - watermelon
- Code Analysis
- Continuous Integration - Github Action
- Navigation - React Navigaiton
- Localisation - i18n, react-i18next
- Obfuscation- Javascript scrambler
- Dependabot
- State Managment - Redux
$ yarn $ npx lerna bootstrap$ npx lerna run start# $ cd /packages/mobile/ios
$ pod install
# $ cd ../../../# $ cd /packages/mobile
# $ for dev build
$ scripts/run.sh ios dev
# $ for dev qa
$ scripts/run.sh ios qa
# $ for dev prod
$ scripts/run.sh ios prod# $ cd /packages/mobile
# $ for dev build
$ scripts/run.sh android dev
# $ for dev qa
$ scripts/run.sh android qa
# $ for dev prod
$ scripts/run.sh android prodBy default when you use this boilerplate, there are several modules that are installed automatically, here is a list of available modules:
| Name | Description |
|---|---|
| mobile | A module containing boilerplate app view implementation |
| foundation | A module containing flavour which include three flavour and secrerts. |
| core | A module containing core business implementation of the product which includes data,domain & shared modules |
| dependency-injection | A module that contains classes to achieve DI across multiple modules based on injectable |
| infrastructure | A module that includes all external data providers/adapters which are outbound adapters to core module/ports. Further includes database-watermelon & network-retrofit external ports. |
| localisation | A module containing translation data |
| presentation | A module containing the state managment which is done with the help of redux |
Checklist of all upcoming enhancements .
Contributions are welcome from anyone and everyone. We encourage you to review the Guiding principles for contributing