Discord Bot Dashboard Template
Using Typescript, Next.js 13, React 18 and Chakra ui 2.0
- Support Light/Dark theme
- Multi languages support (i18n)
- Typescript support
- Nice UI & UX + Fast performance
- Flexiable and Customizable
- Detailed Documentation
Video: https://youtu.be/IdMPjT5PzVk
Live Demo: https://demo-bot.vercel.app
- Only 'Welcome message' Feature is Supported
Review (not the latest version)
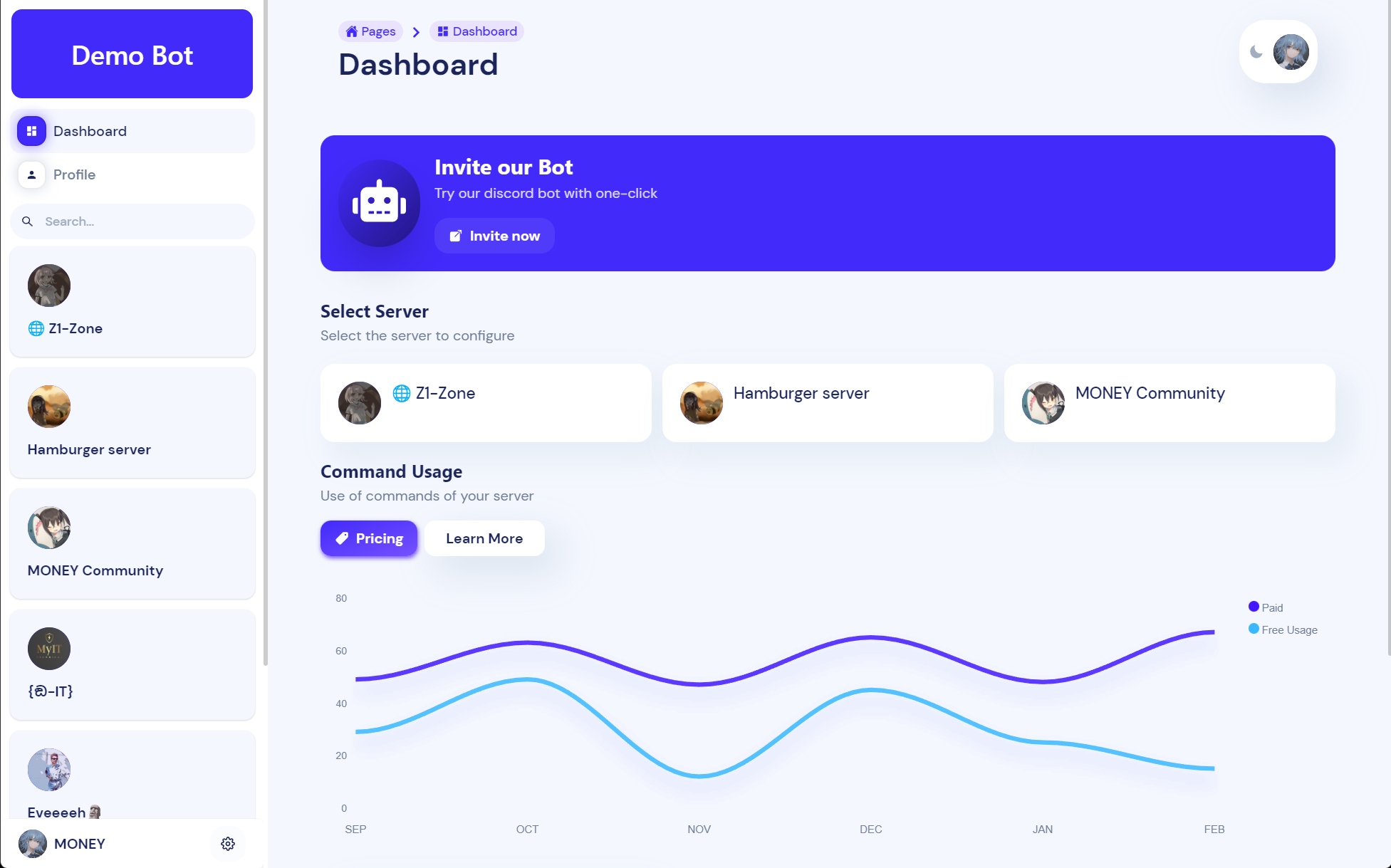
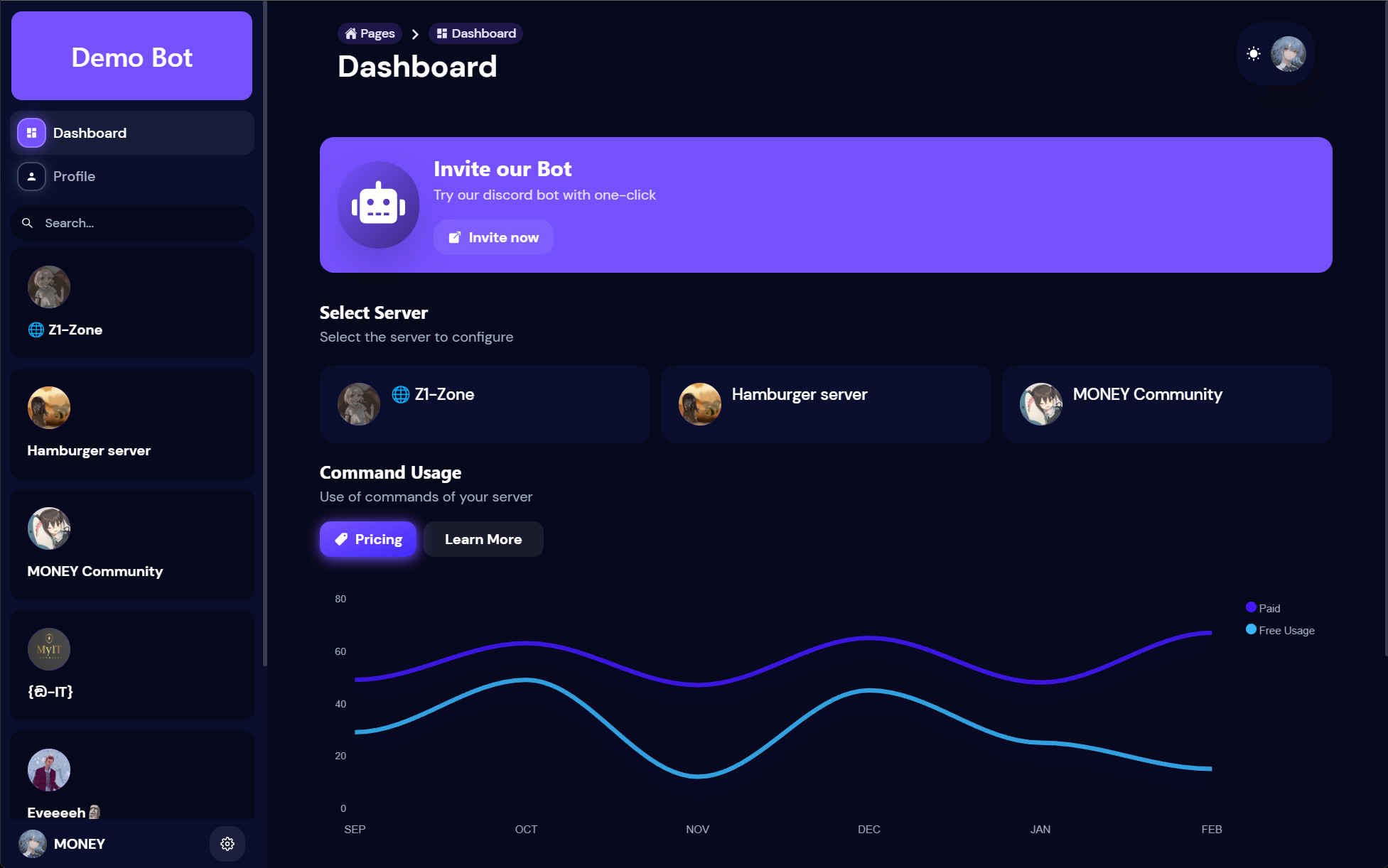
| Light | Dark |
|---|---|
 |
 |
Getting Started
As a template, you need to customize a few things in order to get it work
Before that
- Install Node.js, and a Package Manager (ex: npm or pnpm)
Required Skills
- Basic knowledge about React.js
- Able to read javascript/typescript
Set up
-
Clone the repo
git clone https://github.com/SonMooSans/discord-bot-dashboard-next.git -
Install dependencies
We always preferPNpmNPM PNPM npm installpnpm install -
Customize files
The file structure of this projectPath Description src/pages/* All the pages src/components/* Components src/api/* API utils src/config/* Common configurations -
Define Features
The dashboard has built-in support for configuring features
Users are able to enable/disable features and config the feature after enabling itCustomize all typings in src/config/types/custom-types.ts
CustomFeaturesis used for defining features and options, see the example for more detailsOpen src/config/features
You can see how a feature is configured'feature-id': { name: 'Feature name', description: 'Description about this feature', icon: <Icon as={BsMusicNoteBeamed} />, //give it a cool icon useRender: (data) => { //render the form }, }
The
useRenderproperty is used to render Feature Configuration Panel
Take a look at here for examples -
Configure General Information
Modify src/config/common.tsx- Bot name & icon
- Invite url (example: https://discord.com/oauth2/authorize?client_id=1234&scope=bot)
- Guild settings
-
Configure Environment variables
Those variables in .env.example are required
You can define environment variables by creating a.envfile -
Setup Backend Server
In order to let the dashboard connected with your discord bot, you will need a backend server
You can implement it in any programming languagesRead here for a guide to develop your own server
-
Done!
Start the app bypnpm run dev(depends on your package manager)
Then you should see the app started in port3000
Authorization
We are using the API Routes of Next.js to handle Authorization
Configure the Application
-
Open Discord Developer Portal
-
Create your OAuth2 application in https://discord.com/developers/applications
-
In
<Your Application>-> OAuth2 -> RedirectsAdd
<APP_URL>/api/auth/callbackurl to the redirectsFor Example:
http://localhost:3000/api/auth/callback
This is required for Authorization
Authorization Flow
Login -> Discord OAuth -> API Routes -> Client
- Login (
/api/auth/login)
- Redirects user to discord oauth url
- Open Discord OAuth url
- User authorizes the application
- Redirect back to
/api/auth/callback
- API Routes
- Store the access token in http-only cookies
- Redirect back to home page
Token Expiration
The Discord access token can be expired or unauthorized by the user
We will require the user to login again after getting 401 error from the Discord API
The refresh token won't be used, but you are able to customize the Authorization Flow
Backend Development
Check src/api/bot.ts, it defined a built-in API for fetching data
You can use express.js (Node.js), Rocket (Rust) or any libraries/languages to develop your own server
Usually the server runs along with your discord bot (in the same program)
Moreover, you can use redis instead of connecting to the bot server directly
Official Example
Authorization
The client will pass their access token via the Authorization header
Bearer MY_TOKEN_1212112
Required Routes
You may extend it for more functions
GET /guilds/{guild}
- Get guild info (
custom-types.ts > CustomGuildInfo) - Respond 404 or
nullif bot hasn't joined the guild
GET /guilds/{guild}/features/{feature}
- Get Feature options (
custom-types.ts > CustomFeatures[K]) - Respond 404 if not enabled
PATCH /guilds/{guild}/features/{feature}
- Update feature options
- With custom body (defined in
config/features) - Respond updated feature options
POST /guilds/{guild}/features/{feature}
- Enable a feature
DELETE /guilds/{guild}/features/{feature}
- Disable a feature
GET /guilds/{guild}/roles
- Get Roles of the guild
- Responds a list of Role Object (Same as discord documentation)
GET /guilds/{guild}/channels
- Get Channels of the guild
- Responds a list of Guild Channel (Same as discord documentation)
Any issues?
Feel free to ask a question by opening a issue
Love this project? Give this repo a star!