https://neutroniumcore.github.io/Neutronium.SPA.Template/
This project is a template application for Neutronium Vue project.
It is built on the top of Vuetifyjs material component framework.
See Neutronium.SPA.Demo as reference application built with this template.
-
npm run serveServe files for Neutronium for debug in local browser using
.cjsonfiles as view-model. -
npm run liveServe files for Neutronium hot-reload.
-
npm run buildBuild files to be used in Neutronium application.
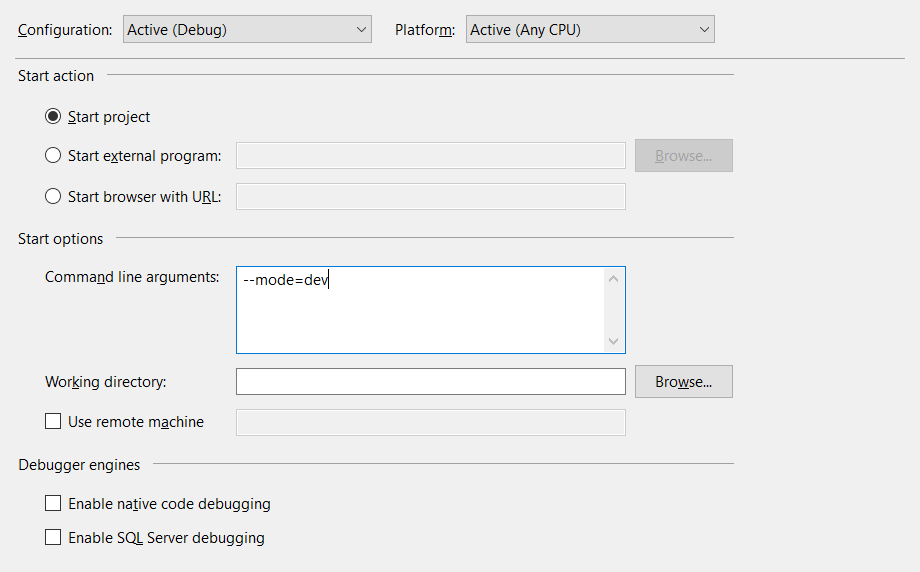
Usage:
--mode=live
-m=dev --url=http://localhost:9090/index.html
-u=http://localhost:9091/index.html
Options:
-m --mode=(live|dev|prod) Set application mode.
-u --url=<uri> Set view url
-
Live:
Debug mode with hot-reload activated using file served by `npm run live` scripts. -
Dev:
Debug mode using local files. -
Prod:
No debug, using local files.
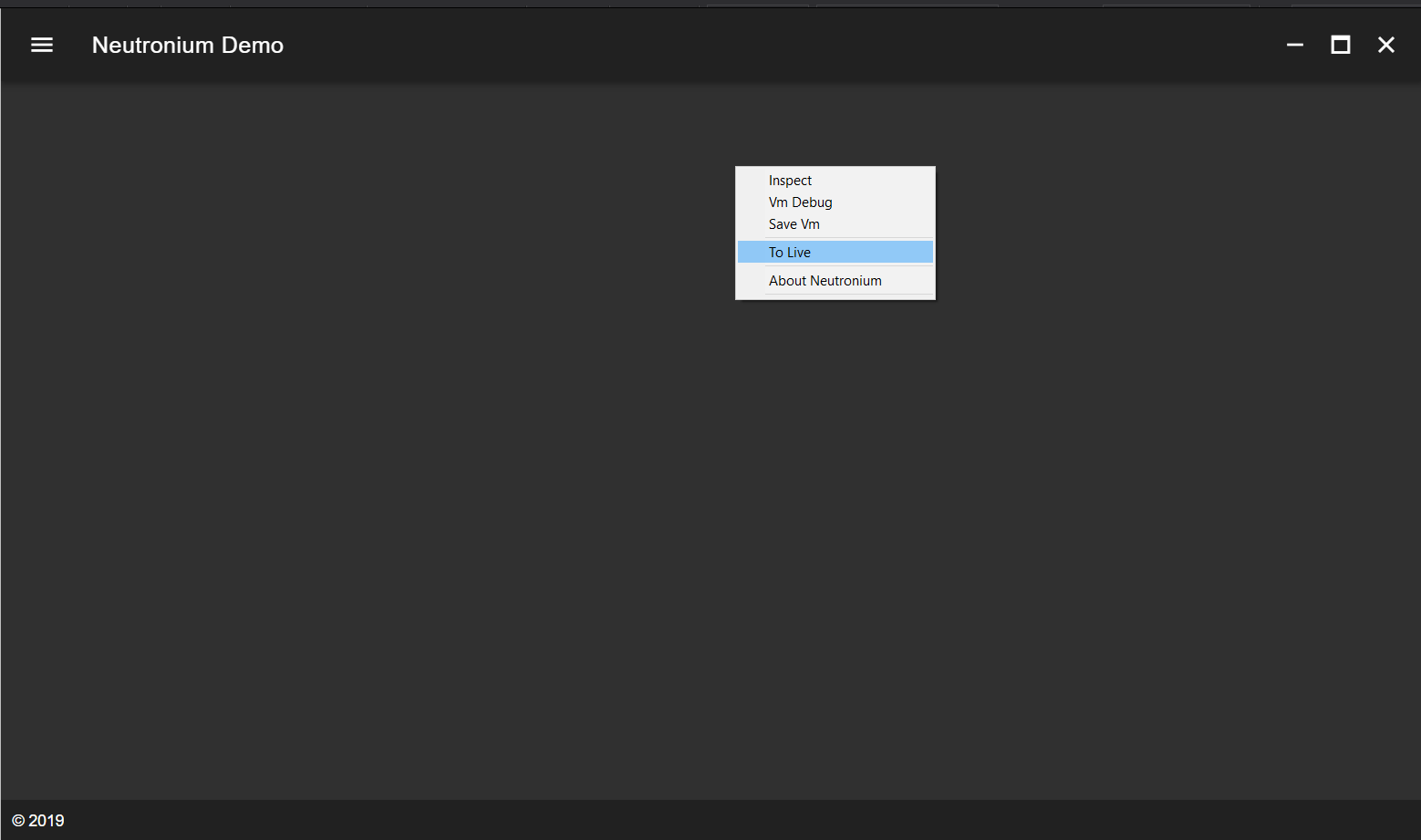
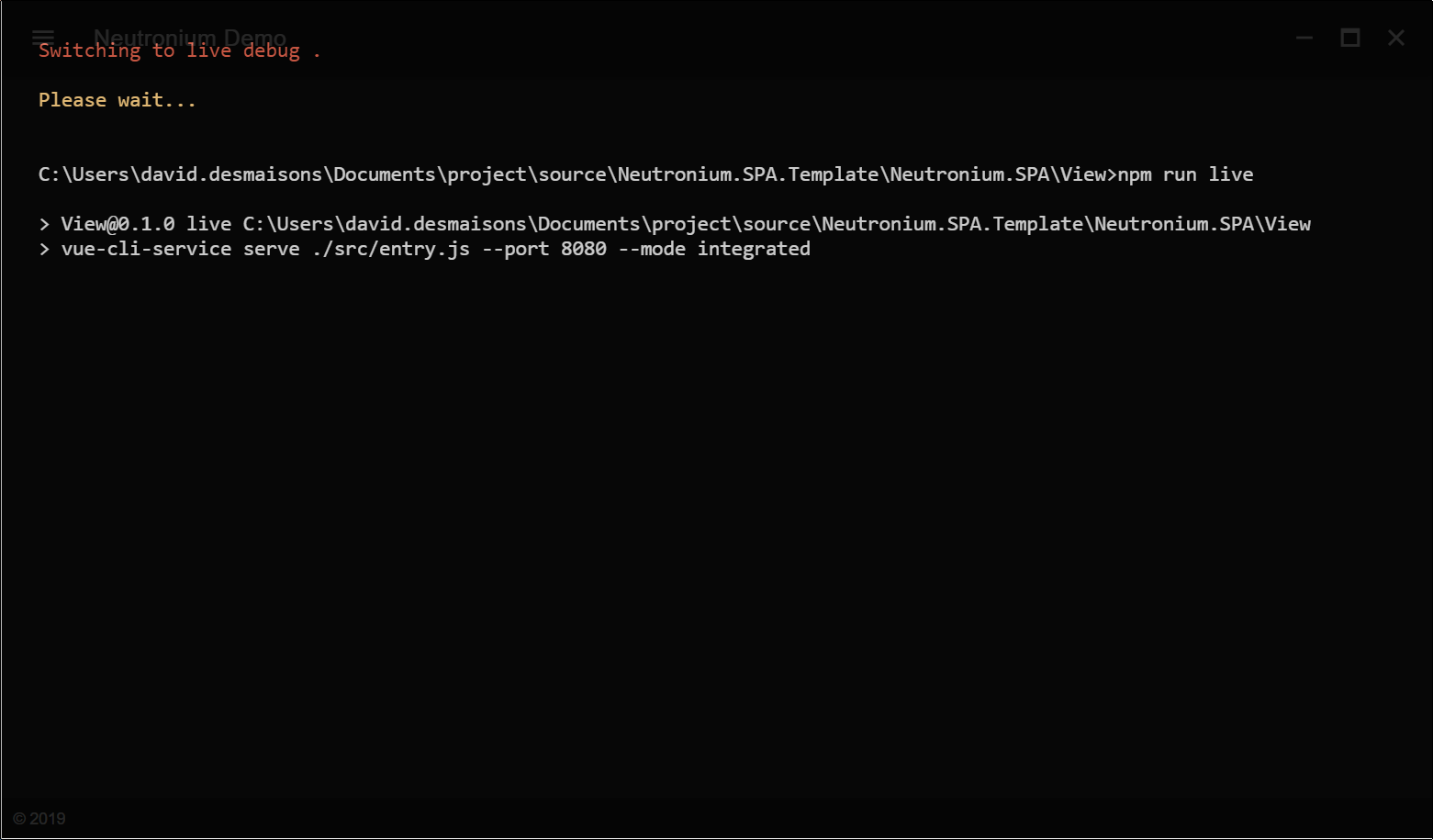
Note: when running in live mode, it is not needed to run manually npm run live this will be called automatically by the application.
- Only available in
devmode. - Switch to
livemode by runningnpm run liveand reloading the page using the served files.
- Only available in
livemode. - Reload the page. Maybe useful on some scenario when page does not automatically reload.
Neutronium.SPA.Demo illustrates how to integrate with vue-router.
See more details here
Integration with vue-i18n is provided.
See more details here
See more details here
See more details here