Este projeto foi feito com muito carinho, usando o framework para React chamado Next.js . Espero que gostem, e caso tenham sugestões sintam-se à vontade para fazer uma branche desse projeto e contribuir.
Requisitos:
-
- Node.js 12.0 ou posterior
-
- MacOS, Windows (incluindo WSL) e Linux são suportados
Depois de clonar o projeto, execute no seu terminal.
npm run dev
# or
yarn devAbra o link http://localhost:3000 no seu navegador
API routes pode ser acessada em http://localhost:3000/api/hello. e o endpoint pode ser editado em pages/api/hello.js.
ou
Confiram-no no link: https://614fe06068c14100080e452b--romantic-meitner-92b362.netlify.app/
-
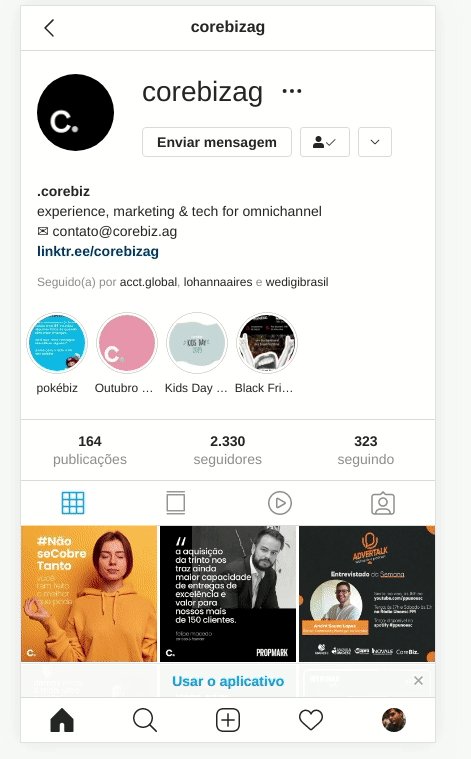
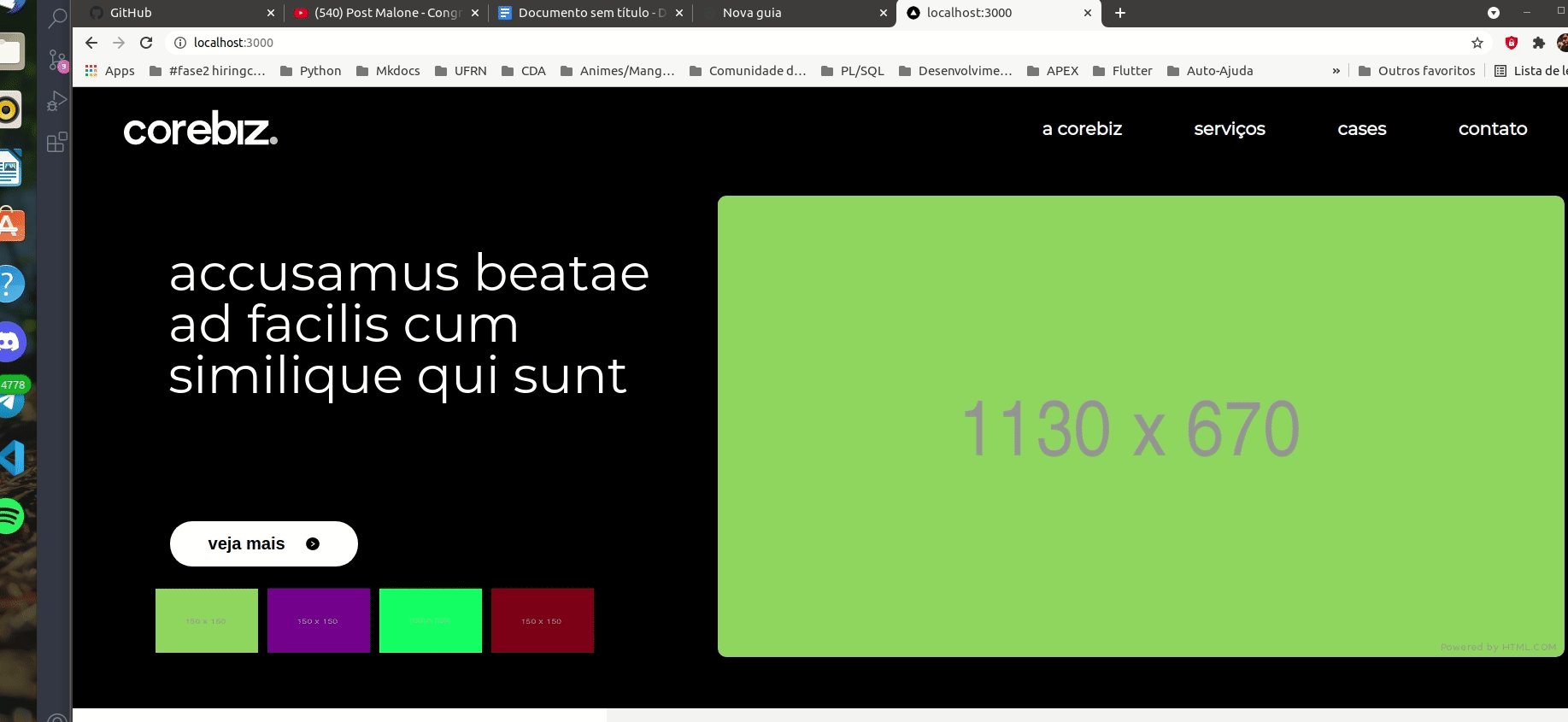
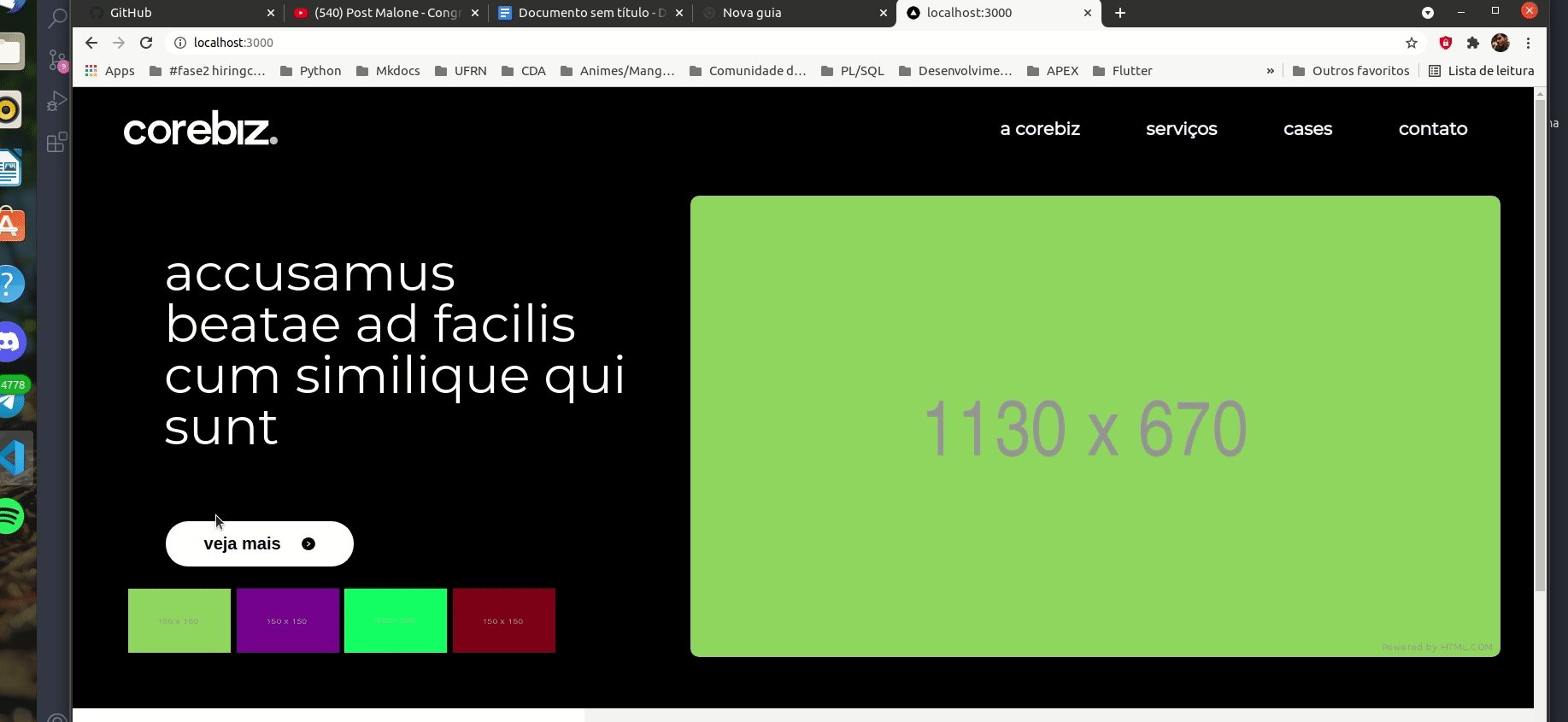
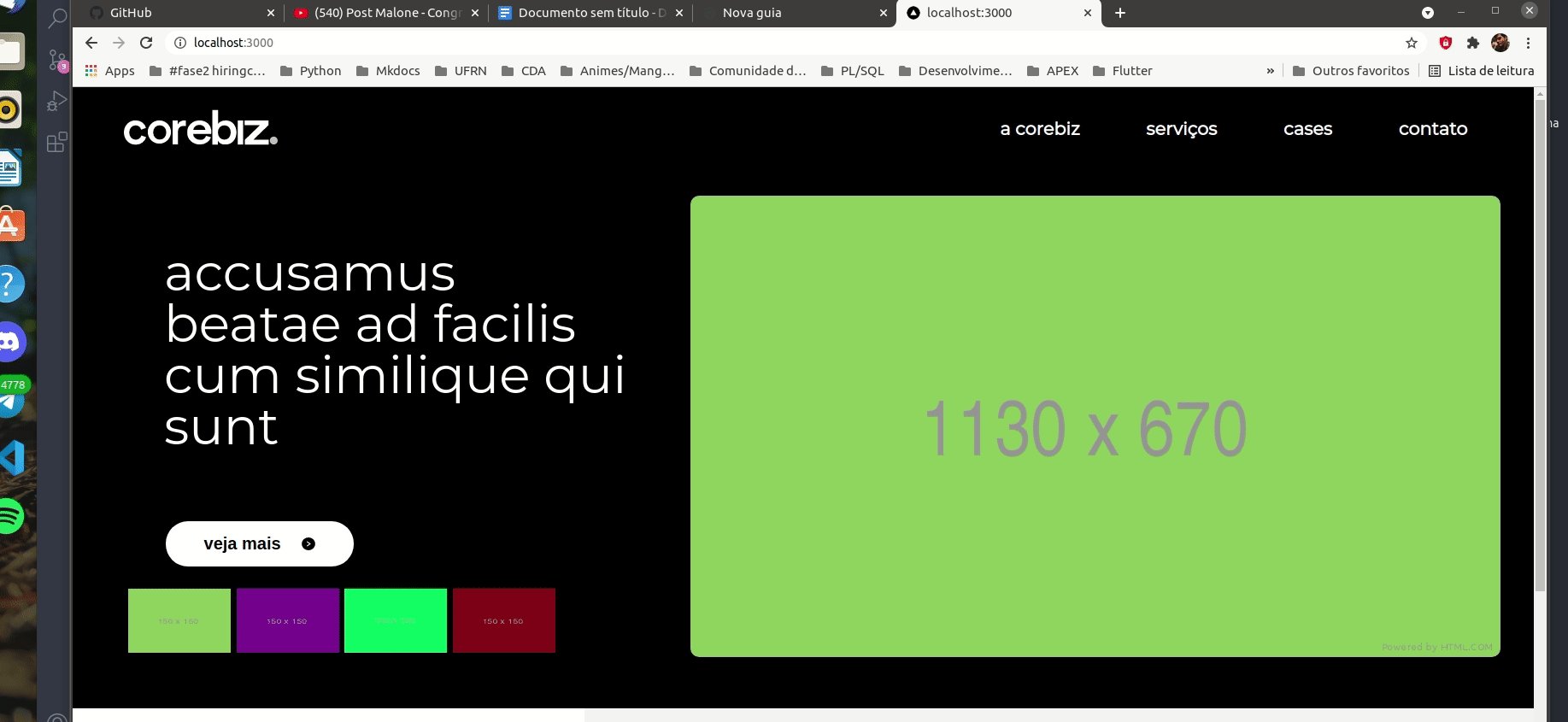
- Home Page com imagens
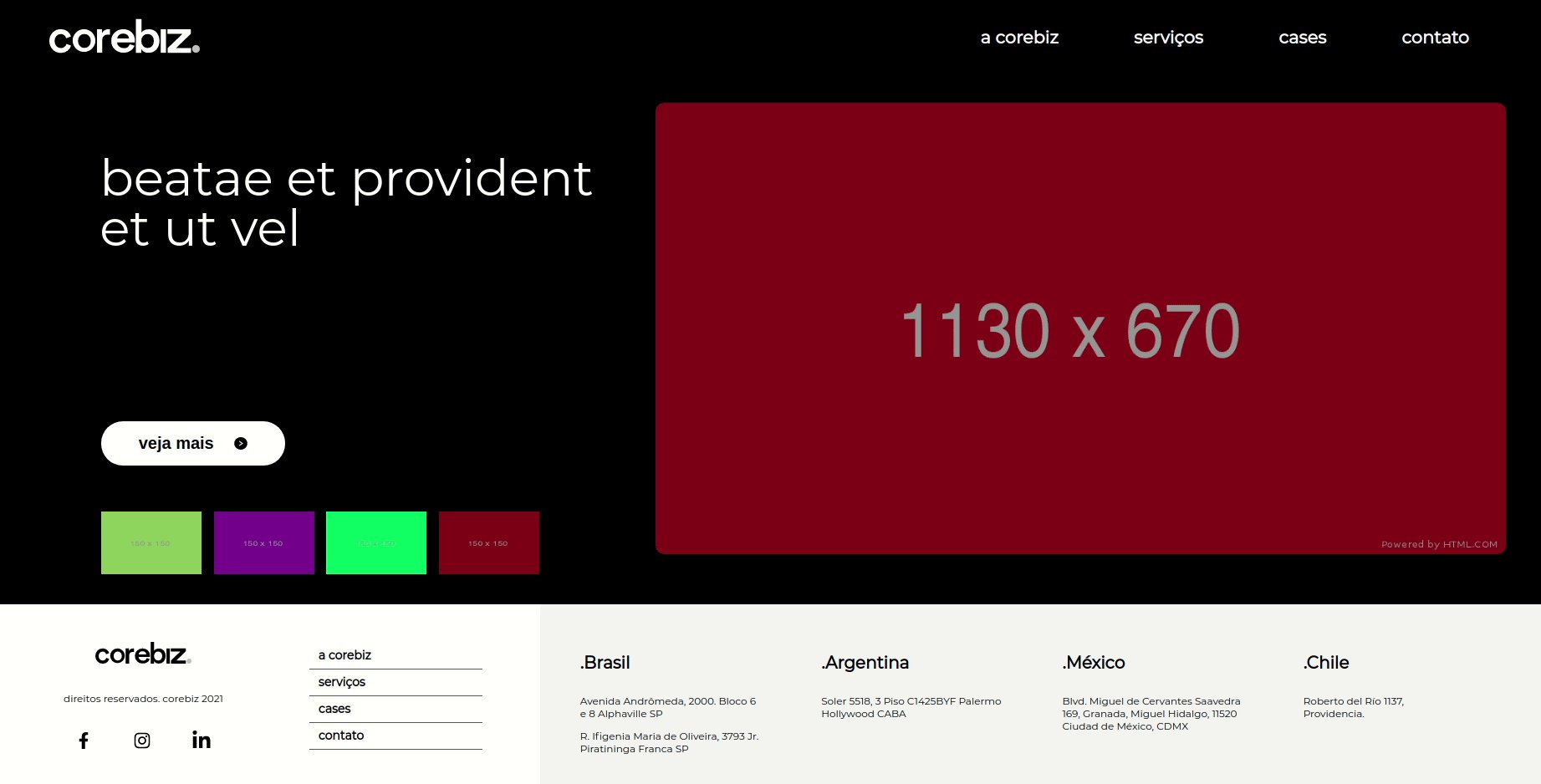
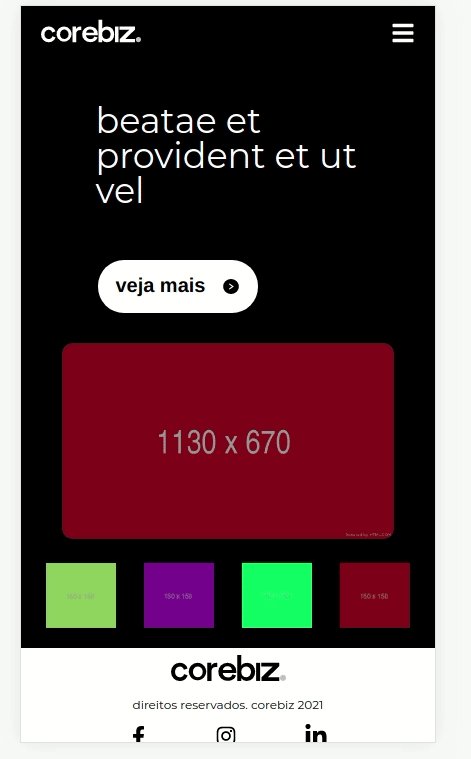
Crie uma home page responsiva usando React.
-
- Header
O header tem o logo da Corebiz alinhado à esquerda e um menu de navegação horizontal na direita.
-
- Main content
O conteúdo principal contém:
-
Na coluna da direita, uma imagem grande, dinâmica.
-
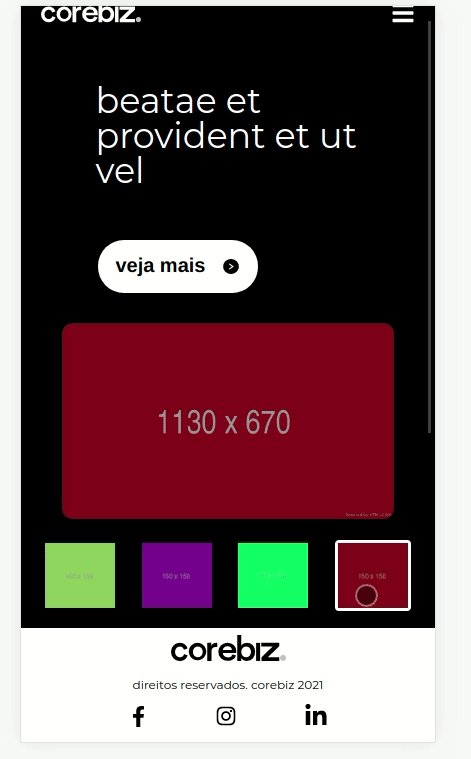
Na coluna da esquerda, um título dinâmico, seguido por um botão de veja mais que redireciona para o site da Corebiz. Abaixo, uma lista de pequenas imagens dinâmicas que troca o título dinâmico e a imagem grande dinâmica quando clica em cada uma.
-
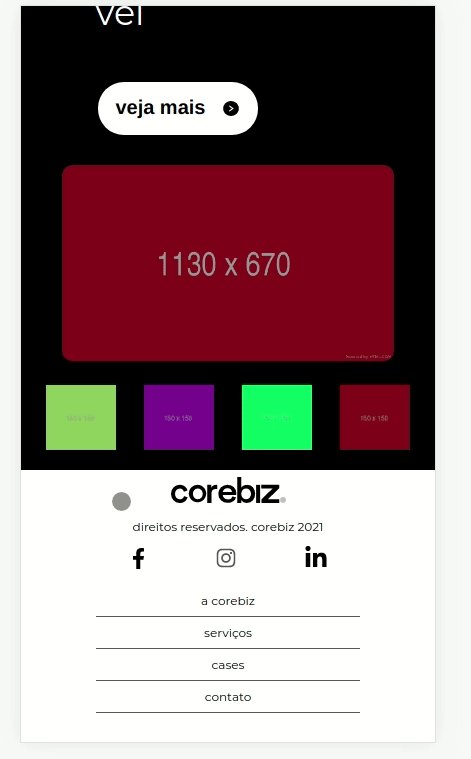
- Footer
O footer contém:
- O logo da Corebiz seguido pelo texto de direitos reservados e os ícones de redes sociais da Corebiz com seus links.
- Um menu de navegação vertical.
- A lista de endereços da Corebiz, separadas em colunas, por países.
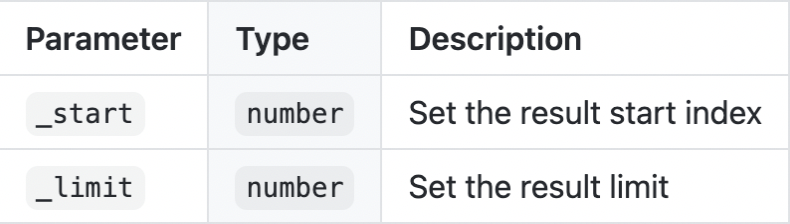
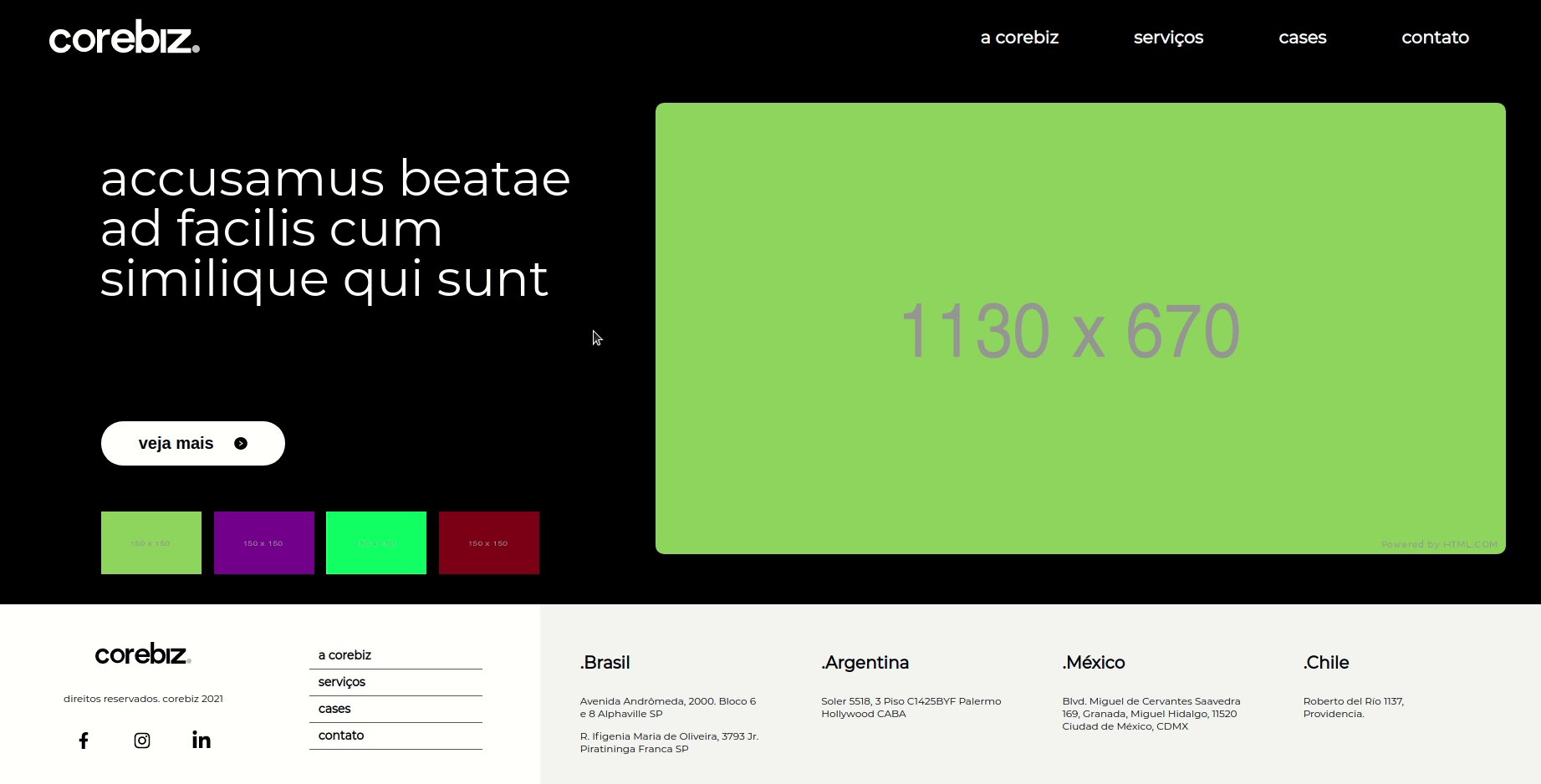
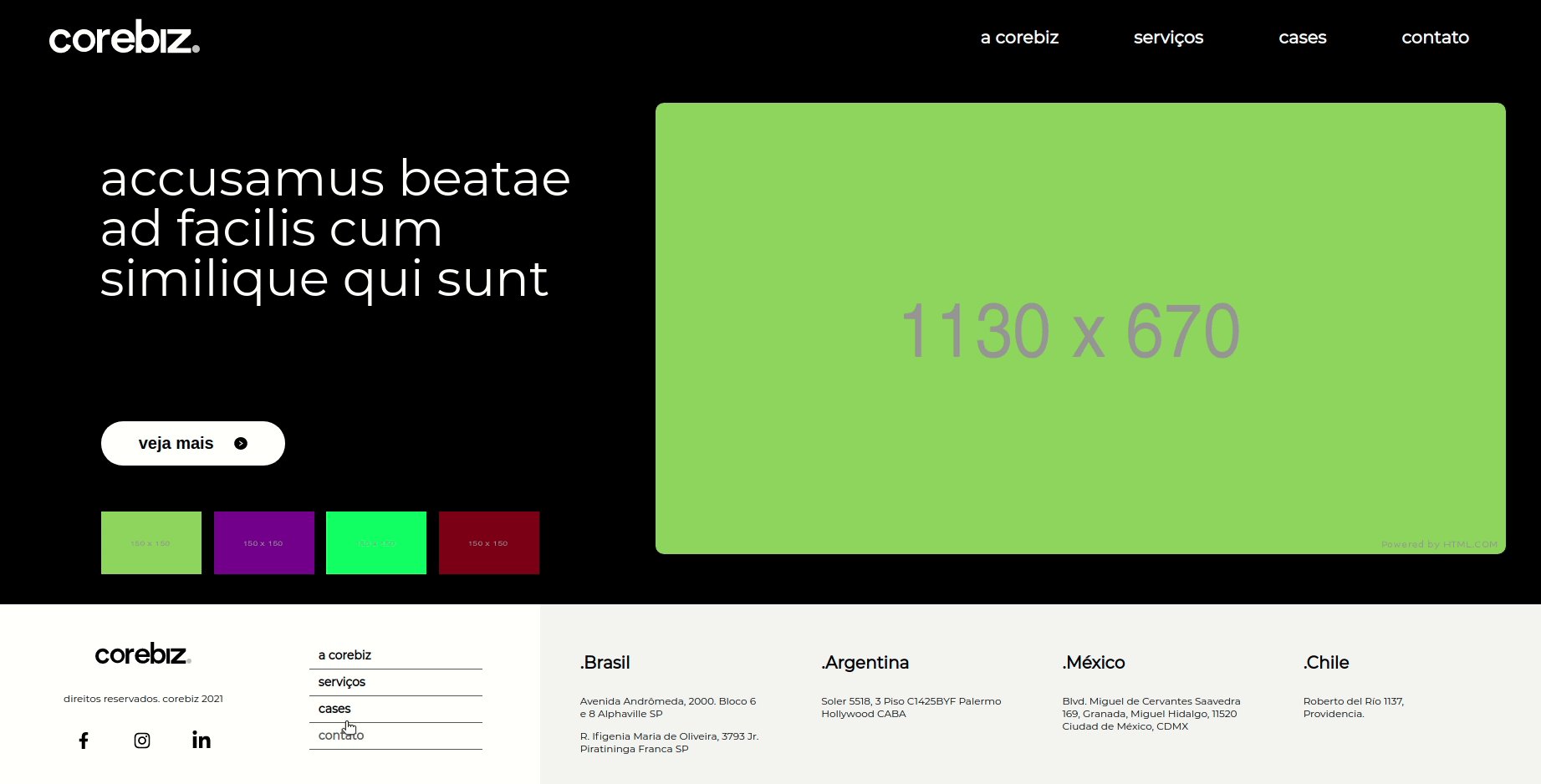
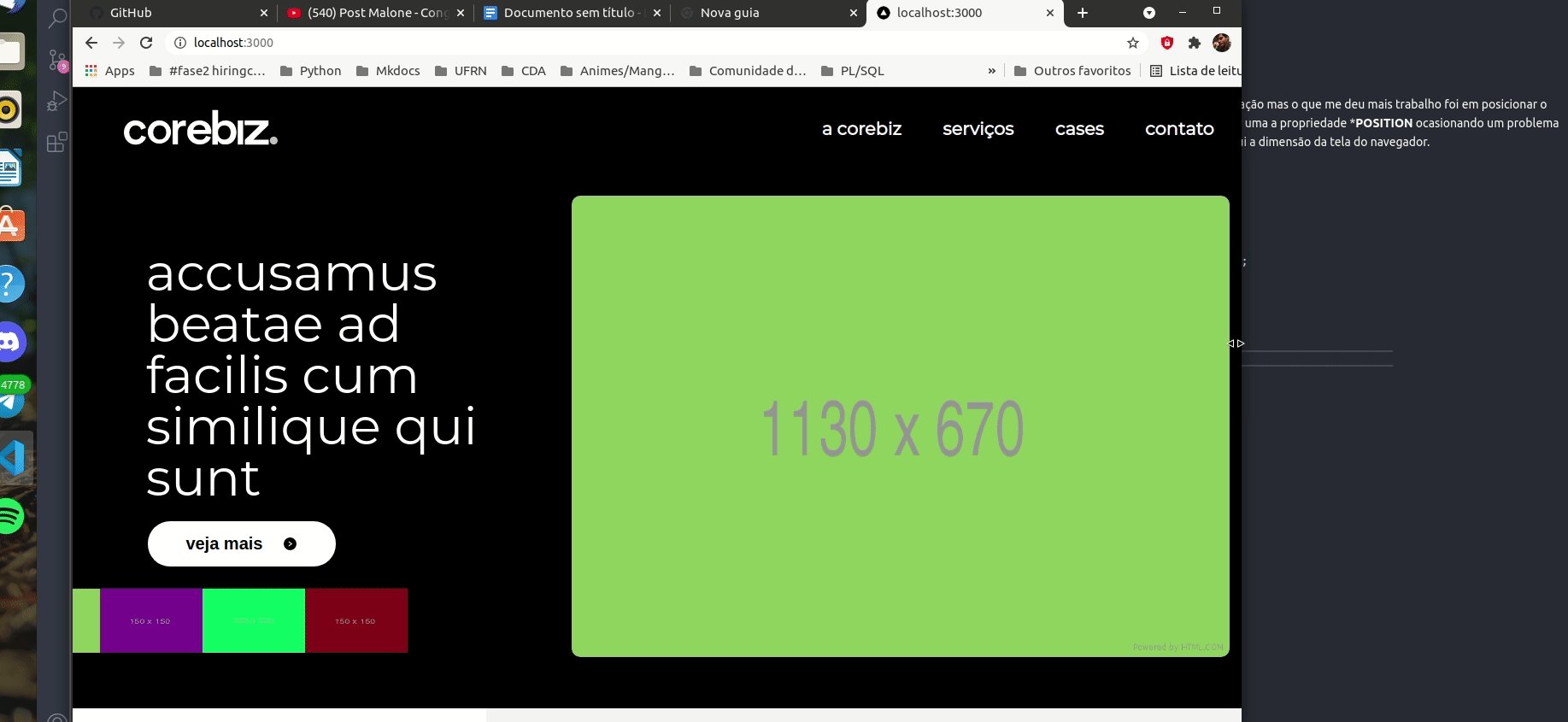
Você pode ver o resultado esperado, abaixo:
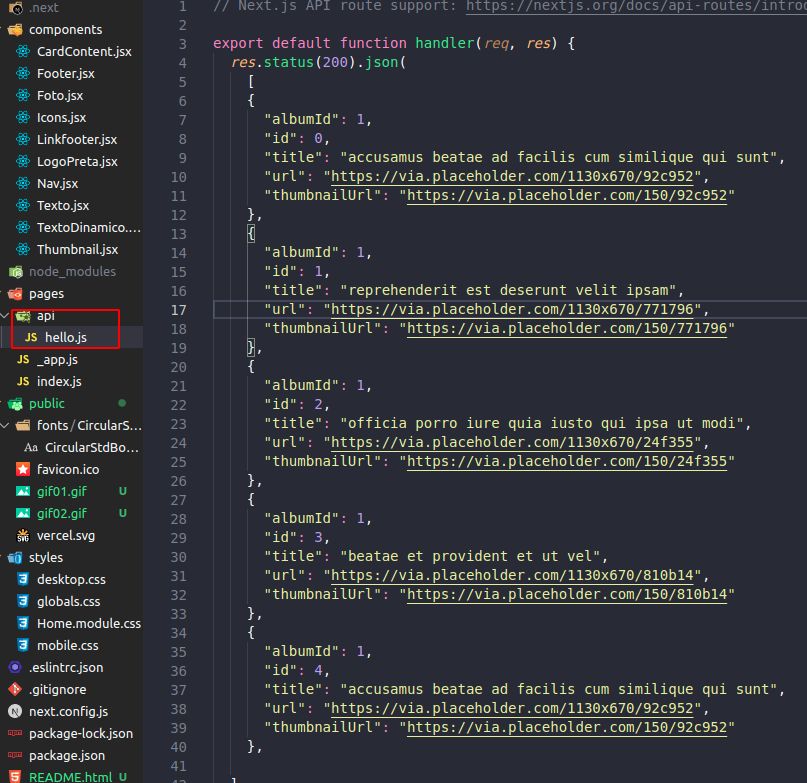
Para pegar as imagens dinâmicas, use essa API: https://jsonplaceholder.typicode.com
GET /photos
[
{
"albumId": 1,
"id": 1,
"title": "accusamus beatae ad facis cum similique qui sut",
"url": "https://via.placeholder.com/600/92c952",
"thumbnailUrl": "https://via.placeholder.com/150/92c952"
},
{
"albumId": 1,
"id": 2,
"title": "reprehenderit est deserunt velit ipsam",
"url": "https://via.placeholder.com/600/771796",
"thumbnailUrl": "https://via.placeholder.com/150/771796"
}
]
O foco do desenvolvimento criar diversos componentes com objetivo de deixar a implementação do projeto mais performática e fácil de entender. O desafio foi torná-lo 'dinâmico'. Já que para isso os parâmetros como texto e imagens de qualquer aplicação comercial são consumidas por alguma API ou até mesmo um arquivo de configuração e essa experiência me faltava.
Com isso em foco tentei consumir minha própria API e em outros casos eu consumi algumas informações como links que estavam em arrays com o objetivo de criar os componentes dinamicamente e acelerar o meu processo de desenvolvimento.
Foto01: API usada no projeto
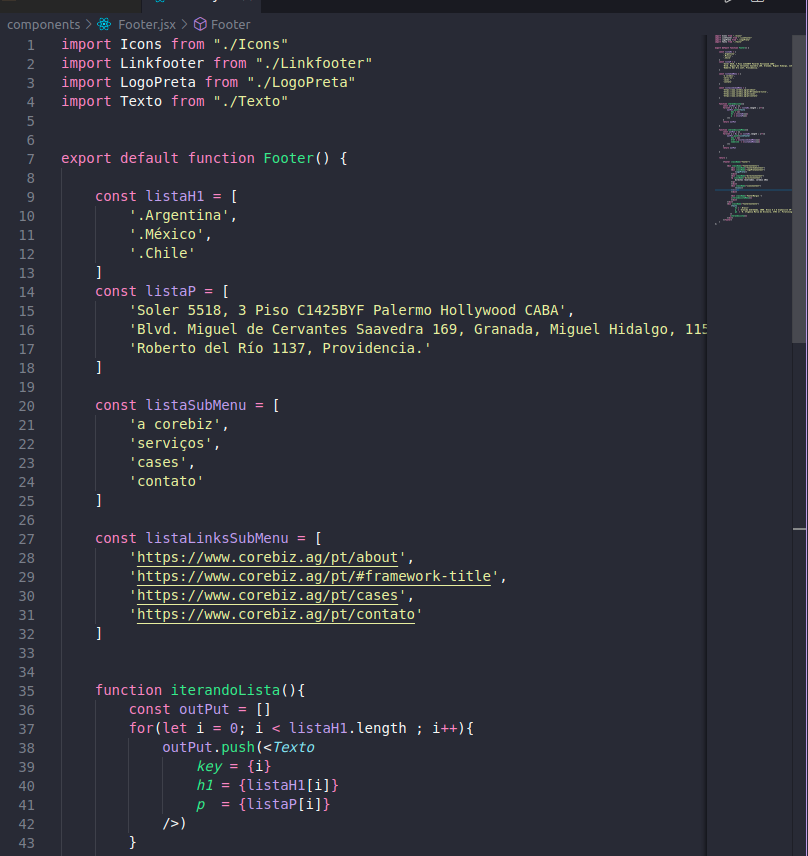
Foto02: Consumindo arrays no projeto com o intuito de criar components dinamicamente.
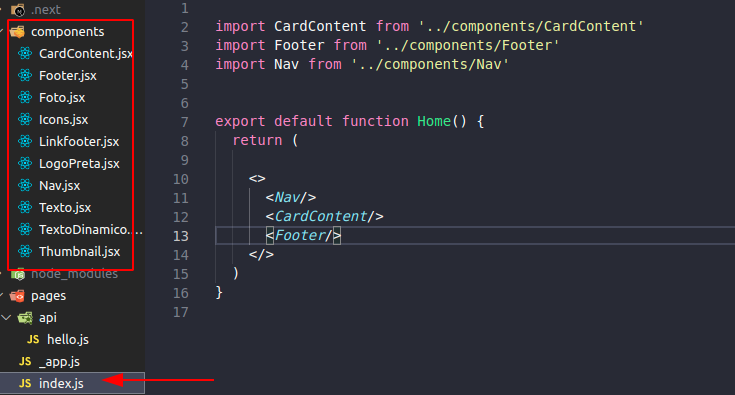
Foto03: Consumindo os componentes.
Foram feitos 2 arquivos de CSS o da versao Desktop e o outro da versao Mobile no qual foi usado media query para despositivos de até 600px
Foto04: Arquivos CSS
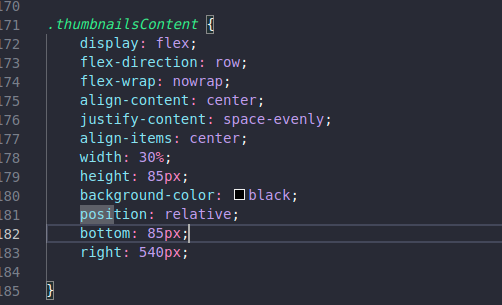
Existiram diversos problemas durante a implementação mas o que me deu mais trabalho foi em posicionar o componente que contém a Thumbnail precisei usar uma a propriedade POSITION. Ocasionando um problema de arrasto no componente quando o usuário diminui a dimensão da tela do navegador.
Foto05: Codigo CSS usado na Thumbnail
Tirando as eventuais dificuldades, o projeto foi executado da melhor forma possível dentro do prazo, para quem está aprendendo, colocar a mão na massa, é a melhor forma de aprendizado. Essa atividade me proporcionou uma experiência prática que eu não possuía. Foi muito divertido pesquisar centenas de maneiras de solucionar um problema e vê-lo corrigido na centésima primeira tentativa, além de descobrir coisas que nunca tinha visto, tags, libs, tecnologias. Alem trocar experiências com a garotada.
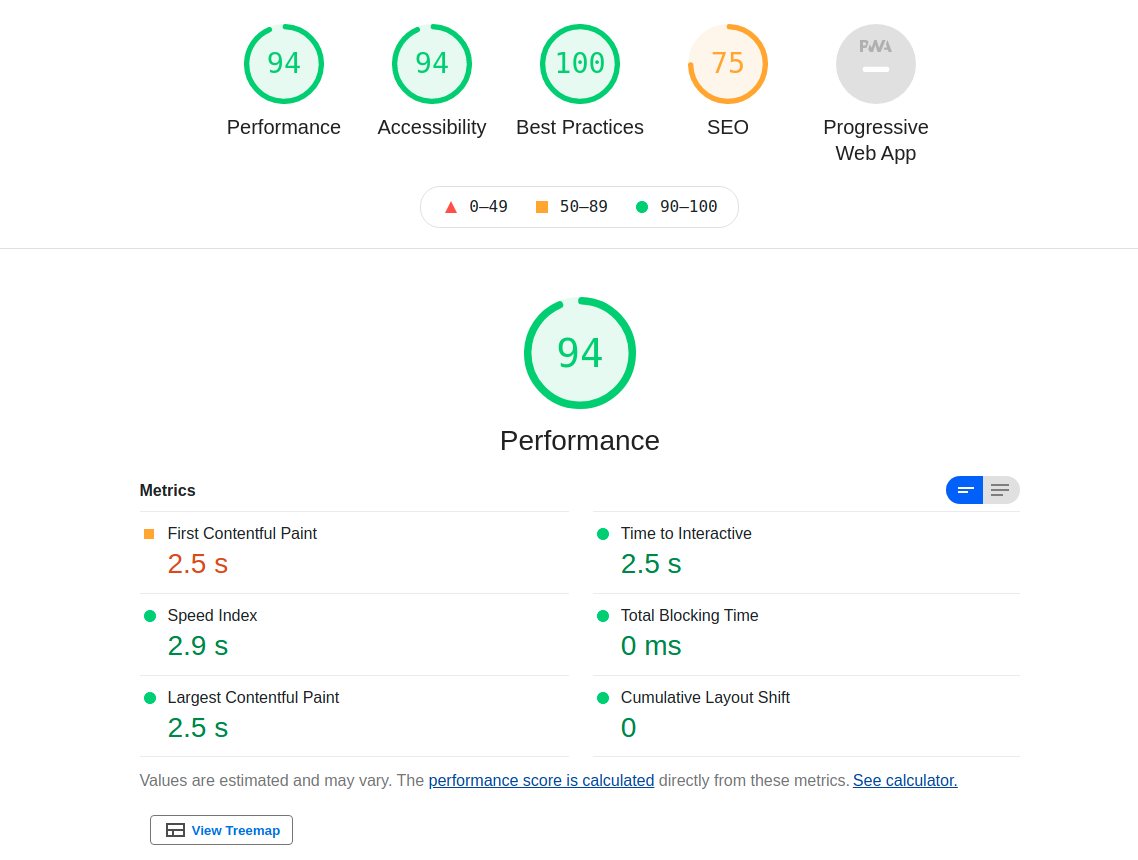
Foto06: Performance do Projeto